在报纸上看到xx又爆出0day漏洞是什么意思?
day漏洞,是已经发现但是官方还没发布补丁的漏洞。
信息安全意义上的0Day是指在安全补丁发布前而被了解和掌握的漏洞信息。
在报纸上看到xx又爆出0day漏洞是什么意思?
day漏洞,是已经发现但是官方还没发布补丁的漏洞。
信息安全意义上的0Day是指在安全补丁发布前而被了解和掌握的漏洞信息。
4月29日消息:国内安全研究团队“知道创宇”称截获到最新DEDECMS SQL注入0day,DEDECMS官网目前提供下载的最新版5.7也受影响,截止本告警发出时官方尚未给出补丁或解决方案,此漏洞利用简单且dedecms安装之后默认即开启漏洞模块。
知道创宇给出三种临时解决方案:
问题1:编译PHP,执行 sudo make 时,报错:
undefined reference to `libiconv_open'
undefined reference to `libiconv_close'
undefined reference to `libiconv'
解决方案:
那表示在 ./configure 沒抓好一些环境变数值。错误发生点在建立“-o sapi/cli/php”时出错,没給到要 link 的 iconv 函式库参数。
编辑 Makefile 大约77 行左右的地方: EXTRA_LIBS = ..... -lcrypt,在最后加上 -liconv,例如: EXTRA_LIBS = ..... -lcrypt -liconv
+++ 探讨(一)+++++++++++++++++++++++++++++++++++++++
很多人都认为global和$GLOBALS[]只是写法上面的差别,其实不然。
根据官方的解释是
PHP 中的每个变量都有一个针对它的作用域,它是指可以在其中访问变量(从而访问它的值)的一个领域。对于初学者来说,变量的作用域是它们所驻留的页面。因此, 如果你定义了 $var,页面余下部分就可以访问 $var,但是,其它页面一般不能访问它(除非使用特殊的变量)。
因为包含文件像它们是原始(包含)脚本的一部分那样工作,所以在 include() 那一行之前定义的变量可供包含文件使用。此外,包含文件内定义的变量可供 include() 那一行之后的父(包含)脚本使用。
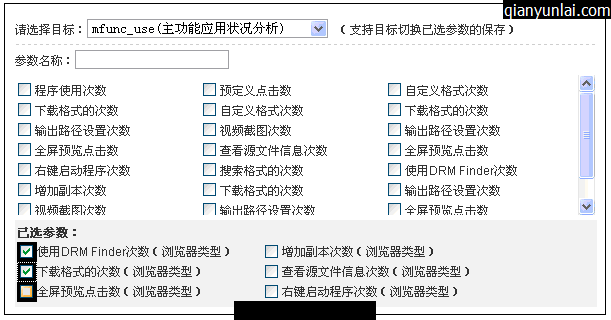
今天编码一个功能,发现复选框在firefox浏览器下有个诡异的现象:当鼠标划过复选框时,复选框的边框变黑。。。
诡异效果图如下:

学过C的人用PHP的时候一般会相当顺手,而且感到PHP太方便太轻松。但在变量作用域这方面却与C有不同的地方,搞不好会相当郁闷,就找不到错误所在。昨晚就与到这么一个问题,是全局变量在函数中的问题。今天搜索了一下,发现一篇相当不错的文章,讲了PHP中的变量作用域。是一位网友翻译的,在这贴一下:
我们为大家总结的PHP include作用域的问题包括:PHP include 变量作用域和函数、类的作用域等方面的问题。希望对大家有所帮助。
很多程序员在使用PHP语言进行实际编程时,通常只会关注PHP函数能实现什么功能,但是都不会去深入的了解这个函数的具体含义及隐含的问题。我们今天就为大家介绍PHP include作用域的相关问题。
很久以前,有一个IT公司,这公司有个传统,允许员工拥有20%自由时间来开发实验性项目。在2007的某一天,公司的几个大牛,正在用c++开发一些比较繁琐但是核心的工作,主要包括庞大的分布式集群,大牛觉得很闹心,后来c++委员会来他们公司演讲,说c++将要添加大概35种新特性。这几个大牛的其中一个人,名为:Rob Pike,听后心中一万个xxx飘过,“c++特性还不够多吗?简化c++应该更有成就感吧”。于是乎,Rob Pike和其他几个大牛讨论了一下,怎么解决这个问题,过了一会,Rob Pike说要不我们自己搞个语言吧,名字叫“go”,非常简短,容易拼写。其他几位大牛就说好啊,然后他们找了块白板,在上面写下希望能有哪些功能(详见文尾)。接下来的时间里,大牛们开心的讨论设计这门语言的特性,经过漫长的岁月,他们决定,以c语言为原型,以及借鉴其他语言的一些特性,来解放程序员,解放自己,然后在2009年,go语言诞生。