在页面中写入:
两种写法:
1,
<META HTTP-EQUIV="nocache" CONTENT="no-cache">
2,
<HEAD> <META HTTP-EQUIV="Pragma" CONTENT="no-cache"> <META HTTP-EQUIV="Cache-Control" CONTENT="no-cache"> <META HTTP-EQUIV="Expires" CONTENT="0"> </HEAD>
在页面中写入:
两种写法:
1,
<META HTTP-EQUIV="nocache" CONTENT="no-cache">
2,
<HEAD> <META HTTP-EQUIV="Pragma" CONTENT="no-cache"> <META HTTP-EQUIV="Cache-Control" CONTENT="no-cache"> <META HTTP-EQUIV="Expires" CONTENT="0"> </HEAD>
js修改input的type属性有些限制。当input元素还未插入文档流之前,是可以修改它的值的,在ie和ff下都没问题。但如果input已经存在于页面,其type属性在ie下就成了只读属性了,不可以修改。在ff下仍是可读写属性。
JavaScript作用域
javascript作用域(scope):简单的说,就是创建一个函数时在什么环境下创建的,它控制了JavaScript代码运行时变量和函数的访问范围。在JavaScript中,变量的作用域有全局作用域和局部作用域两种。
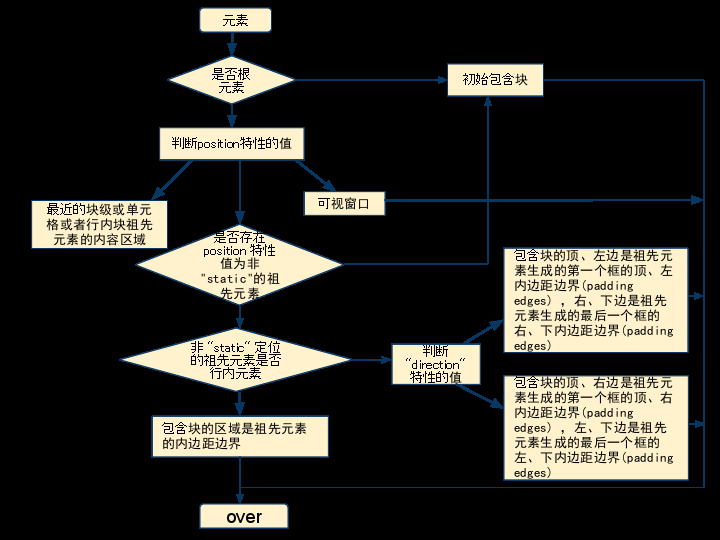
在 CSS2.1 中,很多框的定位和尺寸的计算,都取决于一个矩形的边界,这个矩形,被称作是包含块( containing block )。 一般来说,(元素)生成的框会扮演它子孙元素包含块的角色,我们称之为:一个(元素的)框为它的子孙节点建造了包含块。包含块是一个相对的概念。

在Java程序中,要“逐一处理”――或者说,“遍历”――某一个数组或Collection中的元素的时候,一般会使用一个for循环来实现(当然,用其它种类的循环也不是不可以,只是不知道是因为for这个词的长度比较短,还是因为for这个词的含义和这种操作比较配,在这种时候for循环比其它循环常用得多)。
Gordon L. Hempton是西雅图的一位黑客和设计师,他花费了几个月的时间研究和比较了12种流行的JavaScript MVC框架,并在博客中总结了每种框架的优缺点,最终的结果是,Ember.js胜出。
自动换行问题,正常字符的换行是比较合理的,而连续的数字和英文字符常常将容器撑大,挺让人头疼,下面介绍的是CSS如何实现换行的方法
对于div,p等块级元素,正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的 white-space:normal ,当定义的宽度之后自动换行
<dl> 标签用于结合 <dt> (定义列表中的项目)和 <dd> (描述列表中的项目)。
<ul> 标签定义无序列表。
<ol> 标签定义有序列表。
什么是hasLayout?hasLayout是IE特有的一个属性。很多的ie下的css bug都与其息息相关。在ie中,一个元素要么自己对自身的内容进行计算大小和组织,要么依赖于父元素来计算尺寸和组织内容。当一个元素的 hasLayout属性值为true时,它负责对自己和可能的子孙元素进行尺寸计算和定位。虽然这意味着这个元素需要花更多的代价来维护自身和里面的内 容,而不是依赖于祖先元素来完成这些工作。
CSS是网页设计师的基础,对CSS的了解能使他们能够设计出更加美观别致的网页。使用CSS技巧来巧妙地处理CSS是非常令设计师着迷的事情。在CSS的深海世界里有很多有意思的东西,你只需要找到最适合你的就好。当然我们不可能一下子就记住所有CSS的规则和语法,但为了以后的发展我们还是应该记住那些非常有用的CSS技巧。