文摘一:Tomcat的webapp下的ROOT文件夹的作用是什么?
Tomcat的ROOT文件夹下面默认是Tomcat的管理程序,但是如果你把自己的web项目发布到ROOT下面的话,你可以不通过项目名直接访问你的项目。比如,你建了一个名为Test的项目,你要访问的路径一般是:http://localhost:8080/Test,但是你把项目部署在ROOT文件夹下之后,可以通过http://localhost:8080直接访问你的项目
文摘二:Tomcat下域名的配置,ROOT.xml 的作用
在默认安装后,tomcat的主目录是webapps/ROOT目录,如果我们想改变tomcat的主目录的话可以这样做:
1、打开C:/Tomcat/conf/server.xml,在<host></host>之间加入代码:
<Context path="" docBase="E:/tomcatApp/JeasyCMS" debug="0" reloadable="true" crossContext="true"/>
这样重新启动tomcat,我们的主目录就被设置为jeasyCMS这个项目了。
2、另外tomcat会生成一个C:/Tomcat/conf/Catalina/localhost目录,里面自动生成了一个ROOT.xml(root大写)文件,我们打开文件可以看到这些代码:
<?xml version='1.0' encoding='utf-8'?> <Context crossContext="true" docBase="E:/tomcatApp/JeasyCMS" path="" reloadable="true"> </Context>
3、注意:我们创建虚拟目录的时候也是这样来进行设置的,只是context这个标签的path属性不为空。
4、我们设置虚拟目录和主目录,都会在C:/Tomcat/conf/Catalina/localhost目录下生成相应的xml文件,因此,当我们在server.xml里面删除了主目录和虚拟目录的设置后,如果系统还没有生效,这时候我们就要察看一下这个目录下的xml文件是不是已经被删除了,如果没有被删除,他还是对tomcat起作用的,我们必须手动删除。
5、基于第4点,通过测试我发现,每当我们访问一个地址的时候,tomcat首先是到C:/Tomcat/conf/Catalina/localhost目录下去察看有没有存在主目录或虚拟目录的xml文件,如果有xml文件,就按xml里的路径进行访问,如果没有xml文件,就到server.xml文件里去察看是否配置context标签,如果配置了context标签,则在C:/Tomcat/conf/Catalina/localhost目录下生成一个对应的xml文件,以便于下次直接验证而不再访问server.xml,与此同时打开context里指定的路径,如果server.xml里没有配置context标签,则返回访问错误页面。
6、基于第5点,我们其实可以直接在C:/Tomcat/conf/Catalina/localhost下建立一个xml文件,用于主目录或者虚拟目录,而不需要去修改server.xml就可以达到配置主目录和虚拟目录的目的,具体xml的格式可以如下:
<?xml version='1.0' encoding='utf-8'?> <Context crossContext="true" docBase="E:/tomcatApp/JeasyCMS" path="" reloadable="true"> </Context>
具体是主目录的配置还是虚拟目录的配置取决于path的值。另外主目录文件名必须是ROOT.xml(root大写),而虚拟目录的文件名称和虚拟目录的名称一致并且为小写,譬如:
<?xml version='1.0' encoding='utf-8'?> <Context crossContext="true" docBase="E:/tomcatApp/JeasyCMS" path="/cms" reloadable="true"> </Context>
以上则定义了一个名为:cms的虚拟目录,同时要将以上文本保存为cms.xml文件。
7、以上住目录配置好后就可以按以下地址访问了:
- http://localhost:8080/ (访问主目录)
- http://localhost:8080/cms (访问名为cms的虚拟目录)
摘自:https://blog.csdn.net/shao_hong_/article/details/52838689
文摘三:Tomcat - ROOT 与 webapps 的关系,关于部署的一些问题
现象:之前遇到很奇怪的问题,发完版之后没有效果,页面还是读取上一版的。
反复查找原因发现 http://localhost:8080/mobie 这个路径下的页面是正常的,
而 http://localhost:8080/这个页面是旧版本的。
为什么呢?
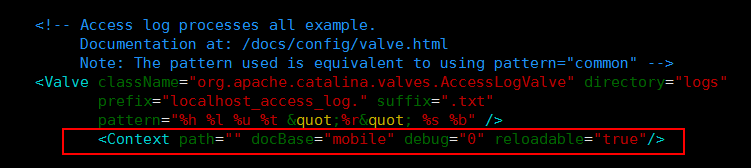
之前是我们在server.xml

添加了<Context/>配置节,目的是去掉 http://localhost:8080/项目名 后面的项目名,直接访问域名就可以访问网站。
这样做的却可以用域名访问,但是带来了隐藏很深的 很奇怪的问题。如上所诉
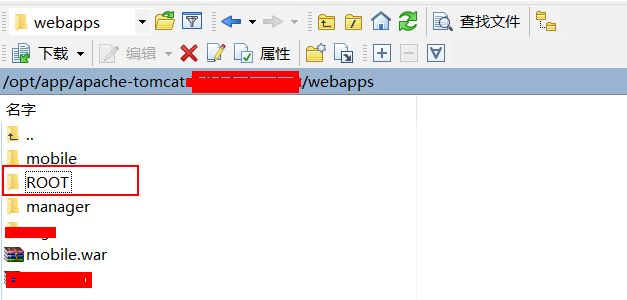
原因在于:启动tomcat 的时候,webapps目录下面的.war文件将被自动解压缩并部署为应用。同时mobile下的应用会copy到ROOT下。如果ROOT文件下不存在则mobile的应用(子文件)那么copy进去(问题就在这里
我们第一次发版的时候ROOT下并没有mobile 的应用所以copy 进去没有问题),再次发版的时候,由于ROOT下存在mobile 应用没有覆盖,所以出现两种结果。 http://localhost:8080/mobie 与 http://localhost:8080访问的页面不一致。

解决方法:找到原因之后,在每次发版之前删调ROOT,启动tomcat会重新生产ROOT,这样ROOT下应用就是最新的。

扩展:
ROOT 与webapps 的关系:
我们一般都是这么写http://localhost:8080/项目名,如果不写项目名默认就是webapps目录下的ROOT项目,ROOT里面就有那只猫。
比如说你打上http://localhost:8080 ,就直接访问ROOT下面的文件了,默认为tomcat的欢迎页面。
如果你把ROOT下面文件换成你项目文件,那么http://localhost:8080这样的话就是访问你项目了。
<host appBase="d:/aaa">
<Context path="/smswap" reloadable="true" docBase="D:\workspace\smswap\WebRoot"></Context>
</host>
我们先看appBase,这个目录表示:
- 这个目录下面的子目录将自动被部署为应用;
- 这个目录下面的.war文件将被自动解压缩并部署为应用;
而docBase只是指向了你某个应用的目录,这个可以和appBase没有任何关系。
总结:
如果你想自己指定路径,那么应该在docBase里面。
摘自:https://blog.csdn.net/w690333243/article/details/76652926