隐式类型转换
在JavaScript运算中,当运算符两边数据类型不一致时,编译器会自动将运算符两边的数据进行类型转换,转成一样的数据类型再进行计算。像这种由编译器自动完成数据类型转换的方式就称为隐式转换。
1.字符串拼接
当数字与字符串通过加号连接时进行字符串类型转换,数字 + 字符串 = 字符串

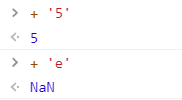
当字符串前连接加号时会进行数字类型转换, + 字符串 = 数字

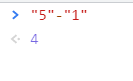
当字符串通过减号连接时会进行数字类型转换, 字符串 - 字符串 = 数字

2.使用 == 运算
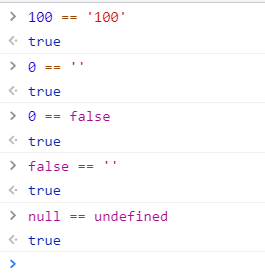
使用 == 运算时,会发生隐式转换,使结果相等。

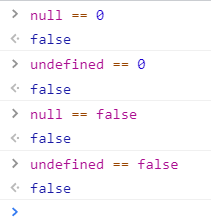
注: null !== false

4.if 语句
在进行if语句判断时,会对条件的结果进行布尔类型转换,结果是truly变量则条件成立,反之结果是falsely变量的条件不成立。
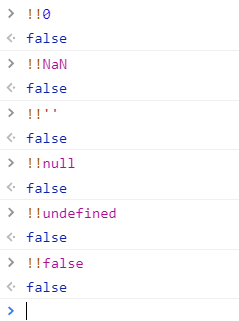
truly变量:!!a === true 的变量,falsely变量:!!a === falsely 的变量
以下是falsely变量,除了falsely变量都是truly变量

- 基本数据类型中
空字符串、数字0、undefined、null、NaN会被转换为false- 引用类型(复杂数据类型),就算是空数组,空对象,都为true
const judgeTrueOrFalse = (a) => {
if (a) {
console.log("true");
} else {
console.log("false");
}
};
judgeTrueOrFalse({}); // true
judgeTrueOrFalse([]); // true
judgeTrueOrFalse(0); // false
judgeTrueOrFalse(+0); // false
judgeTrueOrFalse(-0); // false
judgeTrueOrFalse(""); // false
judgeTrueOrFalse(null); // false
judgeTrueOrFalse(undefined); // false
judgeTrueOrFalse(NaN); // false
judgeTrueOrFalse(0 === +0); // true
judgeTrueOrFalse(0 === -0); // true
judgeTrueOrFalse(+0 === -0); // true
judgeTrueOrFalse(NaN === NaN); // false
ES6新增Object.is(a, b),用于判断两个值是否相等,作用相当于===;只是他的是判断NaN等于NaN,0不等于-0
console.log(Object.is(0, +0)); // true
console.log(Object.is(0, -0)); // false
console.log(Object.is(-0, +0)); // false
console.log(Object.is(NaN, NaN)); // true
总结
字符串拼接
- 数字 + 字符串 = 字符串;
+字符串 = 数字;- 字符串 - 字符串 = 数字;
使用 == 运算
- 使用 == 运算时,会发生隐式转换,使结果相等;
- null !== false ;
if 语句
- truly变量条件成立;
- falsely变量条件不成立;
参考: