如题,如何用PC机上的Chrome浏览器模拟查看和调试手机HTML5页面?
参考操作步骤如下:
第一步、用Chrome打开要调试的页面;
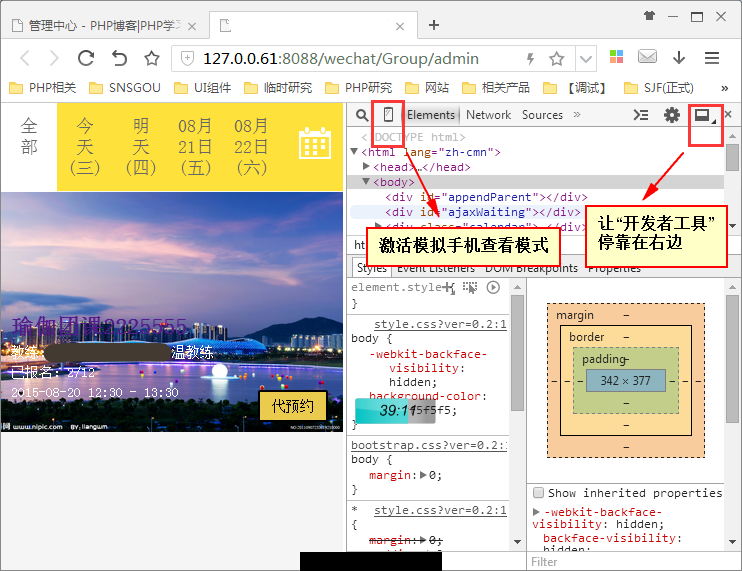
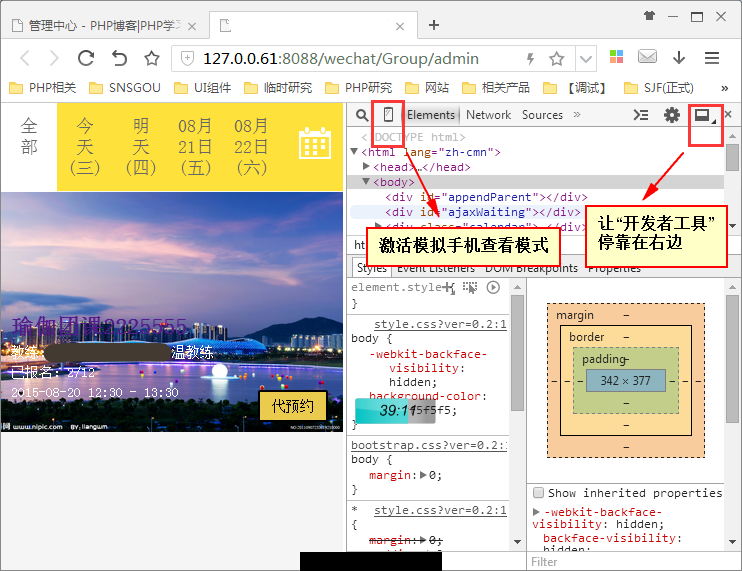
第二步、按F12,打开“开发者工具”,点击其右上角的“Dock to main window.”按钮,让“开发者工具”停靠在浏览器的“右边”,再点击左上角的“Toggle device mode.”按钮,如下图所示:

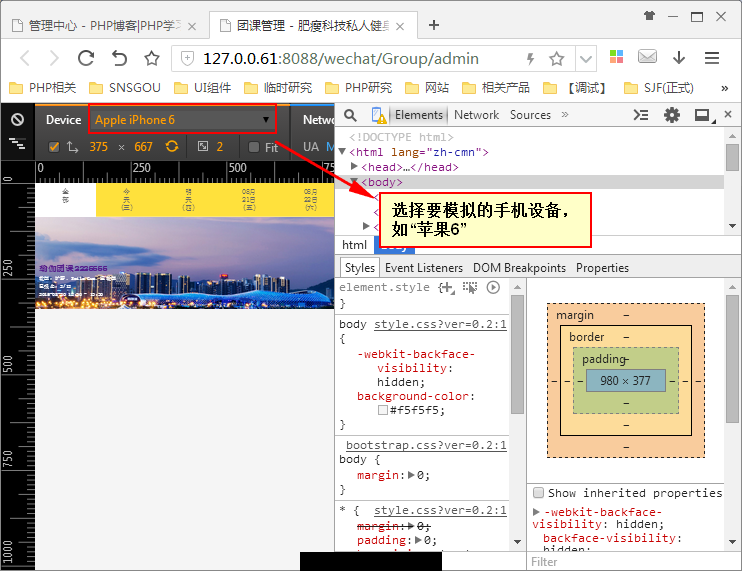
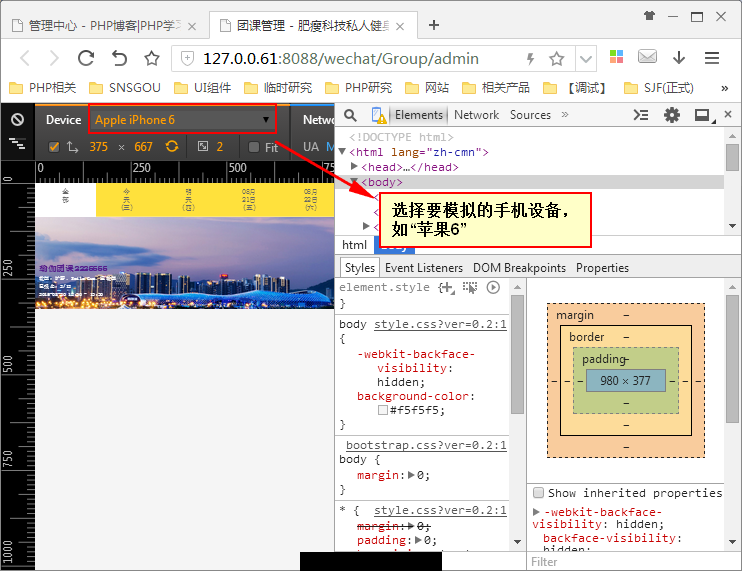
第三步、选择要模拟的设备,如下图所示:

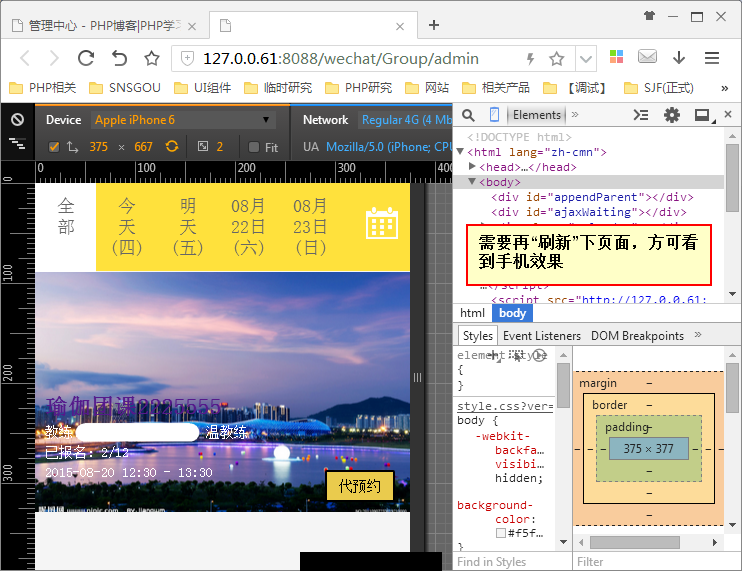
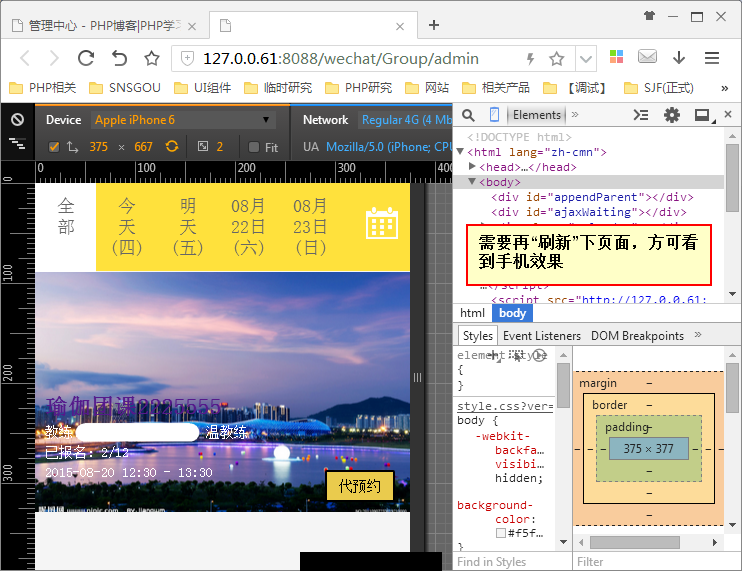
第四步、刷新页面(很多人都死在这一步,你不刷新一下,是看不到效果的!)

如题,如何用PC机上的Chrome浏览器模拟查看和调试手机HTML5页面?
参考操作步骤如下:
第一步、用Chrome打开要调试的页面;
第二步、按F12,打开“开发者工具”,点击其右上角的“Dock to main window.”按钮,让“开发者工具”停靠在浏览器的“右边”,再点击左上角的“Toggle device mode.”按钮,如下图所示:

第三步、选择要模拟的设备,如下图所示:

第四步、刷新页面(很多人都死在这一步,你不刷新一下,是看不到效果的!)