Rewrite规则
rewrite功能就是,使用nginx提供的全局变量或自己设置的变量,结合正则表达式和标志位实现url重写以及重定向。rewrite只能放在server{},location{},if{}中,并且只能对域名后边的除去传递的参数外的字符串起作用,例如 /a/we/index.php?id=1&u=str 只对/a/we/index.php重写。语法rewrite regex replacement [flag];
rewrite功能就是,使用nginx提供的全局变量或自己设置的变量,结合正则表达式和标志位实现url重写以及重定向。rewrite只能放在server{},location{},if{}中,并且只能对域名后边的除去传递的参数外的字符串起作用,例如 /a/we/index.php?id=1&u=str 只对/a/we/index.php重写。语法rewrite regex replacement [flag];
安装“增强工具”,报如下错误:
Building the OpenGL support module [FAILED]
网友提供的解决方案:
cd /media/VBOXADDITIONS_4.1.8_75467/ export MAKE='/usr/bin/gmake -i' ./VBoxLinuxAdditions.run
宿主系统是Ubuntu 14,在VirtualBox中安装 CentOS 6.5 时,提示如下错误:
Kernel driver not installed (rc=-1908)
Fuck!Ubuntu 14 卸载某个软件后,重启后竟然无法进入桌面,也进不了命令行模式!!!
JRE vs OpenJDK vs Oracle JDK
在Windows下习惯了用TortoiseSVN进行软件开发和管理,转到Linux下面,发现有一款和TortoiseSVN极其相似的软件RabbitVCS。

Ubuntu的终端命令行默认是长路径,即把路径深度全部显示出来,操作起来不是很方便,下面介绍命令行显示短路径的操作:
$ vi ~/.bashrc
找到PS1= 的行,将\w(小写)改成\W(大写)
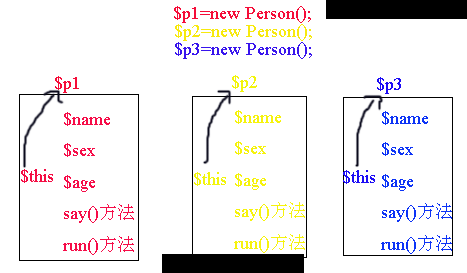
现在我们知道了如何访问对象中的成员,是通过”对象->成员”的方式访问的,这是在对象的外部去访问对象中成员的形式, 那么如果我想在对象的内部,让对象里的方法访问本对象的属性, 或是对象中的方法去调用本对象的其它方法这时我们怎么办?

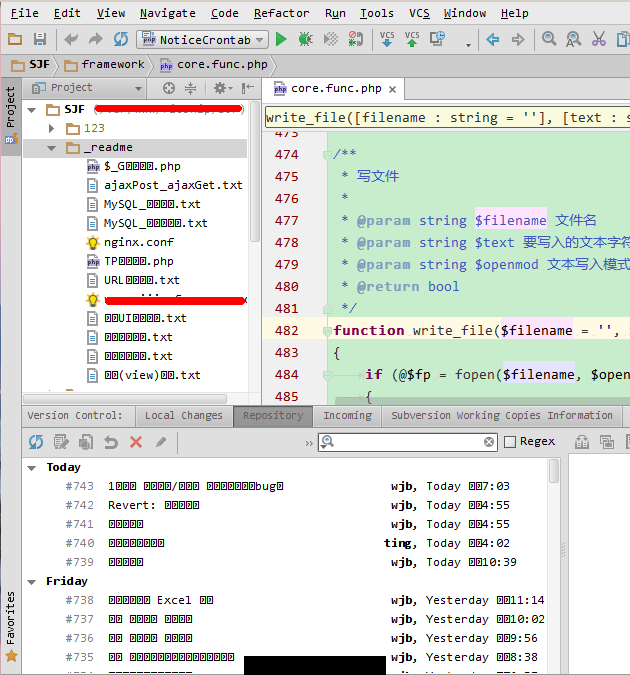
在Ubuntu 14中,安装了 PhpStorm 9.02,发现 软件界面中文乱码,但是源码编辑处却显示正常,如下图所示:

.zip 和 .rar 是Windows下常用的压缩文件,在Ubuntu中如何解压?
【解压.zip文件】
unzip ./FileName.zip
【解压.rar文件】
#安装unrar软件#
sudo apt-get install unrar
#解决.rar文件#
unrar x ./FileName.rar