// 应用举例
$(function () {
$('#Article .content img').LoadImage(true, 660, 660, 'http://127.0.0.12:8088/statics/images/s_nopic.gif');
})
当图片加载失败的时候,我们可以利用onerror事件赋予它默认图片,但是问题来了,假如默认图片又不存在呢,即加载失败,这个时候就会陷入死循环。
为了避免死循环的情况,我们可以在执行完onerror事件后,置于onerror=null 来清除onerror事件,参考代码如下:
<img src="http://127.0.0.1:8088/images/avatar_50x50.gif" onerror="this.onerror=null;this.src='http://127.0.0.1:8088/images/noavatar_small.gif'" />
如同 in 运算符一样,使用 for in 循环遍历对象属性时,也将往上遍历整个原型链。
// Poisoning Object.prototype
Object.prototype.bar = 1;
var foo = { moo: 2 };
for(var i in foo) {
console.log(i); // prints both bar and moo
}
判断一个属性是定义在对象本身而不是继承自原型链,我们需要使用从 Object.prototype 继承而来的 hasOwnProperty 方法。
hasOwnProperty 方法是 JavaScript 中唯一一个处理对象属性而不会往上遍历原型链的。
// Poisoning Object.prototype
Object.prototype.bar = 1;
var foo = { goo: undefined };
foo.bar; // 1
'bar' in foo; // true
foo.hasOwnProperty('bar'); // false
foo.hasOwnProperty('goo'); // true
JavaScript 并没有类继承模型,而是使用原型对象 prototype 进行原型式继承。
尽管人们经常将此看做是 JavaScript 的一个缺点,然而事实上,原型式继承比传统的类继承模型要更加强大。
JavaScript 中的一切都可以视为对象,除了两个特例:null 和 undefined。
false.toString(); // 'false'
[1, 2, 3].toString(); // '1,2,3'
function Foo(){}
Foo.bar = 1;
Foo.bar; // 1
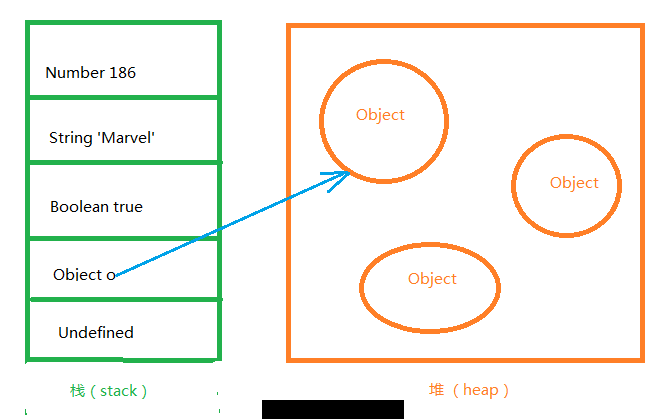
数据类型
在 JavaScript 中数据类型可以分为两类:
- 原始数据类型值 primitive type,比如 Undefined,Null,String,Number,Boolean。
- 引用类型值,也就是对象类型 Object type,比如 Object,Function,Array,Date,RegExp等。
声明变量时不同的内存分配

非官方文档,整理来自己官方文档的文字与实例,方便速查。
seajs.config Object
alias Object
别名配置,配置之后可在模块中使用require调用 require('jquery');
seajs.config({
alias: { 'jquery': 'jquery/jquery/1.10.1/jquery' }
});define(function(require, exports, module) {
//引用jQuery模块
var $ = require('jquery');
});
<a href="tel:18688888888">拨号</a>
<a href="sms:18688888888">发短信</a>
AJAX可以进行数据的异步请求,但对于文件和跨域问题却束手无策。
Jsonp可以进行跨域数据的异步请求,但同样不能使用于文件。
<form>表单可以进行跨域数据和文件的上传,但却会使页面跳转。
那么如何同时实现“异步”+“跨域”+“文件”+“返回值”这几个特性呢?