一、什么是Promise
Promise 是异步编程的一种解决方案,其实是一个构造函数,自己身上有all、reject、resolve这几个方法,原型上有then、catch等方法。所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。
二、特点
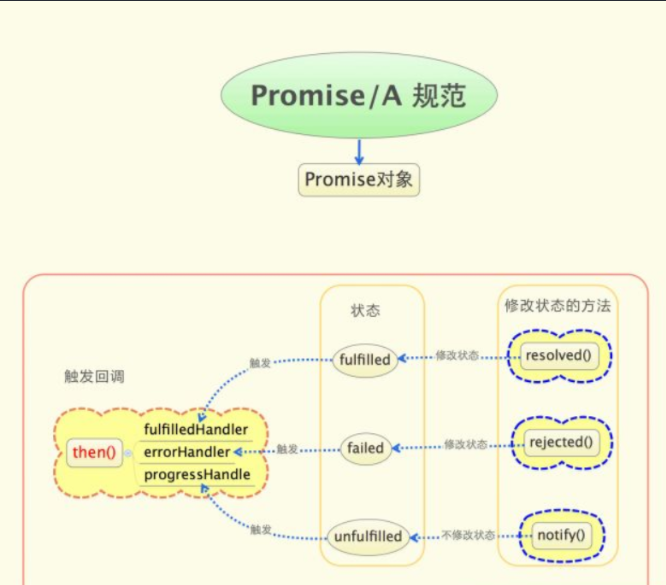
(1)对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是Promise这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。
(2)一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
注意,为了行文方便,本章后面的resolved统一只指fulfilled状态,不包含rejected状态。
有了Promise对象,就可以将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数。此外,Promise对象提供统一的接口,使得控制异步操作更加容易。

三、用法
1.基本用法
ES6 规定,Promise对象是一个构造函数,用来生成Promise实例。
const promise = new Promise(function(resolve, reject) {
// ... some code
if (/* 异步操作成功 */){
resolve(value);
} else {
reject(error);
}
});
Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject。它们是两个函数,由 JavaScript 引擎提供,不用自己部署。
resolve函数的作用是,将Promise对象的状态从“未完成”变为“成功”(即从 pending 变为 resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;reject函数的作用是,将Promise对象的状态从“未完成”变为“失败”(即从 pending 变为 rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
resolve和reject这两个回调可以在生成Promise实例后,调用then方法定义
promise.then(function(value) {
// success
}, function(error) {
// failure
});
then方法可以接受两个回调函数作为参数。第一个回调函数是Promise对象的状态变为resolved时调用,第二个回调函数是Promise对象的状态变为rejected时调用。其中,第二个函数是可选的,不一定要提供。这两个函数都接受Promise对象传出的值作为参数。
Promise 新建后就会立即执行。
let promise = new Promise(function(resolve, reject) {
console.log('Promise');
resolve();
});
promise.then(function() {
console.log('resolved.');
});
console.log('Hi!');
// Promise
// Hi!
// resolved
/*
Promise 新建后立即执行,所以首先输出的是Promise。然后,then方法指定的回调函数,将在当前脚本所有同步任务执行完才会执行,所以resolved最后输出。
*/
注意:Promise 新建后立即执行,所以首先输出的是Promise。然后,then方法指定的回调函数,将在当前脚本所有同步任务执行完后才会执行,所以resolved最后输出。
then()
then 方法就是把原来的回调写法分离出来,在异步操作执行完后,用链式调用的方式执行回调函数。
而 Promise 的优势就在于这个链式调用。我们可以在 then 方法中继续写 Promise 对象并返回,然后继续调用 then 来进行回调操作。
可有两个参数,第一个是成功 resolve 调用的方法,第二个是失败 reject 调用的方法
下面做一个买笔写作业上交的演示,它们是层层依赖的关系,下一步的的操作需要使用上一部操作的结果。(这里使用 setTimeout 模拟异步操作),正式开发可以用 ajax 异步(注意观察传参)
//买笔
function buy(){
console.log("开始买笔");
var p = new Promise(function(resolve,reject){
setTimeout(function(){
console.log("买了笔芯");
resolve("数学作业");
},1000);
});
return p;
}
//写作业
function work(data){
console.log("开始写作业:"+data);
var p = new Promise(function(resolve,reject){
setTimeout(function(){
console.log("写完作业");
resolve("作业本");
},1000);
});
return p;
}
function out(data){
console.log("开始上交:"+data);
var p = new Promise(function(resolve,reject){
setTimeout(function(){
console.log("上交完毕");
resolve("得分:A");
},1000);
});
return p;
}
/* 不建议使用这种方式
buy().then(function(data){
return work(data);
}).then(function(data){
return out(data);
}).then(function(data){
console.log(data);
});*/
//推荐这种简化的写法
buy().then(work).then(out).then(function(data){
console.log(data);
});

reject()方法:
上面样例我们通过 resolve 方法把 Promise 的状态置为完成态(Resolved),这时 then 方法就能捕捉到变化,并执行“成功”情况的回调。
而 reject 方法就是把 Promise 的状态置为已失败(Rejected),这时 then 方法执行“失败”情况的回调(then 方法的第二参数)
function rebuy(){
console.log("开始买笔");
var p = new Promise(function(resolve,reject){
setTimeout(function(){
console.log("买笔失败");
reject("没带够钱");
},1000);
});
return p;
}
function rework(data){
console.log("开始写作业:"+data);
var p = new Promise(function(resolve,reject){
setTimeout(function(){
console.log("写完作业");
resolve("作业本");
},1000);
});
return p;
}
rebuy().then(rework,function(data){
console.log(data);
});

catch()方法:
1. 它可以和 then 的第二个参数一样,用来指定 reject 的回调
function rebuy(){
console.log("开始买笔");
var p = new Promise(function(resolve,reject){
setTimeout(function(){
console.log("买笔失败");
reject("没带够钱");
},1000);
});
return p;
}
function rework(data){
console.log("开始写作业:"+data);
var p = new Promise(function(resolve,reject){
setTimeout(function(){
console.log("写完作业");
resolve("作业本");
},1000);
});
return p;
}
rebuy().then(rework).catch(function(data){
console.log(data);
});

2. 它的另一个作用是,当执行 resolve 的回调(也就是上面 then 中的第一个参数)时,如果抛出异常了(代码出错了),那么也不会报错卡死 js,而是会进到这个 catch 方法中。
function buy(){
console.log("开始买笔");
var p = new Promise(function(resolve,reject){
setTimeout(function(){
console.log("买了笔芯");
resolve("数学作业");
},1000);
});
return p;
}
function work(data){
console.log("开始写作业:"+data);
var p = new Promise(function(resolve,reject){
setTimeout(function(){
console.log("写完作业");
resolve("作业本");
},1000);
});
return p;
}
buy().then(function(data){
throw new Error("买了坏的笔芯");
work(data);
}).catch(function(data){
console.log(data);
});

all()方法:
Promise 的 all 方法提供了并行执行异步操作的能力,并且在所有异步操作执行完后才执行回调。
比如下面代码,两个个异步操作是并行执行的,等到它们都执行完后才会进到 then 里面。同时 all 会把所有异步操作的结果放进一个数组中传给 then。
//买作业本
function cutUp(){
console.log('挑作业本');
var p = new Promise(function(resolve, reject){ //做一些异步操作
setTimeout(function(){
console.log('挑好购买作业本');
resolve('新的作业本');
}, 1000);
});
return p;
}
//买笔
function boil(){
console.log('挑笔芯');
var p = new Promise(function(resolve, reject){ //做一些异步操作
setTimeout(function(){
console.log('挑好购买笔芯');
resolve('新的笔芯');
}, 1000);
});
return p;
}
Promise.all([cutUp(),boil()]).then(function(results){
console.log("写作业的工具都买好了");
console.log(results);
});

race()方法:
race 按字面解释,就是赛跑的意思。race 的用法与 all 一样,只不过 all 是等所有异步操作都执行完毕后才执行 then 回调。而 race 的话只要有一个异步操作执行完毕,就立刻执行 then 回调。
注意:其它没有执行完毕的异步操作仍然会继续执行,而不是停止。
这里我们将上面样例的 all 改成 race
Promise.race([cutUp(), boil()]).then(function(results){
console.log("哈哈,我先买好啦");
console.log(results);
});

race 使用场景很多。比如我们可以用 race 给某个异步请求设置超时时间,并且在超时后执行相应的操作。
请求某个图片资源
function requestImg(){
var p = new Promise(function(resolve, reject){
var img = new Image();
img.onload = function(){
resolve(img);
}
img.src = 'xxxxxx';
});
return p;
}
//延时函数,用于给请求计时
function timeout(){
var p = new Promise(function(resolve, reject){
setTimeout(function(){
reject('图片请求超时');
}, 5000);
});
return p;
}
Promise.race([requestImg(), timeout()]).then(function(results){
console.log(results);
}).catch(function(reason){
console.log(reason);
});
//上面代码 requestImg 函数异步请求一张图片,timeout 函数是一个延时 5 秒的异步操作。我们将它们一起放在 race 中赛跑。
//如果 5 秒内图片请求成功那么便进入 then 方法,执行正常的流程。
//如果 5 秒钟图片还未成功返回,那么则进入 catch,报“图片请求超时”的信息。
缺点:
- 无法取消
Promise,一旦新建它就会立即执行,无法中途取消。 - 如果不设置回调函数,
Promise内部抛出的错误,不会反应到外部。 - 当处于
pending状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)。
摘自: