前面对 Opera Mobile 模拟器 做了个简单的了解,但其中的“调试手机版网页”功能说的不是很详细,下面给出入门教程:
第一步:下载 Opera浏览器
注意,不要去下载Opera的最新版本,因为Opera最新版内核都换了,跟Chrome混了。那个调试手机网页的功能目前在最新版本中还没有实现,所以,我们去下载它原先自己内核的最新版本的Opera(即 Opera12)。
第二步:下载 Opera Mobile Classic Emulator
Opera Mobile Classic Emulator 12.1 for Windows (Windows下的版本)
Opera Mobile Classic Emulator 12.1 for Mac
Opera Mobile Classic Emulator 12.1 for Linux
第三步:打开 Opera浏览器,按住快捷键 “Ctrl + Shift + I”,打开 “开发者工具”;
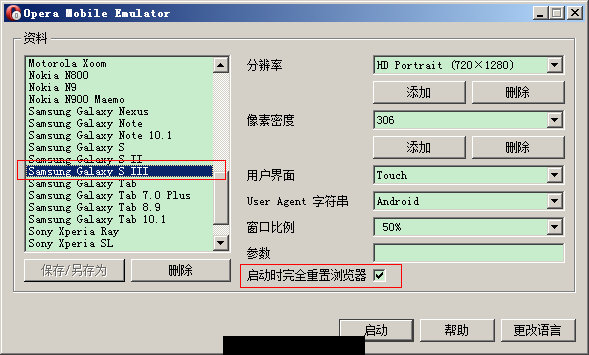
第四步:启动 Opera Mobile Classic Emulator
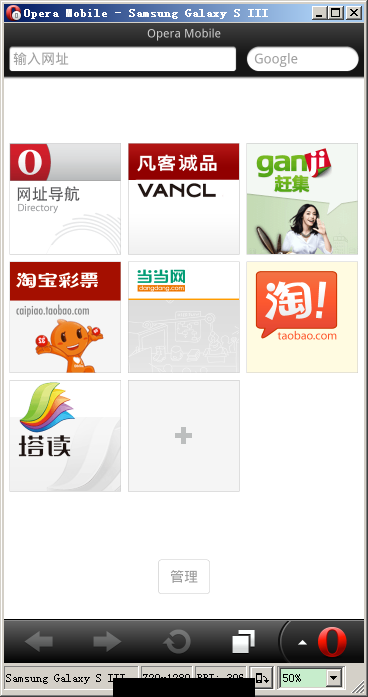
选择其中的一款模拟设备,如图所示,点击“启动”按钮,再点击下个界面的“接受”按钮,即可打开 手机浏览器 界面。


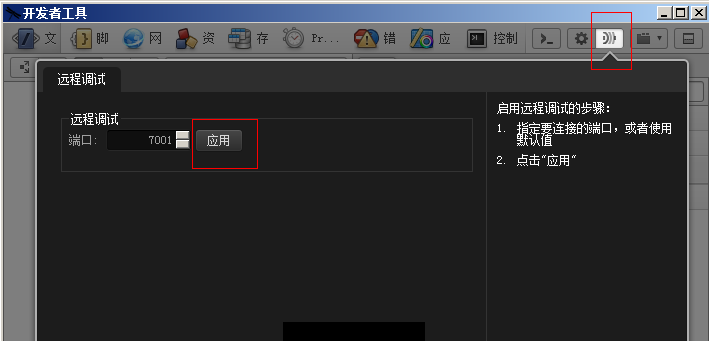
第五步:打开“开发者工具”的“远程调试”功能,端口参数保持默认即可,如图所示:

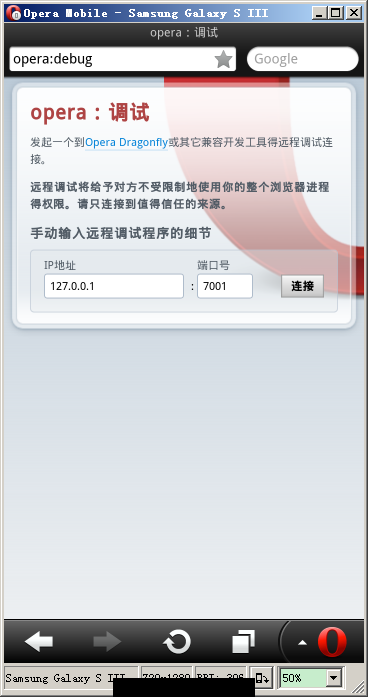
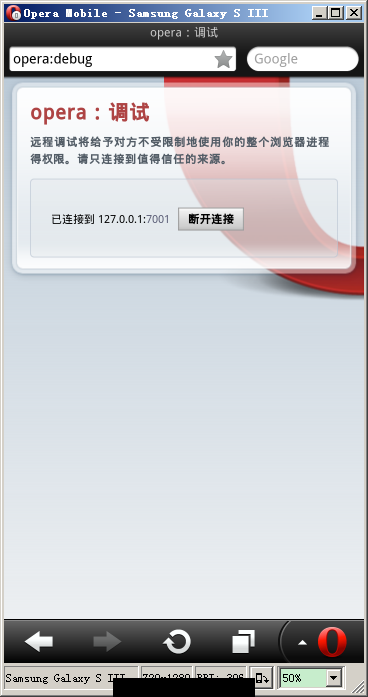
第六步:在 Opera Mobile 的地址栏中,输入命令 “opera:debug”,其他参数保持默认,如下图所示,回车,点击“连接”按钮;


第七步:真正的开始调试网页啦
例如,在 Opera Mobile 地址栏中,输入网址 www.discuz.net,它会自动跳转到wap版页面,效果如下:

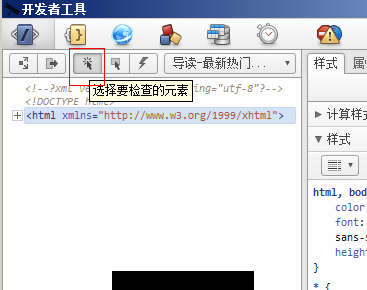
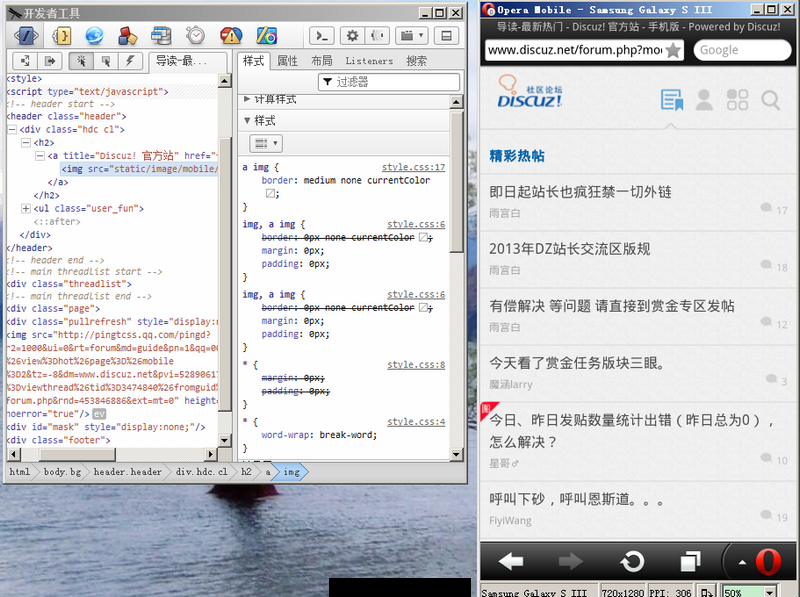
点击“开发者工具”中的“选择要检查的元素”按钮,然后鼠标移到 Opera Mobile 的网页界面,点击某个网页元素,“开发者工具”就会显示其详细的html结构及样式信息,如下图所示:


注意,如果想用 Opera Mobile 正常浏览网页的话(如 正常点击网页链接),则需要关闭刚才打开的那个“选择要检查的元素”按钮。