- 后代选择器:在某个元素的后面,
body p {} - 子选择器:只有一代,
body > p {} - 相邻兄弟选择器:只有一个 相邻的一个向下的标签,
.榨菜 + p {} - 通用选择器:当前选中元素的向下的所有兄弟元素,
.榨菜 ~ p {}
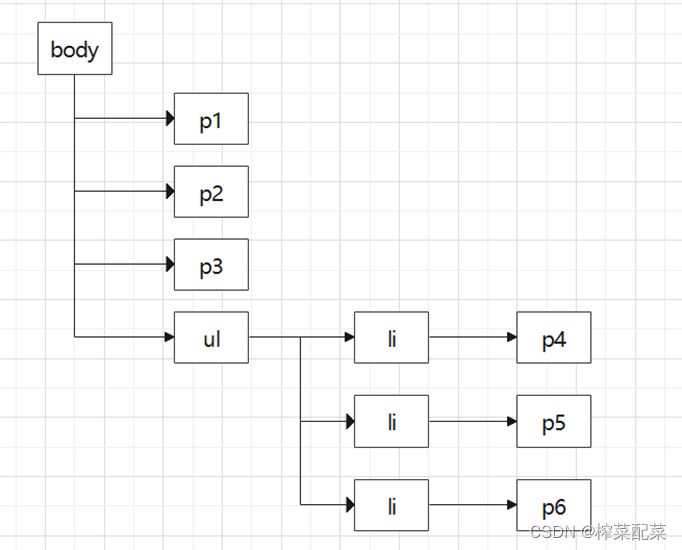
1、结构层次示图
(1)图表理解

 (2)代码
(2)代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层次选择器</title>
<style>
p {
background: sandybrown;
}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
</html>
(3)网页展示

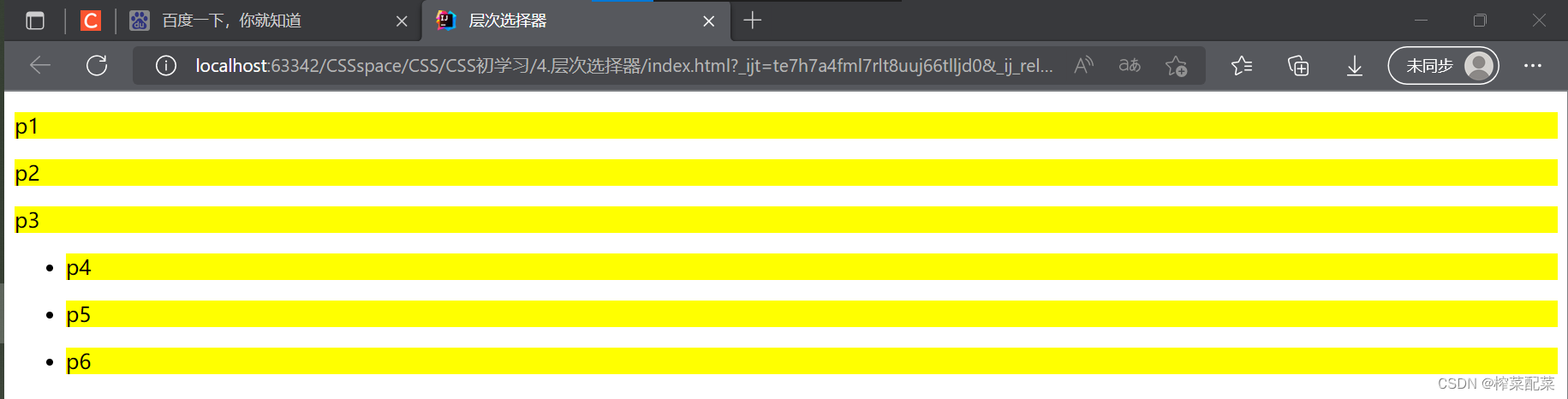
2、后代选择器(便于记忆的名称)
(1)定义:在某个元素后面
样式:
body p {
background: yellow;
}
如:爷爷 爸爸 你 儿子 孙子,包括选中的所有后代
(2)代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层次选择器</title>
<style>
/* 选择器
p {
background: sandybrown;
}
*/
body p {
background: yellow;
}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
</html>
(3)页面

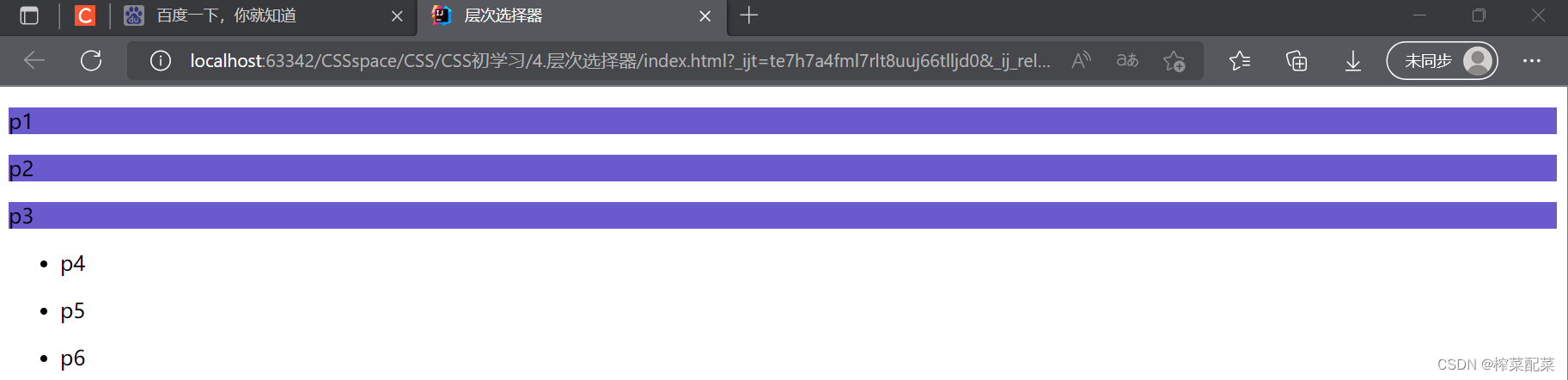
3、子选择器
(1)定义:一代,如儿子这一代
样式:
body > p {
background: slateblue;
}
(2)代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层次选择器</title>
<style>
/* 选择器
p {
background: sandybrown;
}
*/
/*后代选择器
body p{
background: yellow;
}
*/
body > p {
background: slateblue;
}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
</html>
(3)页面:

4、相邻兄弟选择器
(1)定义:同辈,只选择了同一级别中的一个,而且是相邻的向下的一个
样式:
.榨菜 + p {
background: saddlebrown;
}
(2)代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层次选择器</title>
<style>
/* 选择器
p {
background: sandybrown;
}
*/
/*后代选择器
body p {
background: yellow;
}
*/
/*子代选择器
body > p {
background: slateblue;
}
*/
.榨菜 + p {
background: saddlebrown;
}
</style>
</head>
<body>
<p>p1</p>
<p class="榨菜">p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
</html>
(3)页面:

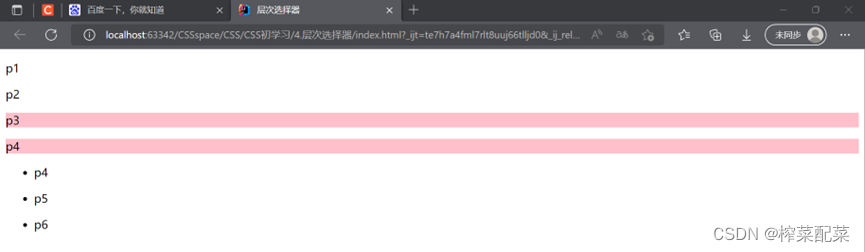
5、通用选择器
(1)定义: 当前选中的元素的向下的所有兄弟元素,不仅仅一个
样式:
.榨菜 ~ p {
background: pink;
}
(2)代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层次选择器</title>
<style>
/* 选择器
p {
background: sandybrown;
}
*/
/*后代选择器
body p {
background: yellow;
}
*/
/*子代选择器
body > p {
background: slateblue;
}
*/
/*相邻兄弟选择器
.榨菜 + p {
background: saddlebrown;
}
/*
*/
.榨菜 ~ p {
background: pink;
}
</style>
</head>
<body>
<p>p1</p>
<p class="榨菜">p2</p>
<p>p3</p>
<p>p4</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
</html>
(3)页面:

摘自:https://blog.csdn.net/weixin_52484978/article/details/127176376