对于好多小白来说,定位的方式就是点击【查找目标】,然后背后隐藏的知识和后期维护的痛无人知晓,做为一个自动化老兵第一件事就是搞明白软件的工作原理,命令的定位方式,参数的作用。
一、浏览器目标“单元素”定位

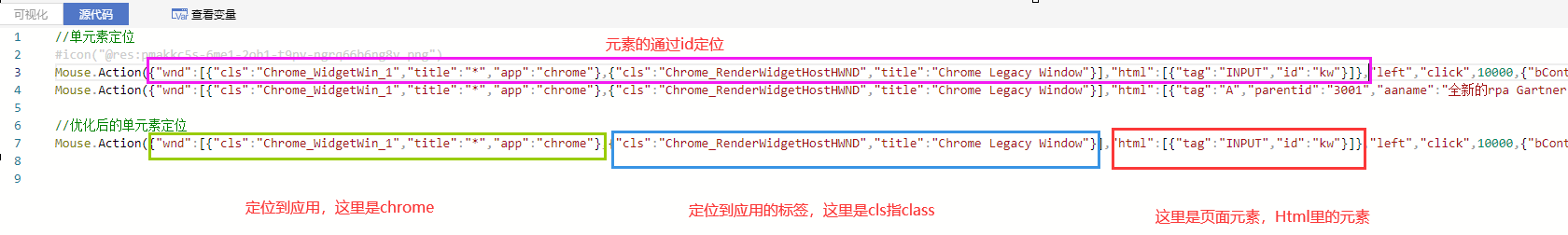
1)通过id定位:
{
"html": [
{
"tag": "INPUT",
"id": "kw"
}
]
}
tag是目标的tag标签名称,id是目标的ID id=‘kw'
2)通过aaname
{
"html": {
"tagName": "A",
"attrMap": {
"tag": "A",
"parentid": "3001",
"aaname": "全新的rpa Gartner 报告 对比所有主流rpa产品"
},
"index": 0
},
"wnd": [
{
"app": "chrome",
"cls": "Chrome_WidgetWin_1",
"title": "*"
},
{
"cls": "Chrome_RenderWidgetHostHWND",
"title": "Chrome Legacy Window"
}
]
}
如果用arrtMap定位,tag改为tagName。parentid父id,aaname是innerText也就是标签的内容。
3)通过css selector定位:
自动生成的为绝对路径
// 自动生成的
{
"html": {
"tagName": "a",
"attrMap": {
"css-selector": "body>div>div>div>div>div>div>h3>a"
},
"index": 1
},
"wnd": [
{
"app": "chrome",
"cls": "Chrome_WidgetWin_1",
"title": "*"
},
{
"cls": "Chrome_RenderWidgetHostHWND",
"title": "Chrome Legacy Window"
}
]
}
// 手动编写的
{
"html": {
"tagName": "a",
"attrMap": {
"css-selector": "div.JjRYyv > h3 > a"
},
"index": 1
},
"wnd": [
{
"app": "chrome",
"cls": "Chrome_WidgetWin_1",
"title": "*"
},
{
"cls": "Chrome_RenderWidgetHostHWND",
"title": "Chrome Legacy Window"
}
]
}
不同的就是attrmap (attribute Map),也就是属性地图,通过地图找目标,而且只能是唯一的一条路线,如果是多条路线必须用index选择第几条路线。



特别注意:
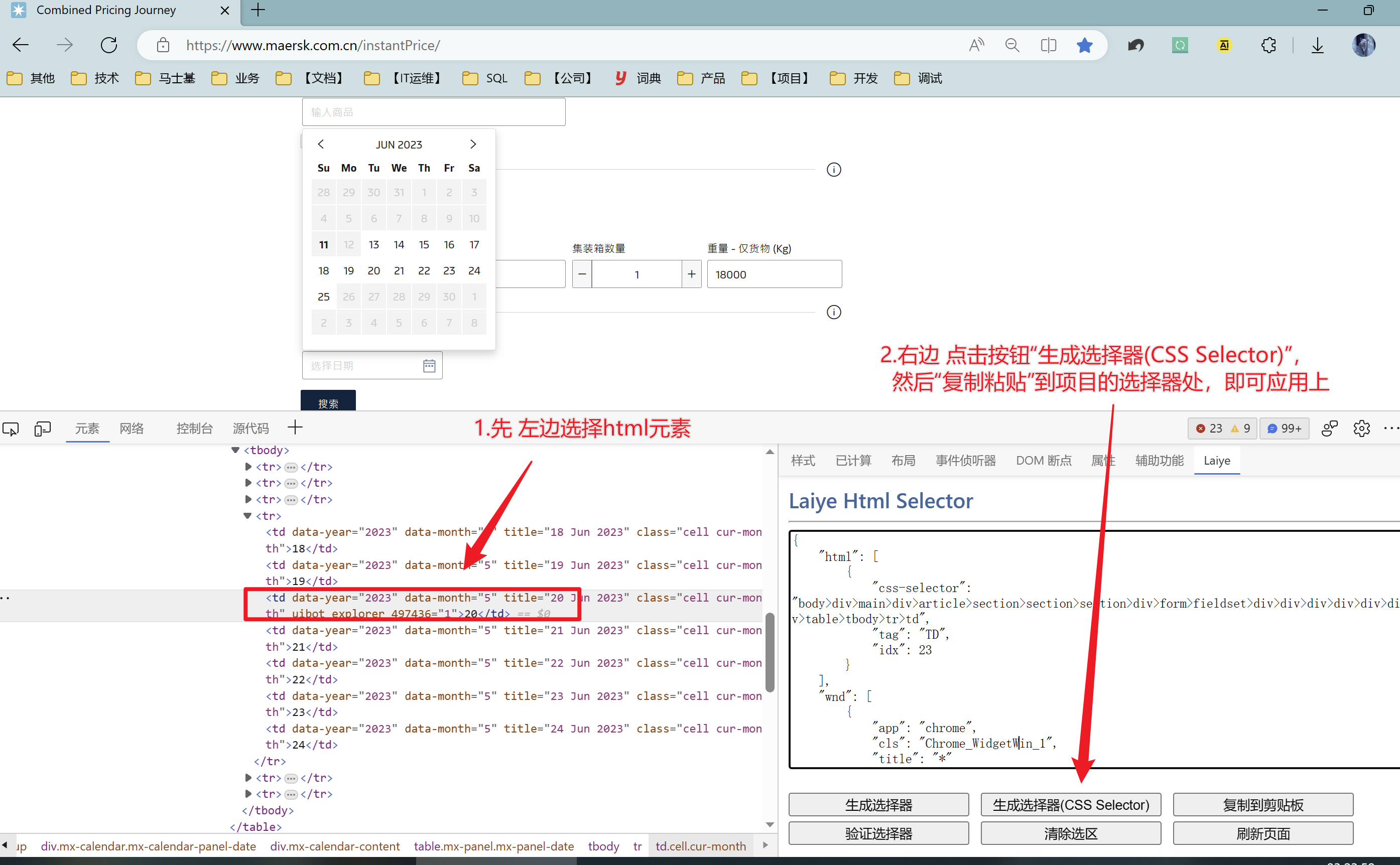
1、在新版的 UiBot v6.x 中,“选择器”的JSON结构有改动,如下所示:
{
"html": [
{
"css-selector": "body>div>main>div>article>section>section>section>div>form>fieldset>div>div>div>div>div>div>table>tbody>tr>td",
"tag": "TD",
"idx": 23
}
],
"wnd": [
{
"app": "chrome",
"cls": "Chrome_WidgetWin_1",
"title": "*"
},
{
"cls": "Chrome_RenderWidgetHostHWND",
"title": "Chrome Legacy Window"
}
]
}

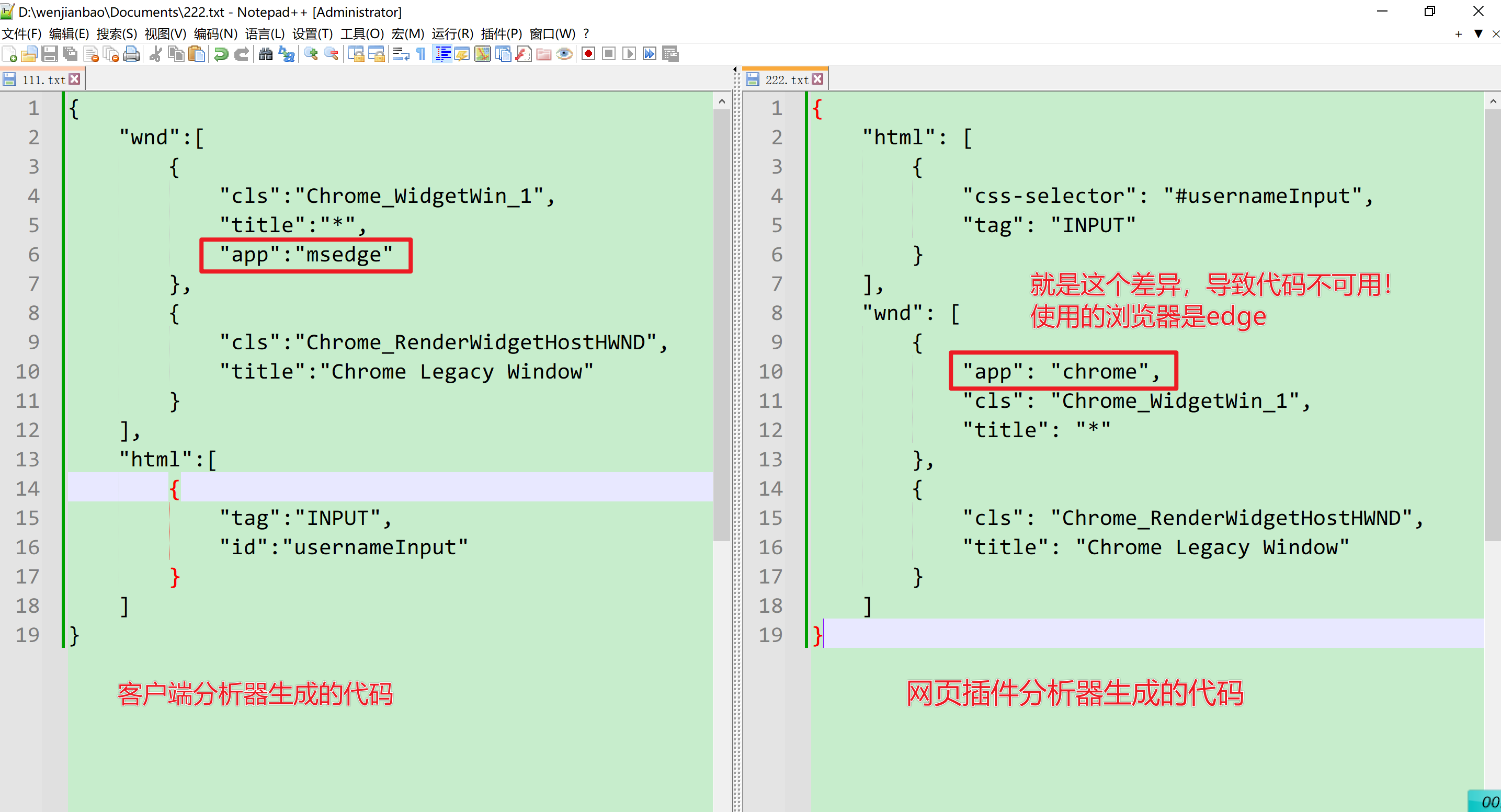
2、遇到的一个“大坑”
通过网页插件分析器生成的代码 在 客户端中不能使用,即无效,最后对比代码,发现是 wnd节点 内容不一致导致的(改成跟客户端的一致,问题解决),html节点 内容没有问题:

参考:https://www.cnblogs.com/baihuitestsoftware/articles/14474523.html