CSS3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。
一、属性选择器
属性选择器,按照字面意思,都是根据标签中的属性来选择元素
1、CSS2属性选择器:
| 选择器 | 例子 | 描述 |
|---|---|---|
| [attr] | [name] | 选中有name属性的元素 |
| [attr=val] | [name=box] | 选中有name属性其值为box并且name里面属性值只有box这一个的元素 |
| [attr~=val] | [name~=box] | 选中有name属性并其值是一个词列表,包含box值的元素 |
[name]{background: #009A00;} /* 将选中的元素背景设置为绿色 */
<div id="unp">
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li name="box"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
</div>
效果图:

1.2 选中有name属性其值为box并且neme里面属性值只有box这一个的元素
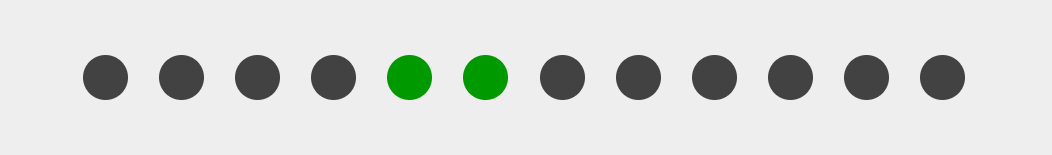
[name=box]{background: #009A00;} /* 将选中的元素背景设置为绿色 */
<div id="unp">
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li name="box"></li>
<li name="box erp"></li> /*这个name值有两个,这个便不会被选中*/
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
</div>
效果图:

[name~=box]{background: #009A00;}
<div id="unp">
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li name="box"></li>
<li name="box erp"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
</div>
效果图:

2、CSS3属性选择器
| 选择器 | 例子 | 描述 |
|---|---|---|
| [attr^=val] | [class^=box] | 选中有class属性并且其值是以box开头的元素 |
| [attr$=val] | [name$=box] | 选中有class属性并且其值是以box结尾的元素 |
| [attr*=val] | [name*=box] | 选中有class属性并且其值里面有box的元素 |
[class^=box]{background: #009A00;}
<div id="unp">
<li class="box1"></li>
<li class="box2"></li>
<li class="box3"></li>
<li class="box4"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
</div>
效果图:

[class$=box]{background: #009A00;}
<div id="unp">
<li class="un-box"></li>
<li class="un-box"></li>
<li class="un-box"></li>
<li class="un-box"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
</div>
效果图:

[class*=box]{background: #009A00;}
<div id="box">
<li class="unboxp"></li>
<li class="unboxp"></li>
<li class="unboxp"></li>
<li class="unboxp"></li>
<li class="unboxp"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
<li class="ure"></li>
</div>
效果图:

3、伪类属性选择器:
| 选择器 | 例子 | 描述 |
|---|---|---|
| :disabled | input:disabled{ border: 2px solid red;} | 选中禁用状态下的表单元素 |
| :enabled | input:enabled{ border: 2px solid red;} | 选中可用状态的表单元素 |
| :checked | input:checked{width: 50px;height: 50px;} | 选中被选中状态的单多选框 |
| ::selection | input::selection { color: red;} | 被选中的元素(一般针对文字) |
4、小结

/* 只选择 type =text 文本框的input 选取出来 */
input[type=text] {
color: pink;
}
/* 选择首先是div 然后 具有class属性 并且属性值 必须是 icon开头的这些元素 */
div[class^=icon] {
color: red;
}
/* 选择首先是section 然后 具有class属性 并且属性值 必须是 data结尾的这些元素 */
section[class$=data] {
color: blue;
}
- 属性选择器,按照字面意思,都是根据标签中的属性来选择元素
- 属性选择器可以根据元素特定属性的来选择元素。 这样就可以不用借助于类或者id选择器
- 属性选择器也可以选择出来自定义的属性
- 注意:类选择器、属性选择器、伪类选择器,权重为 10。
二、结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择器里面的子元素
| 选择器 | 描述 |
|---|---|
| ul li:first-child | 选中ul父元素中的第一个li子元素 |
| ul li:last-child | 选中ul父元素中的最后一个子元素 |
| ul li:nth-child(n) | 选中ul父元素中的第n个子元素 (注意:n从1开始) |
| ul li:nth-child(odd) | 选中为奇数下标的li元素 |
| ul li:nth-child(even) | 选中为偶数下标的li元素 |
| ul li:nth-child(2n) | 选中为偶数下标的li元素(n为自然数 初值为0 依次+1递增,2n 表示是 2*0=0 2*1=2 2*2=4 2*3=6 2*4=8 2*5=10 这样子递增下去) |
| ul li:nth-child(3n+1) | 选中为1 4 7 10这样顺序的下标li元素(n为自然数 初值为0 依次+1递增,3n+1 表示是 3*0+1=1 3*1+1=4 3*2+1=7 这样子递增下去) |
| ul li:nth-child(-n+5) | 选中前五个li元素 (n为自然数 初值为0 依次-1递增,-n+5表示是 5+0=5 5+[-1]=4 5+[-2]=3 这样子递增下去) |
| ul li:nth-child(n+5) | 选中第五个起的li元素 (n为自然数 初值为0 依次+1递增,n+5表示是 5+0=5 5+1=6 5+2=7 这样子递增下去) |
| ul li:nth-last-child(n) | 选中ul父元素中的倒数第n个子元素 |
| ul li:first-of-type | 选中ul父元素中类型为li的的第一个元素 |
| ul li:last-of-type | 选中ul父元素中类型为li的最后一个元素 |
| ul li:nth-of-type(n) | 选中ul父元素中类型为li的第n个元素 |
| ul li:nth-last-of-type(n) | 选中ul父元素中类型为li的倒数第n个元素 |
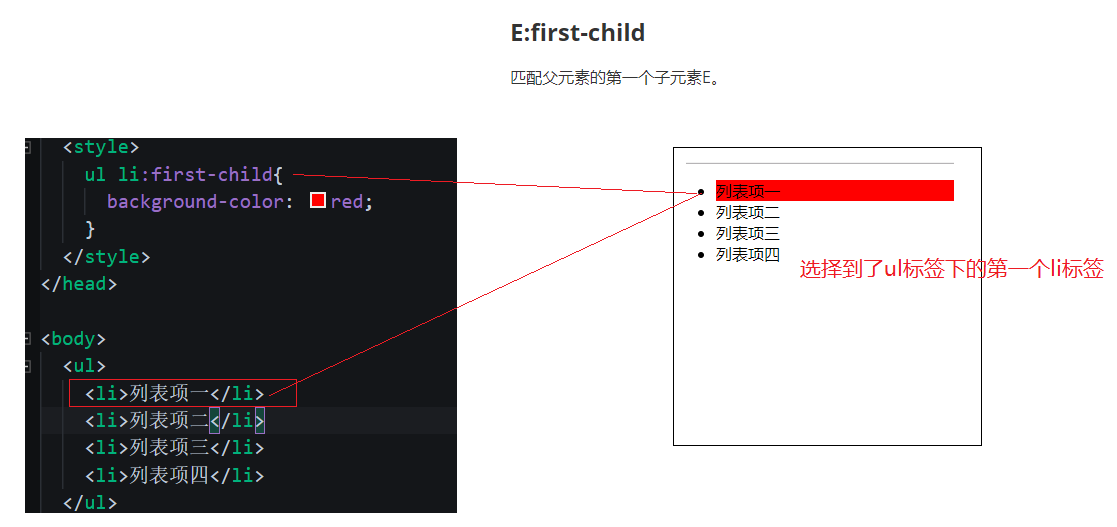
1、E:first-child 匹配父元素的第一个子元素E
<style>
ul li:first-child{
background-color: red;
}
</style>
<ul>
<li>列表项一</li>
<li>列表项二</li>
<li>列表项三</li>
<li>列表项四</li>
</ul>

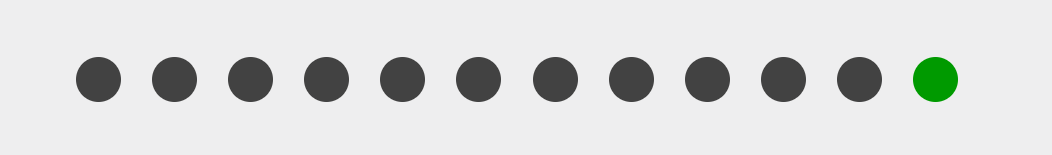
2、E:last-child 匹配父元素的最后一个子元素E
ul li:last-child{background: #009A00;}

3、E:nth-child(n) 匹配到父元素的第n个子元素
ul li:nth-child(5){background: #009A00;}

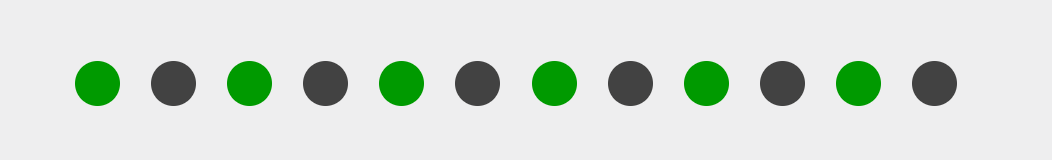
ul li:nth-child(odd){background: #009A00;}
odd 是关键字 奇数的意思(3个字母 )

ul li:nth-child(even){background: #009A00;}
even(4个字母 )

ul li:nth-child(2n-1){background: #009A00;}

ul li:nth-child(2n){background: #009A00;}

ul li:nth-last-child(2){background: #009A00;}


ul li:nth-child(-n+3){}
选择器中的 n 是怎么变化的呢?
因为 n是从 0 ,1,2,3.. 一直递增
所以 -n+3 就变成了
- n=0 时 -0+3=3
- n=1时 -1+3=2
- n=2时 -2+3=1
- n=3时 -3+3=0
- ...
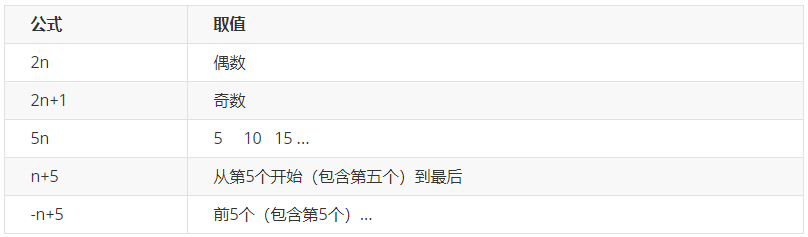
一些常用的公式: 公式不是死的,在这里列举出来让大家能够找寻到这个模式,能够理解代码,这样才能写出满足自己功能需求的代码

常用的结构伪类选择器是: nth-child(n) {...}
3.9 E:nth-child 与 E:nth-of-type 的区别
(1) nth-child 是不筛选类型的,但是类型你得对得上选择器才生效
ul li:nth-child(1){
background: #009A00;
}
/*下面有个span所以选到的第一个就是span,但是span和li对不上所以是不生效效果的*/
/*想用:nth-child选中里面的第一个li,得写成ul li:nth-child(2)*/
<div id="box">
<span></span>
<li></li>
<li></li>
<li></li>
<li></li>
</div>
(2) nth-of-type(n) 先筛选类型,再确定第几个元素
ul li:nth-of-type(1){
background: #009A00;
}
/*过滤掉span后,获取到第一个li元素*/
<div id="box">
<span></span>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</div>
这里只讲明 E:nth-child(n) 和 E:nth-of-type(n) 的区别 剩下的 E:first-of-type E:last-of-type E:nth-last-of-type(n) 同理做推导即可
也就是说:
E:nth-child(n)匹配父元素的第n个子元素E,也就是说,nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配E:nth-of-type(n)匹配同类型中的第n个同级兄弟元素E,也就是说,对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
4、小结
- 结构伪类选择器一般用于选择父级里面的第几个孩子
- nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
- nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
- 关于 nth-child(n) 我们要知道 n 是从 1 开始计算的,要记住常用的公式
- 如果是无序列表,我们肯定用 nth-child 更多
- 类选择器、属性选择器、伪类选择器,权重为 10
三、伪元素选择器
1、伪元素作用
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构

<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
/* div::before 权重是2 */
div::before {
/* 这个content是必须要写的 */
content: '我';
}
div::after {
content: '小猪佩奇';
}
</style>
<body>
<div>
是
</div>
</body>
注意:
- before 和 after 创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法: element::before {}
- before 和 after 必须有 content 属性
- before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素
伪元素选择器和标签选择器一样,权重为 1
2、应用场景一: 字体图标
在实际工作中,字体图标基本上都是用伪元素来实现的,好处在于我们不需要在结构中额外去定义字体图标的标签,通过content属性来设置字体图标的 编码
- 结构中定义div盒子
- 在style中先申明字体 @font-face
- 在style中定义after伪元素 div::after{...}
- 在after伪元素中 设置content属性,属性的值就是字体编码
- 在after伪元素中 设置font-family的属性
- 利用定位的方式,让伪元素定位到相应的位置;记住定位口诀:子绝父相
<head>
...
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?1lv3na');
src: url('fonts/icomoon.eot?1lv3na#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?1lv3na') format('truetype'),
url('fonts/icomoon.woff?1lv3na') format('woff'),
url('fonts/icomoon.svg?1lv3na#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
div {
position: relative;
width: 200px;
height: 35px;
border: 1px solid red;
}
div::after {
position: absolute;
top: 10px;
right: 10px;
font-family: 'icomoon';
/* content: ''; */
content: '\e91e';
color: red;
font-size: 18px;
}
</style>
</head>
<body>
<div></div>
</body>
3、应用场景二: 仿土豆效果
把之前的代码进行了改善
- 找到之前写过的仿土豆的结构和样式,拷贝到自己的页面中
- 删除之前的mask遮罩
- 在style中,给大的div盒子(类名叫tudou的),设置 before伪元素
- 这个伪元素充当的是遮罩的角色,所以我们不用设置内容,但是需要设置content属性,属性的值为空字符串
- 给这个遮罩设置宽高,背景颜色,默认是隐藏的
- 当鼠标移入到 div盒子时候,让遮罩显示,利用 hover 来实现
<head>
...
<style>
.tudou {
position: relative;
width: 444px;
height: 320px;
background-color: pink;
margin: 30px auto;
}
.tudou img {
width: 100%;
height: 100%;
}
.tudou::before {
content: '';
/* 隐藏遮罩层 */
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;
}
/* 当我们鼠标经过了 土豆这个盒子,就让里面before遮罩层显示出来 */
.tudou:hover::before {
/* 而是显示元素 */
display: block;
}
</style>
</head>
<body>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
</body>
4、应用场景三: 清除浮动
回忆一下清除浮动的方式:
- 额外标签法也称为隔墙法,是 W3C 推荐的做法。
- 父级添加 overflow 属性
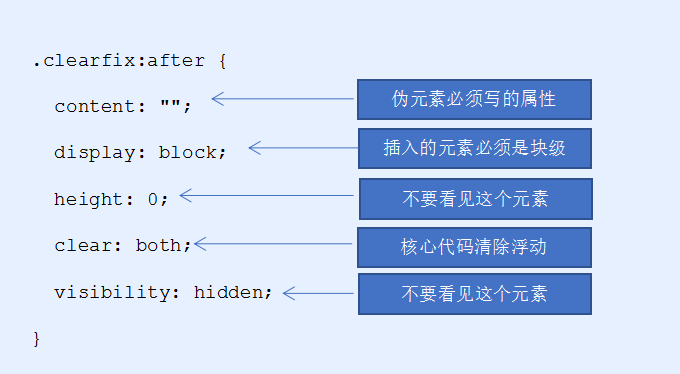
- 父级添加after伪元素
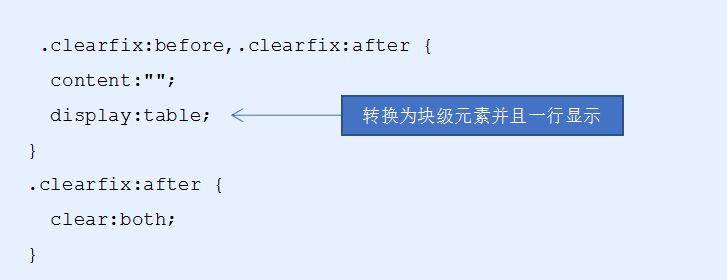
- 父级添加双伪元素
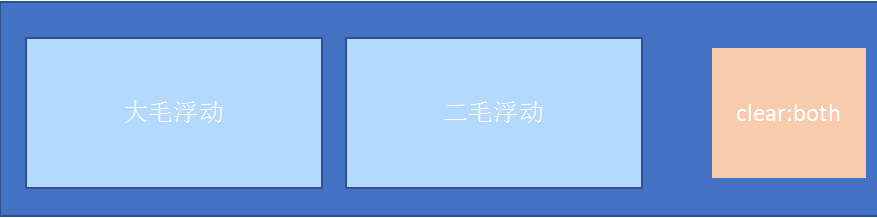
**额外标签法**也称为隔墙法,是 W3C 推荐的做法

注意: 要求这个新的空标签必须是块级元素
后面两种伪元素清除浮动算是第一种额外标签法的一个升级和优化


参考: