BookStack(源码地址),以书架图书的形式做文档。基于MinDoc,使用Beego开发的在线文档管理系统,功能类似Gitbook和看云。
一、安装中文字体
有的Linux服务器并没有支持中文字体,需要手动安装。
yum install ttf-wqy-microhei ttf-wqy-zenhei xfonts-wqy
二、安装puppeteer
这个主要用于在发布文档的时候,渲染未被渲染的markdown文档、渲染自定义封面、以及强力模式下的网页采集。
参考:CentOS 7 通过nvm安装多个版本Node.js —— 【注意】最后,安装了 node v18.19.1,puppeteer也可以安装最新版!
# 安装node v16 nvm install v16.20.2 # 卸载已安装的Chromium yum remove chromium # 安装低版本的puppeteer v18.2.1,最新版的会报错 (注意:会自动下载匹配版本的#Chromium浏览器,即 Chromium浏览器 不需要单独安装) npm i -g puppeteer@18.2.1 # 貌似安装最新版的也可以 #npm i -g puppeteer
验证puppeteer生成网页图片的效果 且中文没有乱码:
- 编写index.js
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({args: ['--no-sandbox', '--disable-setuid-sandbox']});
const page = await browser.newPage();
await page.goto('https://www.segmentfault.com');
await page.screenshot({path: 'test.png'});
await browser.close();
})();
- 运行:
node index.js,查看生成的截图,发现中文乱码,机器上没有对应的中文字体。在CentOS7中我们需要安装一组名为Fonts的软件包,其中包括亚洲语言的字体。
# 字体 yum groupinstall "Fonts"
- 运行:
node index.js,再次查看新生成的截图,就没问题了。
至此,puppeteer就安装并验证成功了~
参考文章:
- Chromium revision is not downloaded :Puppeteer根据不同的操作系统下载对应的Chromium
(自动下载的Chromium安装位置:./node_modules/puppeteer/.local-chromium) - 玩转Puppeteer (含chromium手动下载地址)
三、安装calibre
calibre官网:https://www.calibre-ebook.com/
calibre主要用于将文档导出生成pdf、epub、mobi文档。
本人已经使用Go语言对calibre导出pdf、epub、mobi文档进行了一层封装,欢迎大家给个star ==》https://github.com/TruthHun/converter
安装最新版的calibre:
sudo -v && wget -nv -O- https://download.calibre-ebook.com/linux-installer.py | sudo python -c "import sys; main=lambda:sys.stderr.write('Download failed\n'); exec(sys.stdin.read()); main()"
报错:
Your system has GNU libc version 2.17. The calibre binaries require at least version: 2.31 (released on 2020-02-01). Update your system.
解决方案:安装低版本 v3.48.0
wget -nv -O- https://download.calibre-ebook.com/linux-installer.sh | sudo sh /dev/stdin version=3.48.0
执行下面命令,能看到版本号,表示安装成功:
[root@CentOS-A ~]# ebook-convert --version ebook-convert (calibre 3.48.0)
测试
随便创建一个txt文件
echo "Hello BookStack。你好,书栈。" > test.txt
转成pdf
ebook-convert test.txt test.pdf
查看测试的转化效果,主要看下转化的过程中有没有报错,以及转化后的文档有没有出现中文乱码。
四、安装Supervisor
Supervisor是一款用Python开发的进程管理系统,允许用户监视和控制 Linux 上的进程,能将一个普通命令行进程变为后台守护进程,异常退出时能自动重启。
安装命令:
yum -y install supervisor
判断是否安装成功:
[root@CentOS-A 123]# supervisord --version 3.4.0
显示版本号,即表示安装成功。
Supervisord 安装完成后有两个可用的命令行 supervisord 和 supervisorctl,命令使用解释如下:
- supervisord:初始启动 Supervisord,启动、管理配置中设置的进程。
- supervisorctl stop programxxx:停止某一个进程(programxxx),programxxx 为 [program:beepkg] 里配置的值,这个示例就是 beepkg。
- supervisorctl start programxxx:启动某个进程
- supervisorctl restart programxxx:重启某个进程
- supervisorctl stop groupworker:重启所有属于名为 groupworker 这个分组的进程(start, restart 同理)
- supervisorctl stop all:停止全部进程,注:start、restart、stop 都不会载入最新的配置文件。
- supervisorctl reload:载入最新的配置文件,停止原有进程并按新的配置启动、管理所有进程。
- supervisorctl update:根据最新的配置文件,启动新配置或有改动的进程,配置没有改动的进程不会受影响而重启。
五、部署BookStack程序
5.1、下载Linux版的程序
https://gitee.com/truthhun/BookStack/releases
5.2、在本地解压,修改配置文件
配置文件在conf目录。
注意:conf文件夹下的 xxx.conf.example 的文件,需要全部修改为 xxx.conf 的文件。.example后缀的,只是作为示例配置!!!
5.2.1 配置数据库 和 文档导出项
把app.conf.example命名为app.conf,并根据提示,修改配置。
这里主要修改MySQL数据库的配置以及生成下载文档的配置。其他项能不改就不改。
# 程序名称 appname=BookStack # 微信小程序 appid appId="" # 微信小程序appSecret appSecret="" # 是否限制API请求,也就是如果不是上述配置的微信小程序的appId请求的接口,则直接拒绝 limitReferer=false # API 路由前缀,默认为 bookchat。API访问形式:https://您的域名/bookchat/api/v1/xxx # 比如您把api前缀改为了 hello,则您在 BookChat 或者 BookChatApp 中,需要把 config.js 中的 host 常量配置为 https://您的域名/hello apiPrefix=bookchat # 是否显示小程序阅读码(需要配置了appScecret才会生效) showWechatCode=false # 比如你将static目录下的所有静态资源都放到了专门的服务器上,那么这个域名就行用来访问你的静态资源的域名。否则建议填写web网站的域名 # 如果您部署了微信小程序,则该值一定要填写。如填写:https://www.bookstack.cn static_domain= # 监听端口 httpport=8181 # 运行模式。开发时,请设置为开发模式"dev",即development;部署时,请设置为产品模式"prod",即product。dev模式下,会打印各种调试信息 runmode=prod # 是否开启session,这个必须开启,否则没法玩了。 sessionon=true # session名称,这个你自己定。 sessionname=bookstack copyrequestbody=true # 启动gzip压缩,则设置为true,否则设置为false。建议启动 EnableGzip=true # 要压缩的静态文件扩展名,其中.xml是sitemap站点地图压缩。建议按照这个来就行了 StaticExtensionsToGzip = .css, .js, .xml # 站点地图host(主要用于使用CDN的时候,host与实际host不一样,导致生成的sitemap不一样) sitemap_host=www.bookstack.cn # 默认Session生成Key的秘钥 beegoserversessionkey=bookstack ########Session储存方式############## #以文件方式储存 sessionprovider=file sessionproviderconfig=store/session # 静态目录。这个是站点地图的静态目录 StaticDir=sitemap:sitemap # 站点可直接访问的静态文件【注意,这里千万不能配置.conf文件扩展名,否则会把.conf文件当做静态文件而被外部访问,导致数据库账号密码等泄露。按照默认的来即可】 StaticExt=.txt,.xml,.ico,.png,.jpg,.jpeg,.gif,.html #评论时间间隔,每次发表评论,限定间隔秒数,避免被恶意刷评论 CommentInterval=10 # 生成下载文档时导出pdf文档的配置,这里建议把关于bookstack.cn的信息替换成你自己的就行,其他的建议不要动 exportHeader=<p style='color:#8E8E8E;font-size:12px;'>_SECTION_</p> exportFooter=<p style='color:#8E8E8E;font-size:12px;'>本文档使用 <a href='http://www.bookstack.cn' style='text-decoration:none;color:#1abc9c;font-weight:bold;'>书栈(BookStack.CN)</a> 构建 <span style='float:right'>- _PAGENUM_ -</span></p> exportFontSize=13 exportPaperSize=a4 exportCreator=书栈(BookStack.CN) exportMarginLeft=36 exportMarginRight=36 exportMarginTop=36 exportMarginBottom=36 # 是否使用自定义的电子书封面,如果使用,则需要安装并启用puppeteer,否则不生效 exportCustomCover=true ####################MySQL 数据库配置########################### db_adapter=mysql # 您的数据库host db_host= # 您的数据库端口 db_port=3306 # 您的数据库用户名 db_username= # 您的数据库密码 db_password= # utf8或者utf8mb4数据库。如果数据库还没创建,并且账号有创建权限,将自动创建。 db_database=bookstack # 谷歌浏览器,用于发布内容的时候渲染未被渲染的markdown。建议安装最新版的Chrome浏览器,并把Chrome浏览器加入系统环境变量。 # 使用Chrome的headless去处理。之前考虑使用phantomjs的,但是phantomjs有些小问题,不如Chrome强大。 # chrome=chromium-browser chrome=/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome # 如果使用 puppeteer,则忽略chrome puppeteer=false # 项目默认封面 cover=/static/images/book.png # 默认头像 avatar=/static/images/avatar.png # 默认阅读令牌长度 token_size=12 # 上传文件的后缀 upload_file_ext=txt|doc|docx|xls|xlsx|ppt|pptx|pdf|7z|rar|jpg|jpeg|png|gif ####################邮件配置###################### # 是否启用邮件 enable_mail=true # 每小时限制指定邮箱邮件发送次数 mail_number=5 # smtp服务用户名 smtp_user_name= # smtp服务器地址 smtp_host= # smtp密码 smtp_password= # 端口号 smtp_port=25 # 发送邮件的显示名称 form_user_name= # 接收回件的邮箱。留空则表示使用发送邮件的邮箱作为接收回件邮箱 reply_user_name=bookstack@qq.com # 邮件有效期30分钟 mail_expired=30 # 存储类型,后续扩展成本地存储(local)、阿里云OSS存储(oss)、七牛云存储(qiniu)、腾讯云存储(cos)、百度云存储(bos)和又拍云存储(upyun) # 目前可选项:local、oss store_type=local # 不要修改 include "oss.conf" include "oauth.conf"
5.2.2 配置OSS(可不配置)
1、登录你的阿里云,进入OSS,创建一个只读Bucket。
2、在本地随便创建一个txt文档,将下面两行粘贴进去:
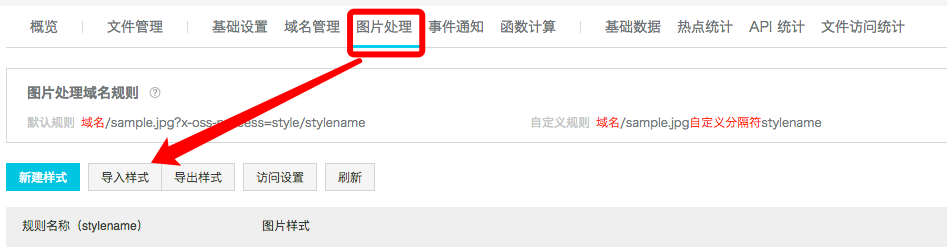
3、在OSS的图片处理-导入样式中,将该txt文档导入

4、将oss.conf.example修改成oss.conf,并根据您的阿里云OSS,配置该文件。
# 阿里云OSS配置 [oss] # 是否是内网,如果您的阿里云服务器和OSS是同一内网,请设置为true,这样能更快地将文件移到oss上,否则设置为false。 # 一般情况下,在开发阶段,设置为false IsInternal=false # 内网Endpoint,如:oss-cn-hongkong-internal.aliyuncs.com EndpointInternal= # 外网Endpoint,如:oss-cn-hongkong.aliyuncs.com EndpointOuter= # 您的阿里云AccessKeyId AccessKeyId= # 您的阿里云AccessKeySecret AccessKeySecret= # 只读状态的Bucket,不要私有的,也不要公共读写的 Bucket= # oss中绑定的域名,如果您没有绑定域名,则使用阿里云oss的自带域名也行 Domain=
5.2.3 配置第三方登录(可配置)
将oauth.conf.example重命名成oauth.conf,并根据提示修改配置。
# 第三方登录配置 [oauth] ##### Gitee(码云) #### # 申请地址(需要先登录):https://gitee.com/oauth/applications # 您的ClientId giteeClientId= # 您的ClientSecret giteeClientSecret= # 回调地址,把下面的bookstack.cn的域名换成你的即可 giteeCallback=http://www.bookstack.cn/login/gitee # 下面这两项不要动 giteeAccesstoken=https://gitee.com/oauth/token giteeUserInfo=https://gitee.com/api/v5/user ######## GitHub ######## # 申请地址(需要先登录你的GitHub):https://github.com/settings/developers # 您的ClientId githubClientId= # 您的ClientSecret githubClientSecret= # 回调地址,把下面的bookstack.cn的域名换成你的即可 githubCallback=http://www.bookstack.cn/login/github # 下面这两项不要动 githubAccesstoken=https://github.com/login/oauth/access_token githubUserInfo=https://api.github.com/user #### QQ #### # 申请地址(需要先登录你的QQ):https://connect.qq.com/manage.html #ClientId,即 APP ID qqClientId= #ClientSecret,即 APP Key qqClientSecret= # 回调地址,把下面的bookstack.cn的域名换成你的即可 qqCallback=http://www.bookstack.cn/login/qq # 下面这三项不要动 qqAccesstoken=https://graph.qq.com/oauth2.0/token qqOpenId=https://graph.qq.com/oauth2.0/me qqUserInfo=https://graph.qq.com/user/get_user_info ### TODO 微信和微博登录,主要是我这边忘记了以前注册的个人开发者信息,当前没开发,后续会开发出来 ####
5.3 上传 和 部署
1、将修改和配置好了的程序压缩,上传到站点根目录下,解压。
2、执行数据库安装。程序安装一些站点配置项、SEO项等。命令:
./BookStack install
注意:没有SQL文件,也不需要SQL文件,执行上述命令之后,会自动初始化表结构和数据!!!
3、配置反向代理
宝塔面板用户,直接在站点的设置里面配置反向代理,但是需要注意的是,需要修改缓存,如把下面两句注释掉:
add_header X-Cache $upstream_cache_status; expires 12h;
Nginx反向代理配置参考(宝塔的配置):
server
{
listen 80;
server_name test.bookstack.com;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/test.bookstack.com;
#CERT-APPLY-CHECK--START
# 用于SSL证书申请时的文件验证相关配置 -- 请勿删除
include /www/server/panel/vhost/nginx/well-known/test.bookstack.com.conf;
#CERT-APPLY-CHECK--END
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
#error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
include enable-php-00.conf;
#PHP-INFO-END
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/test.bookstack.com.conf;
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.env|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
#禁止在证书验证目录放入敏感文件
if ( $uri ~ "^/\.well-known/.*\.(php|jsp|py|js|css|lua|ts|go|zip|tar\.gz|rar|7z|sql|bak)$" ) {
return 403;
}
# location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
location ~ .*\.(gif|jpg|jpeg|bmp|swf)$
{
expires 30d;
error_log /dev/null;
access_log /dev/null;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log /dev/null;
access_log /dev/null;
}
access_log /www/wwwlogs/test.bookstack.com.log;
error_log /www/wwwlogs/test.bookstack.com.error.log;
location / {
proxy_pass http://localhost:8181;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
#缓存相关配置
#proxy_cache cache_one;
#proxy_cache_key $host$request_uri$is_args$args;
#proxy_cache_valid 200 304 301 302 1h;
#持久化连接相关配置
#proxy_connect_timeout 30s;
#proxy_read_timeout 86400s;
#proxy_send_timeout 30s;
#proxy_http_version 1.1;
#proxy_set_header Upgrade $http_upgrade;
#proxy_set_header Connection "upgrade";
}
}
# 宝塔面板 配置 参考:
server
{
listen 80;
server_name book.xxx.com;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/book.xxx.com;
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
#error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
include enable-php-00.conf;
#PHP-INFO-END
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/book.xxx.com.conf;
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.env|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
#禁止在证书验证目录放入敏感文件
if ( $uri ~ "^/\.well-known/.*\.(php|jsp|py|js|css|lua|ts|go|zip|tar\.gz|rar|7z|sql|bak)$" ) {
return 403;
}
# location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
# {
# expires 30d;
# error_log /dev/null;
# access_log /dev/null;
# }
# location ~ .*\.(js|css)?$
# {
# expires 12h;
# error_log /dev/null;
# access_log /dev/null;
# }
access_log /www/wwwlogs/book.xxx.com.log;
error_log /www/wwwlogs/book.xxx.com.error.log;
location / {
proxy_pass http://localhost:8181;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') {
return 204;
}
}
}
六、加入Supervisor系统守护进行
参考文章:CentOS 7 安装配置 Supervisord 进程管理工具
1、进入supervisor的配置目录
cd /etc/supervisord.d/
2、配置守护进程 创建bookstack.ini文件,并配置。
[program:BookStack] directory=你的程序目录 command=你的程序执行命令 autostart=true autorestart=true user=启动该程序的用户 redirect_stderr=true stdout_logfile=日志地址
配置示例:
[program:BookStack] directory=/www/wwwroot/test.bookstack.com command=/www/wwwroot/test.bookstack.com/BookStack autostart=true autorestart=true startretries=3 user=www redirect_stderr=true stdout_logfile=/var/log/supervisor/BookStack.log
配置完成之后,重启Supervisor
# 提交新建日志文件 touch /var/log/supervisor/BookStack.log chown -R www:www /var/log/supervisor # 启动Supervisor supervisord -c /etc/supervisord.conf # 重启Supervisor supervisorctl reload
七、默认管理员账号和密码
admin admin888
八、总结
安装BookStack,需要先配置环境,安装依赖:Nginx、MySQL、calibre、chorme(chromium-browser)、supervisor,然后修改配置文件,配置MySQL数据库、OSS和第三方登录,然后上传部署和配置反向代理以及加入守护进程。
参考:
- Linux(Ubuntu)下安装和部署BookStack
- Linux浏览器中文乱码
- Centos安装Chromium
- 在CentOS7上安装puppeteer
- Centos7下安装Calibre —— 注意:这篇文章建议安装 v4.10.0,结果还是报错!
- CentOS7.x安装Calibre教程 —— 这篇文章建议安装 v3.48.0,安装成功!
- Linux-Centos7安装puppeteer (避免所有的坑) :npm i puppeteer@18.2.1 --ignore-scripts
- CentOS 7 安装配置 Supervisord 进程管理工具