在线手册:/doc/layer/
源码地址:https://github.com/sentsin/layer
一、iframe 内页 关闭自身弹框
Layui 内置方法:layer.getFrameIndex(获取特定iframe层的索引)
此方法一般用于在iframe内页关闭自身时用到:
// 假设这是iframe页 var index = parent.layer.getFrameIndex(window.name); // 先得到当前iframe层的索引 parent.layer.close(index); // 再执行关闭
二、iframe 弹框关闭前,给父页面传值
parent.$('#parentIframe').text('我被改变了');
三、让 iframe 弹框 高度自适应调整
parent.layer.iframeAuto(index);
四、让 父页面再弹出一个层
parent.layer.msg('Hi, man', {shade: 0.3})
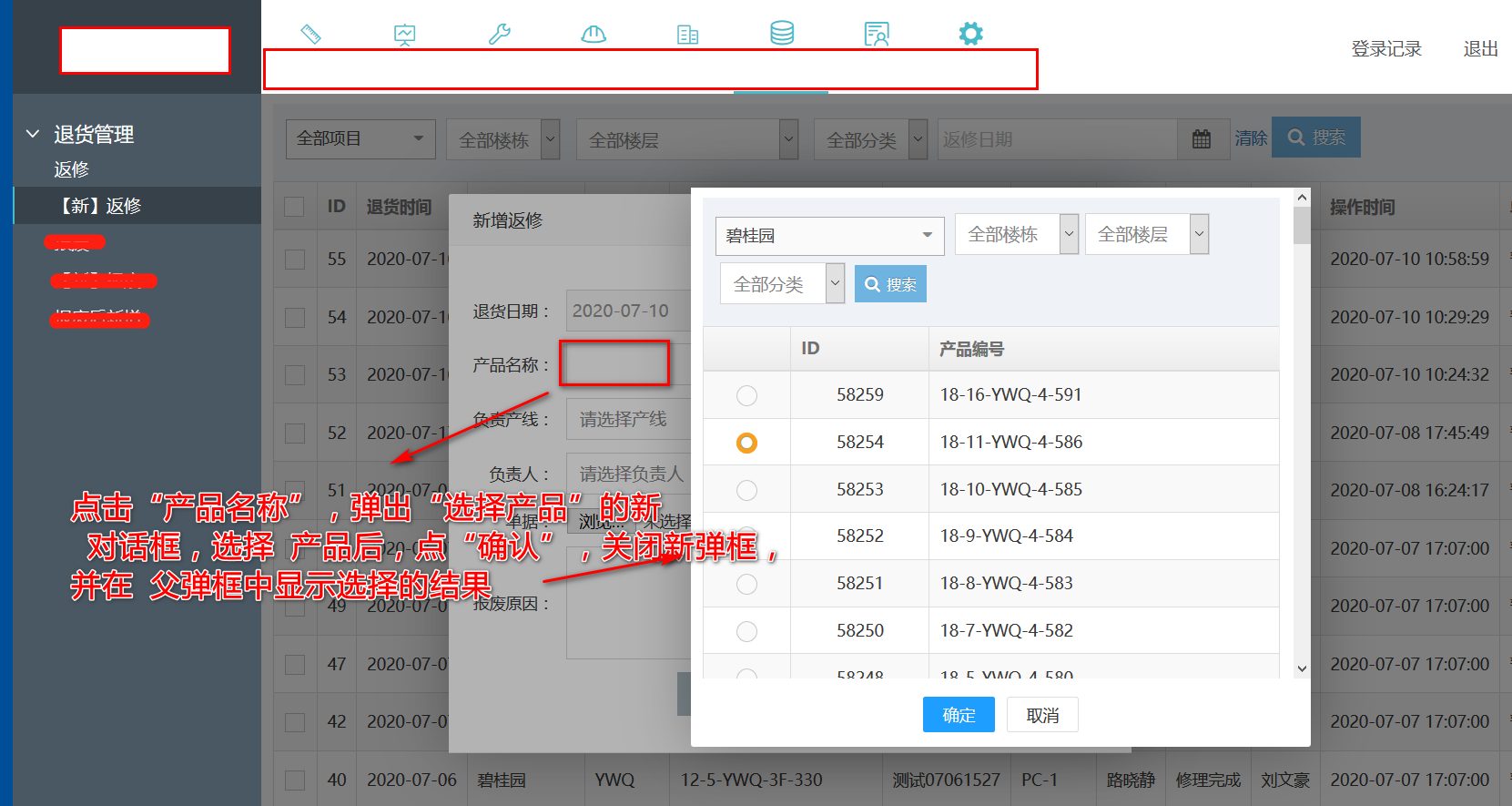
五、弹框中,再弹框,并把结果汇总到父弹框

参考代码如下:
<input type="hidden" name="repairPId" id="repairPId" value="0" />
<input type="text" name="repairName" id="repairName" class="col-xs-12" />
<script>
$('#repairName').on('click', function () {
parent.layer.open({
type: 2,
area: ['500px', '450px'],
btn: ['确定', '取消'],
fixed: false,
title: false,
btnAlign: 'c',
closeBtn: 0,
content: "http://test.matechstone.com/v2/afterSale/shipped/shipped",
yes: function (index) {
var shipped = parent.layer.getChildFrame('.freeze-table-shipped .table_check_item', index);
var ids, names, val = '';
shipped.each(function () {
if (this.checked) {
val = this.value.split("|");
ids = val[0];
names = val[1];
}
});
$("#repairName").val(names);
$("#repairPId").val(ids);
parent.layer.close(index);
},
});
});
</script>
简单封装一下:
/******************************************
* Layer弹框
******************************************/
// Layer对象
//【注意】此处代码移植到 \view\common\_header.html 文件中
//let _layer = parent.layer ? parent.layer : layer;
function dialog_object() {
let _layer;
try {
_layer = parent.layer ? parent.layer : layer;
} catch (e) {
_layer = layer;
}
return _layer;
}
/**
* 警告对话框
*
* @param msg 消息语
* @param title 标题
*/
function dialog_alert(msg, title) {
let _title = title ? title : '提示';
dialog_object().alert(msg, {
title: "<strong>" + _title + "</strong>",
scrollbar: false
});
}
/**
* 消息弹框
*
* @param msg 消息语
* @param time 时间,单位:秒
*/
function dialog_msg(msg, time) {
let _time = time ? time : 3;
dialog_object().msg(msg, {time : _time * 1000, shade: 0.3, scrollbar: false});
}
/**
* 显示 成功消息弹框
*
* @param msg 消息语
* @param time 时间,单位:秒
*/
function dialog_success(msg, time) {
let _time = time ? time : 3;
dialog_object().msg(msg, {time : _time * 1000, icon: 1, shade: 0.3, scrollbar: false});
}
/**
* 显示 失败消息弹框
*
* @param msg 消息语
* @param time 时间,单位:秒
*/
function dialog_fail(msg, time) {
let _time = time ? time : 3;
dialog_object().msg(msg, {time : _time * 1000, icon: 2, shade: 0.3, scrollbar: false});
}
/**
* Iframe弹框
*
* @param title 标题
* @param url 网址
* @param width 宽度:550
* @param height 高度:350
* @param scrollbar 是否显示滚动条:true/false
*/
function dialog_open(title, url, width, height, scrollbar) {
let _width = (width ? width : 550) + 'px';
let _height = (height ? height : 350) + 'px';
let _content = scrollbar ? url :[url, 'no'];
dialog_object().open({
type: 2,
title: "<strong>" + title + "</strong>",
shadeClose: false,
shade: 0.3,
maxmin: false,
area: [_width, _height],
content : _content,
scrollbar: false,
success : function(layero, index) {
// 让 iframe 弹框 高度自适应调整
dialog_object().iframeAuto(index);
},
restore : function(layero, index) {
// 让 iframe 弹框 高度自适应调整
dialog_object().iframeAuto(index);
}
});
}
/**
* Iframe弹框
*
* @param msg 消息文本
* @param yesCallback 确定按钮回调方法
* @param noCallback 取消按钮回调方法
*/
function dialog_confirm(msg, yesCallback, noCallback) {
dialog_object().confirm(msg, {
btn: ['确定', '取消'],
scrollbar: false
}, function(index){
if (yesCallback) {
yesCallback();
}
dialog_object().close(index);
}, function(){
if (noCallback) {
noCallback();
}
});
}
/**
* Layui的iframe内页 关闭自身弹框
* /article/1789.html
*/
function dialog_close() {
try {
let index = dialog_object().getFrameIndex(window.name);
dialog_object().close(index);
} catch (e) {
console.log(e);
}
}
/**
* 自动校正高度
*/
function dialog_auto_height() {
try {
let index = dialog_object().getFrameIndex(window.name);
dialog_object().iframeAuto(index);
} catch (e) {
console.log(e);
}
}
/**
* 加载层
*/
function dialog_loading() {
return dialog_object().load(0, { // 0代表加载的风格,支持0-2
shade : 0.2,
scrollbar: false
});
}