ACE Editor 是一个开源的、独立的、基于浏览器的代码编辑器,可以嵌入到任何 web 页面或 JavaScript 应用程序中。ACE 支持超过 110 种语言语法高亮,并能够处理代码多达 400 万行的大型文档。ACE 开发团队称,ACE 在性能和功能上可以媲美本地代码编辑器(如 Sublime Text、TextMate 和 Vim 等)
1、拷贝所需的JS文件
我是把源码目录 src-min-noconflict 中的文件,拷贝到项目目录中,如:/static/ace-editor/js
2、引用JS文件
在一般情况下,我们需要引入的js库是两个:ace.js,ext-language_tools.js
<!DOCTYPE html>
<html>
<head>
<title>Demo of ACE Editor</title>
<!--导入js库-->
<script src="/static/ace-editor/js/ace.js" type="text/javascript" charset="utf-8"></script>
<script src="/static/ace-editor/js/ext-language_tools.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<!--【特别注意】代码输入框,务必设置高度,否则无法显示 -->
<!--【特别注意】pre标签和textarea标签之间不要有空格或换行,这些元素都会当着编辑器内容的一部分,造成出现“开头多出一些空格字符”的怪现象!!!-->
<pre id="code" class="ace_editor" style="min-height:400px"><textarea class="ace_text-input">
#include <cstdio>
int main(){
int n,m;
scanf("%d %d",&n,&m);
printf("%d",n+m);
return 0;
}
</textarea></pre>
<script>
//初始化对象
editor = ace.edit("code");
//设置风格和语言(更多风格和语言,请到github上相应目录查看)
theme = "clouds"
language = "c_cpp"
editor.setTheme("ace/theme/" + theme);
editor.session.setMode("ace/mode/" + language);
//字体大小
editor.setFontSize(18);
//设置只读(true时只读,用于展示代码)
editor.setReadOnly(false);
//自动换行,设置为off关闭
editor.setOption("wrap", "free")
//启用提示菜单
ace.require("ace/ext/language_tools");
editor.setOptions({
enableBasicAutocompletion: true,
enableSnippets: true,
enableLiveAutocompletion: true
});
</script>
</body>
</html>
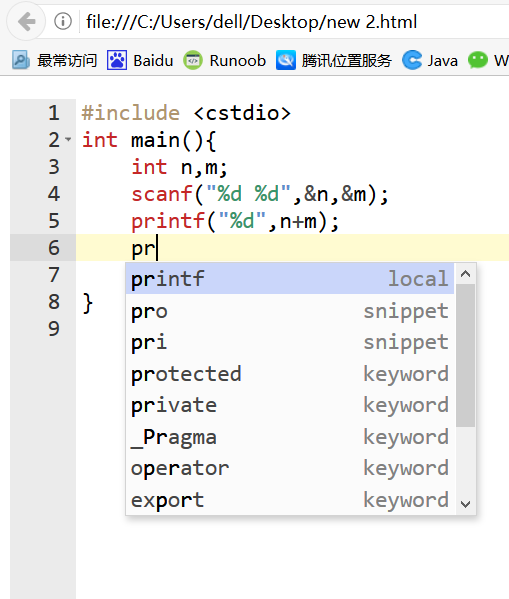
效果图(纯本机测试,Notepad++ + Firefox):

3、基本用法
去除中间的竖线:
editor.renderer.setShowGutter(false);
去除行号:
editor.setShowPrintMargin(false);
设置并获取内容:
editor.setValue("the new text here");
editor.session.setValue("the new text here"); // set value and reset undo history
editor.getValue(); // or session.getValue
设置主题:
editor.setTheme("ace/theme/xcode");
设置语言模式:
editor.session.setMode("ace/mode/sql");
启用提示菜单:
ace.require("ace/ext/language_tools");
editor.setOptions({
enableBasicAutocompletion: true,
enableSnippets: true,
enableLiveAutocompletion: true
});
撤销:
editor.undo();
重做回退:
editor.redo();
光标跳转到指定行:
editor.gotoLine();
查找替换:
editor.execCommand('replace');
自动换行:
editor.setOption("wrap", "free"); //关闭时free换成off
参考:
工作项目中的一次应用
模板文件:aceEditor.html
<textarea id="hid_${inputId!}" name="${inputName!}" class="hidden">${defaultValue!}</textarea>
<!--【特别注意】代码输入框,务必设置高度,否则无法显示 -->
<!--【特别注意】pre标签和textarea标签之间不要有空格或换行,这些元素都会当着编辑器内容的一部分,造成出现“开头多出一些空格字符”的怪现象!!!-->
<pre id="${inputId!}" class="ace_editor ${cssClass!}" style="min-height:${height!}"><textarea class="ace_text-input">${defaultValue!}</textarea></pre>
<script>
$(function() {
// ACE-Editor代码编辑器
ace.require("ace/ext/language_tools");
let ${inputId!} = ace.edit("${inputId!}");
${inputId!}.setTheme("ace/theme/${theme!}");
${inputId!}.session.setMode("ace/mode/${language}");
${inputId!}.setOptions({
enableBasicAutocompletion : true,
enableSnippets : true,
enableLiveAutocompletion : true
});
// 通过change事件,捕获编辑器的最新内容
${inputId!}.getSession().on('change', function(e) {
$('#hid_${inputId!}').val(${inputId!}.getValue());
});
});
</script>