今天编码一个功能,发现复选框在firefox浏览器下有个诡异的现象:当鼠标划过复选框时,复选框的边框变黑。。。
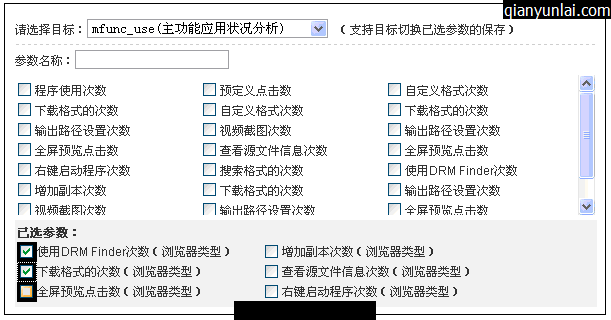
诡异效果图如下:

前端部分div结构如下:
<div class="item selected-wrapper">
<span class="title bold">已选参数:</span>
<ul class="selectedWrapper">
<li class="checking"><input class="chekbox" type="checkbox" id="checking15a"/><label class="label" for="checking15a">使用DRM Finder次数(浏览器类型)</label></li>
<li class="checking"><input class="chekbox" type="checkbox" id="checking16a"/><label class="label" for="checking16a">增加副本次数(浏览器类型)</label></li>
......
<li class="checking"><input class="chekbox" type="checkbox" id="checking23a"/><label class="label" for="checking23a">全屏预览点击数(浏览器类型)</label></li>
<li class="checking"><input class="chekbox" type="checkbox" id="checking24a"/><label class="label" for="checking24a">右键启动程序次数(浏览器类型)</label></li>
</ul>
</div>
部分CSS样式如下:
.UEparams .item{width:580px;overflow:hidden;padding:5px 0;/*clear:both;*/}
.UEparams .item.line{border-bottom:1px dashed #CCC;}
.UEparams .item .title{padding-top:1px;vertical-align:text-top;}
.UEparams .selected-wrapper{margin-top:5px;padding-left:2px;padding-top:2px;background:#F2F2F2;}
.UEparams .item.selectingWrapper{height:130px;overflow-y:scroll;}
.UEparams .checking{float:left;width:185px;}
.UEparams .selectedWrapper .checking{width:245px;}
.UEparams .chekbox,.UEparams .label{cursor:pointer;float:left;height:20px;line-height:20px;vertical-align:middle;}
.UEparams .chekbox{width:20px;}
.UEparams .selectedWrapper{width:500px;}
试问,啥原因造成的?
从网上找答案,发现好些人也遇到这个问题,今天仔细推敲摸索,发现当问题出现根源在于,自己对 复选框 设置了“ 高度 ”,去掉 “高度设置”后,就不会出现这个问题,奇怪!!!
可以在firefox浏览器中,运行下面的页面代码看看那诡异的现象:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
#c-box {
height: 20px;
}
</style>
</head>
<body>
<input id="c-box" type="checkbox">
<label for="c-box">this is a checkbox</label>
</body>
</html>
之所以要对复选框设置高度,主要是为了好让后面紧跟的文字与其对齐,看来要达到这个对齐效果,得改用其他方法了,改用下面的样式代码后,问题解决,总之,千万不要给复选框设置高度,当然,也不要设置宽度,切记!!!
#c-box {
margin-top: 5px; /* 具体的值可以慢慢去调 */
height: auto;
}