安装WordPress后,默认的主题里编辑文章都会看见这个缩略图功能,那么我们自己开发的新主题怎么有这个功能呢?

一、开启缩略功能
在主题的functions.php中,添加一段代码,代码如下:
add_theme_support( 'post-thumbnails' );
如果你仅想让文章信息开启缩略图功能,则使用以下代码:
add_theme_support('post-thumbnails', array('post'));
如果你仅想让页面信息开启缩略图功能,则使用以下代码:
add_theme_support('post-thumbnails', array('page'));
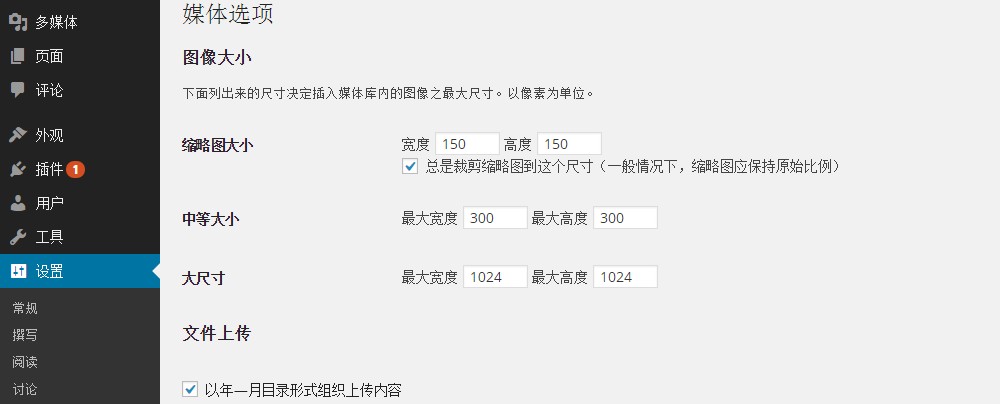
二、设置缩略图大小

三、编辑文章,上传缩略图
上传的图片将保持在/wp-content/uploads
四、调用缩略图
判断一篇文章是否存在缩略图,如果有,则显示缩略图,否则显示默认缩略图。
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail( 'thumbnail' ); ?>
<?php else: ?>
//显示默认图片
<?php endif; ?>
the_post_thumbnail可以是字符串或数组
a.字符串参数时:thumbnail(小尺寸)、medium(中等尺寸)、large(大尺寸)、full(完整尺寸)
<?php the_post_thumbnail( 'thumbnail' ); ?>
b.数组参数
//尺寸60x60 <?php the_post_thumbnail( array(60,60) ); ?>
c.默认尺寸:
<?php the_post_thumbnail(); ?>
五、add_image_size
如果大中小满足不了你的尺寸可使用
add_image_size('newchicun',148,100,$crop);
使用时:
<?php the_post_thumbnail('newchicun' ); ?>
帮助文档:
- 中文官方参考文档:http://codex.wordpress.org/zh-cn:%E4%B8%BB%E9%A2%98%E7%89%B9%E6%80%A7
- 英文官方参考文档:http://codex.wordpress.org/Theme_Features