Mendix敏捷开发零基础学习《二》
- 该章节的例子是基于【Mendix敏捷开发零基础学习《一》】的需求和例子来讲解。
一、Microflow微流
1、引言
Mendix的Microflow微流其实是我们处理程序逻辑的一种方式。微流可以执行诸如创建和更新对象,显示页面以及做出选择之类的动作。这是表达传统上以文本程序代码结尾的可视化方式。
2、常见的功能
| 图形 | 名称 | 描述 |
|---|---|---|
 |
开始节点 | 开始事件是微流的起点。一个微流只能有一个启动事件。 |
 |
结束节点 | 结束事件定义微流将停止的位置。在某些情况下,取决于微流的返回类型,必须指定一个值。可以有多个结束事件。 |
 |
判断节点 | 决策根据条件做出决策,并且仅遵循一个流出流。微流中没有并行执行。 |
 |
合并节点 | 合并可用于将多个序列流合并为一个。如果在微流中做出选择,然后需要完成一些常见的工作,则可以使用合并将两个(或更多)路径合并。 |
 |
任务节点 | 任务节点是在微流中需要处理的任务 |
 |
参数节点 | 在触发微流的位置填充参数 |
 |
顺序流 | 顺序流是将事件,活动,决策和彼此合并的箭头。它们共同定义了微流程中的执行顺序。 |
 |
注释流程 | 关联是可用于将注释连接到另一个元素的连接。 |
这里就不一一列举了,具体的参见:官网地址。
3、微流可以做那些事情?
3.1 举例1(用微流打开新增页面)
基于【Mendix敏捷开发零基础学习《一》】章节我们继续来学习,我们创建完培训活动的功能模块以后,可以在列表页增加一个新增的按钮。然后调用微流来实现展示页面。接下来开始操作:
- 双击目录树中的TrainingEvent_Overview 培训活动 列表页,在3号区域的Toolbox中的widgets搜索框中搜索button,找到空白button然后 拖入 到列表页。

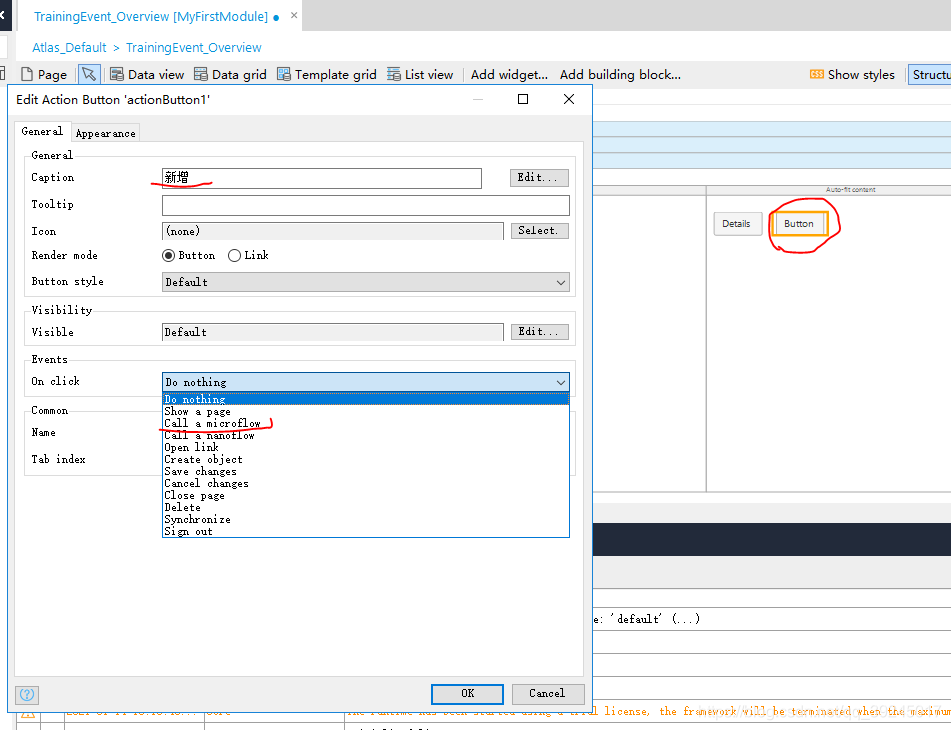
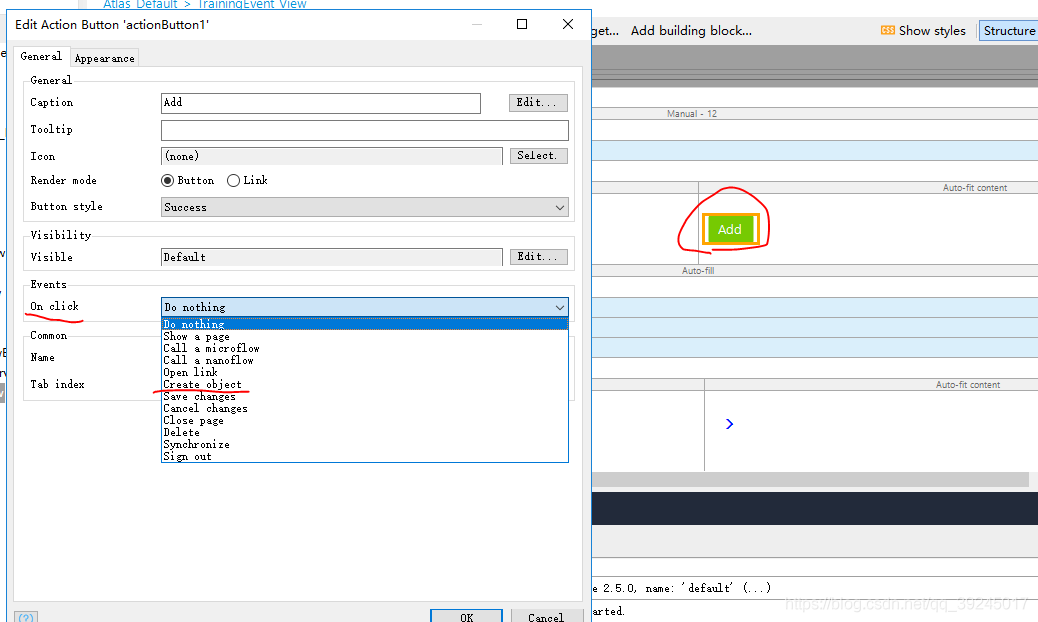
- 然后双击拖入的按钮Button,修改coption选项(按钮名称)为新增,修改On click下拉框为Call a microflow,创建一个微流。

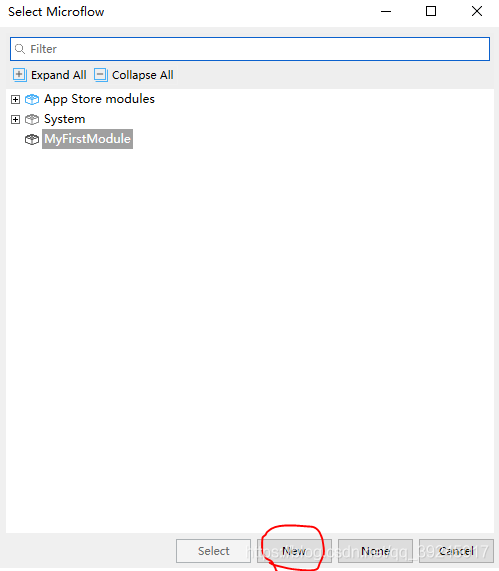
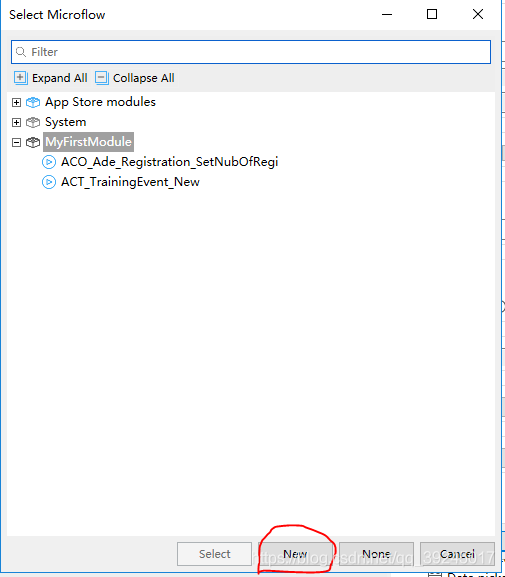
- 在弹出的页面选择New按钮,新建微流。

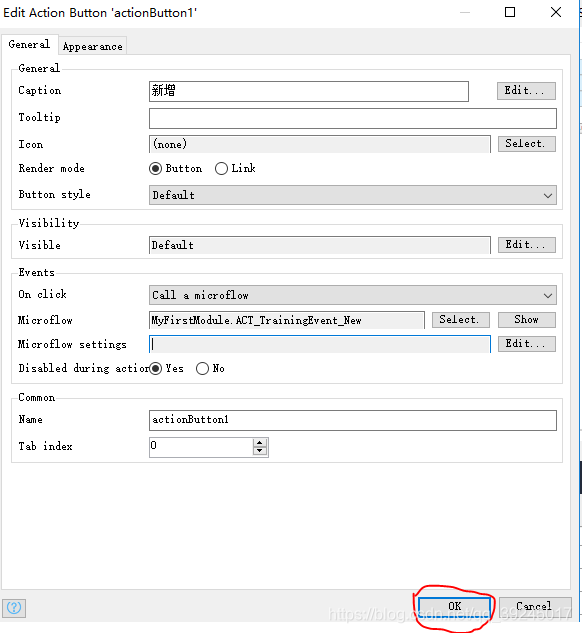
- 在新弹出的窗口输入Name选项ACT_TrainingEvent_New(遵循微流命名规范),然后点击OK->Ok按钮,即可完成创建。


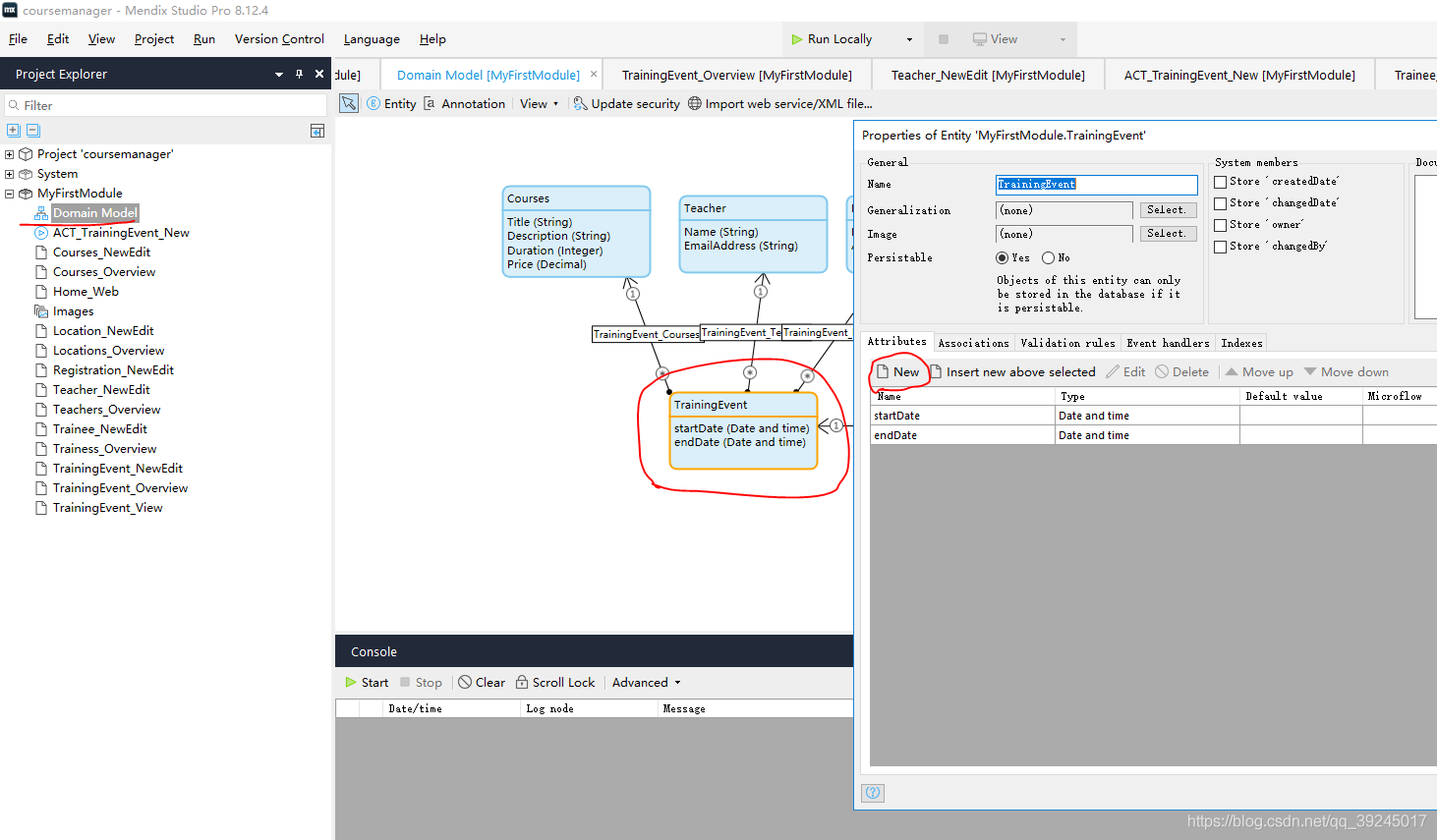
- 然后我们就看到目录树中新增了一个微流ACT_TrainingEvent_New,双击该页面,我们可以看到微流的工作台,图中圆圈内的内容是我们刚才创建的新增按钮所在的数据源TrainingEvent,会自动带入到该微流作为常量来使用。

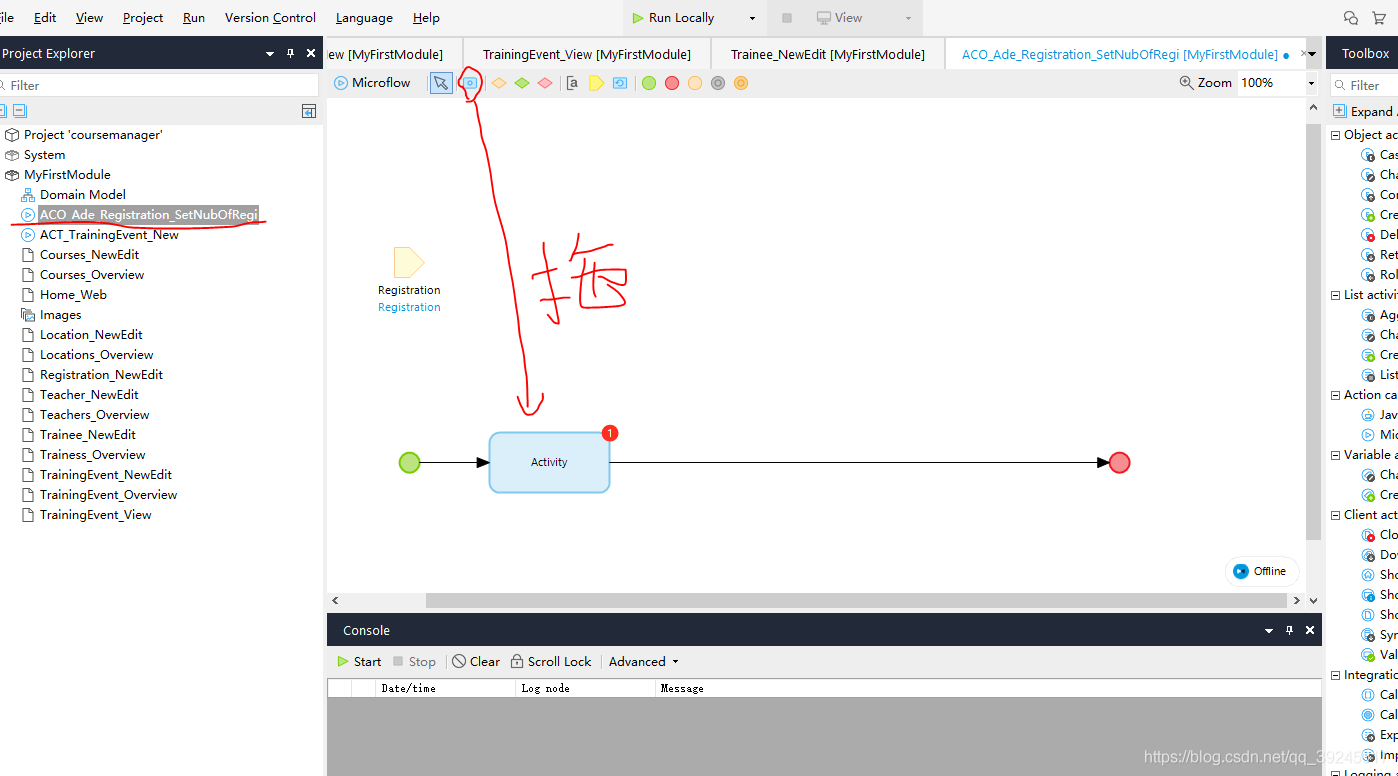
- 首先我们需要捋一下我们需要做的事情,第一获取TrainingEvent数据模型,第二展示新增页面。需求明确,开始做。首先鼠标单击 下图圆圈中的任务节点拖入到顺序流中。

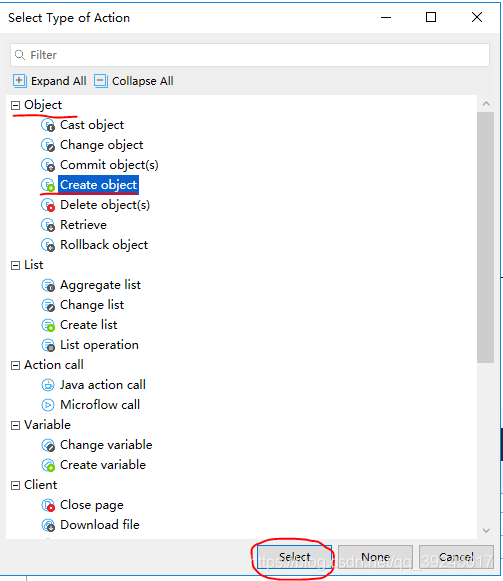
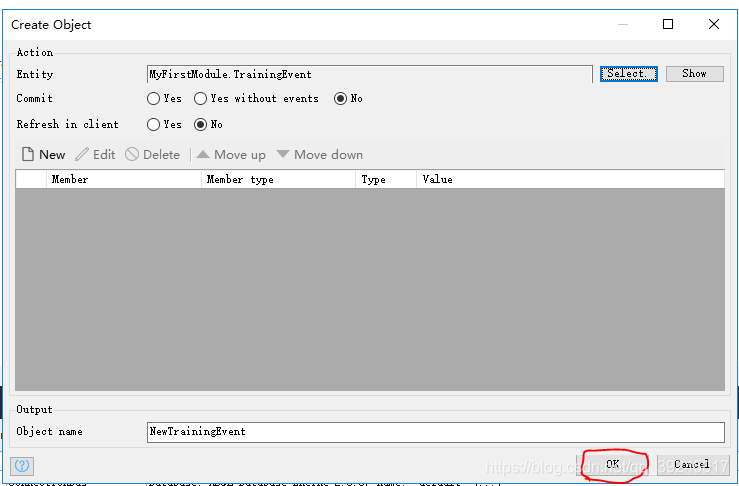
- 双击刚才拖入的任务节点,我们选择Object下的Create object,然后点击Select按钮。

- 在弹出的窗口中点击Select按钮,然后选择TrainingEvent数据源,然后点击Select->Ok按钮。



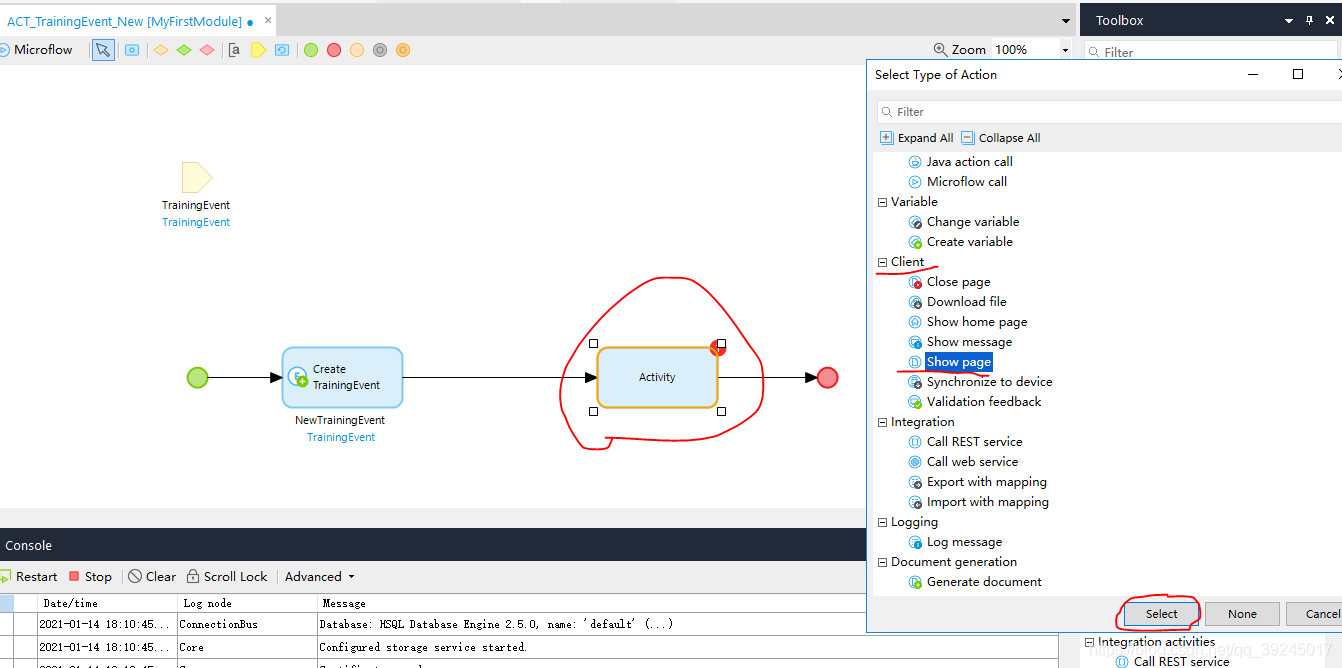
- 我们展示到新增页面,所以还需要拖入一个任务节点,双击拖入的节点,选择处理类型位Client下的Show page,然后点击Select按钮。

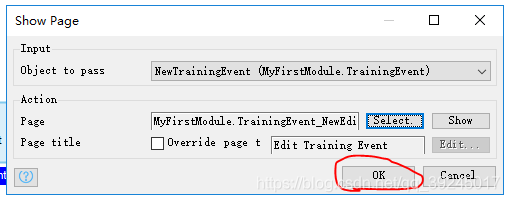
- 在弹出的窗口中Object to pass下拉框中选择我们刚才获取数据的节点NewTrainingEvent。

- 然后点击Select选择需要渲染的页面,我们这里是渲染新增页面,所以选择对应的TrainingEvent_NewEdit,然后点击Select->Ok按钮。



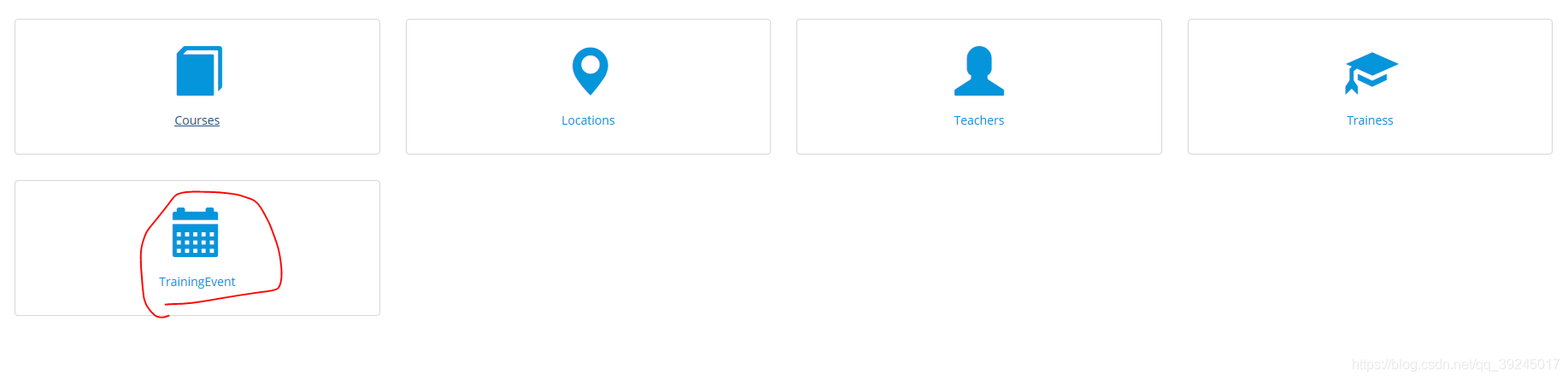
- 运行项目,我们进行预览,看通过微流是否打开创建的页面。点击菜单栏TrainingEvent,然后点击新增按钮,这时候我们发现,已经可以用微流打开页面了。



3.2 举例2(用微流做运算、触发器)
通过举例1我们接触到微流的应用场景,其实微流还可以做很多事情。我将一些常用的函数和运算公式罗列一下:
| 函数 | 备注 | 输入 | 输出 |
|---|---|---|---|
| * | 乘法运算 | 2*3 | 6 |
| div | 除法运算 | 3 div 5 | 0.6 |
| : | 除法运算 | 12 : 3 | 4.0 |
| mod | 计算一个数除以另一个的余数 | 23 mod 5 | 3 |
| + | 加法运算 | -3 + 4 | 1 |
| - | 减法运算 | 5 - 4 | 1 |
| parseInteger | 接受字符串并将其解析为整数。 | parseInteger(‘42’) | 42 |
| toString | 将指定的值转换为字符串表示形式。 | toString(1.4) | ‘1.4’ |
| addDays | 该功能为日期增加了几天。 | addDays(dateTime(2007, 1, 1, 1, 1, 1), 3) | “Mon Jan 04 01:01:01 CET 2007” |
| addWeeks | 该功能在日期上增加了几周。 | addWeeks(dateTime(2007, 1, 1, 1, 1, 1), 2) | “Mon Jan 15 01:01:01 CET 2007” |
| addMilliseconds | 该函数向日期添加指定的毫秒数。 | addMilliseconds(dateTime(2007, 1, 1, 1, 1, 1), 1400) | “Mon Jan 01 01:01:02:400 CET 2007” |
| addSeconds | 该功能为日期添加指定的秒数。 | addSeconds(dateTime(2007, 1, 1, 1, 1, 1), 2) | “Mon Jan 01 01:01:03 CET 2007” |
| addMinutes | 该功能为日期增加了一些分钟。 | addMinutes(dateTime(2007, 1, 1, 1, 1, 1), 3) | “Mon Jan 01 01:04:01 CET 2007” |
| addHours | 该功能为日期增加了几个小时。 | addHours(dateTime(2007, 1, 1, 1, 1, 1), 25) | “Mon Jan 02 02:01:01 CET 2007” |
这里就不一一列举了,只列举常用的。需要更多请参考官方 Expressions
参考完以后,跳回addDays讲解点击跳转
3.2.1报名数量统计
3.2.1.1业务需求
那现在学校又有一个需求,管理员需要在活动信息报名模块,展示每一个活动报名了多少人。不需要他们再自己去数。想让程序去替代。
3.2.1.2.需求分析
根据分析我们可以分为几部分,第一部分是在用户报名时我们增加数量,第二部分用户取消报名时我们减少数量,第三部分将数量信息展示到页面。
3.2.1.3.项目实现
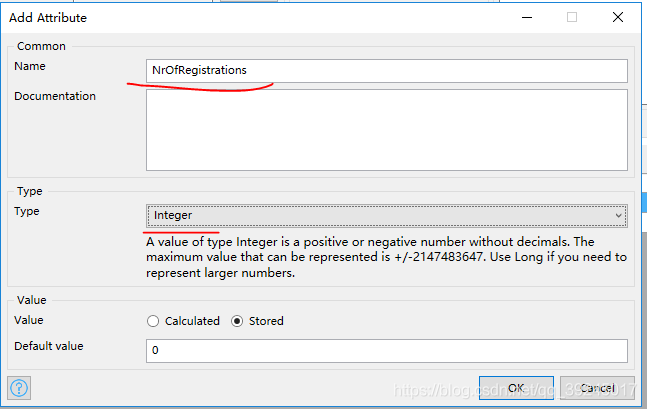
- 分析完毕,接下来我们开始实现,我们首先需要在我们活动详情(TrainingEvent)的数据模型中追加字段NrOfRegistrations,来记录报名人数。双击Domain Model,然后双击我们的TrainingEvent数据模型,然后点击New来新增字段。在弹出的窗口输入Name名称,数据类型选择Integer,然后点击OK->OK按钮。



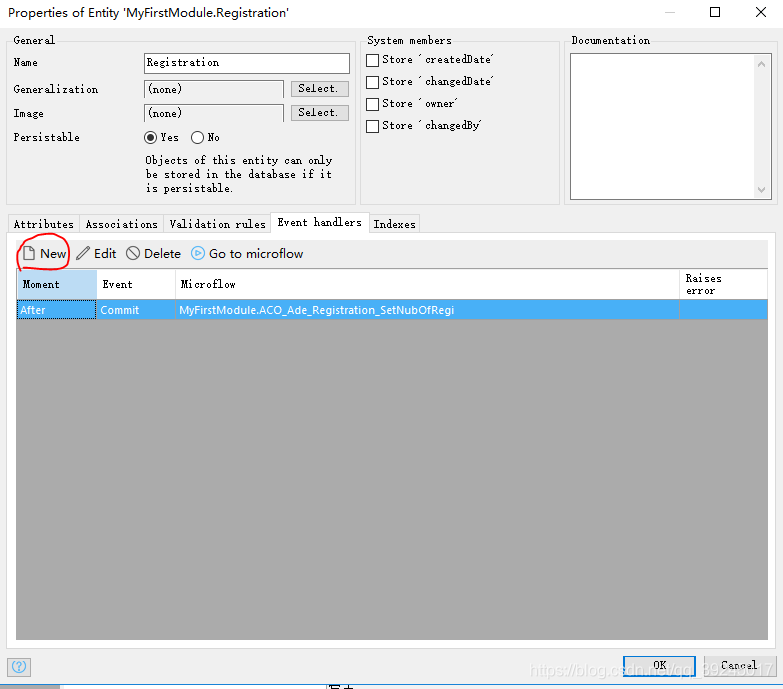
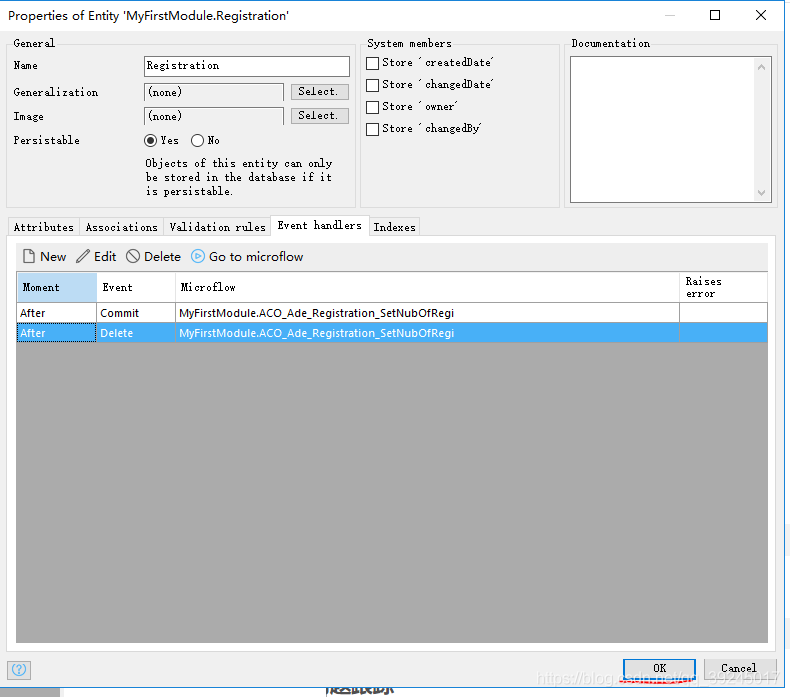
- 然后我们需要在报名人员新增和删除的时候去更新TrainingEvent数据模型中的NrOfRegistrations数量字段。我们双击报名人员Registration数据模型,然后找到Event Handlers,点击New按钮。

- 因为我们要求的逻辑时表单提交以后更新,所以Moment选择After(After是在什么操作之后,Before是在什么操作之前),Event事件我们选择Commit(Create是创建事件、Commit是表单提交事件、Delecte是删除事件、Rollbock是数据回滚事件),然后选择Select按钮选择Microflow微流。

- 因为我们这个时候还没有Microflow微流,所以需要New新创建一个。

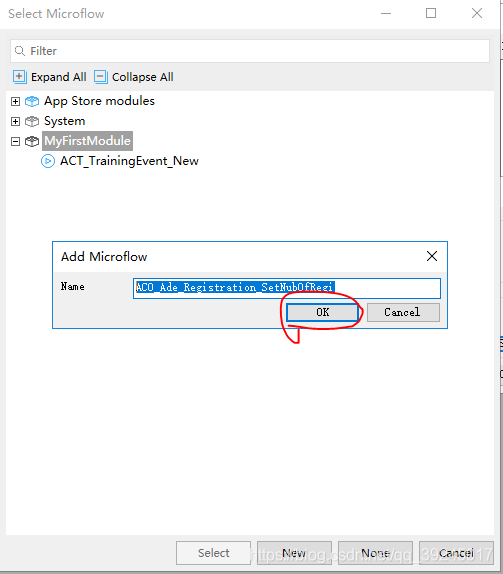
- 在弹出的页面输入微流的名称ACO_Ade_Registration_SetNubOfRegi(命名规范),然后点击Ok->Ok按钮。


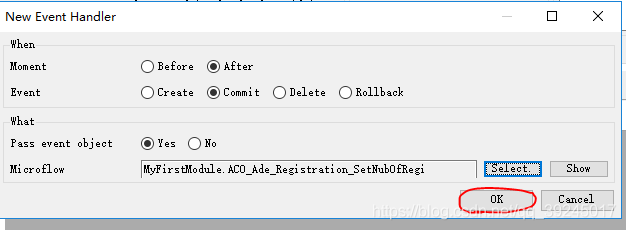
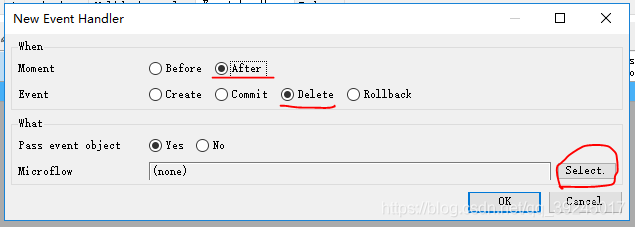
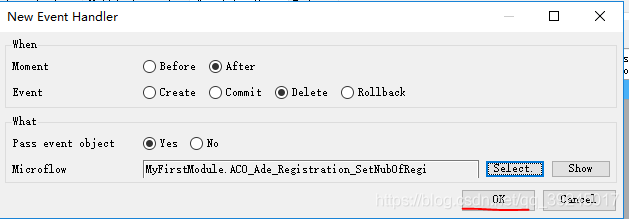
- 然后点击New,再创建一个数据删除更新的触发器。我们Moment选择After,Event事件选择Delecte。然后点击Select按钮选择我们刚才创建的微流ACO_Ade_Registration_SetNubOfRegi然后选择Select按钮完成选择。



- 然后点击Ok-Ok按钮完成创建。


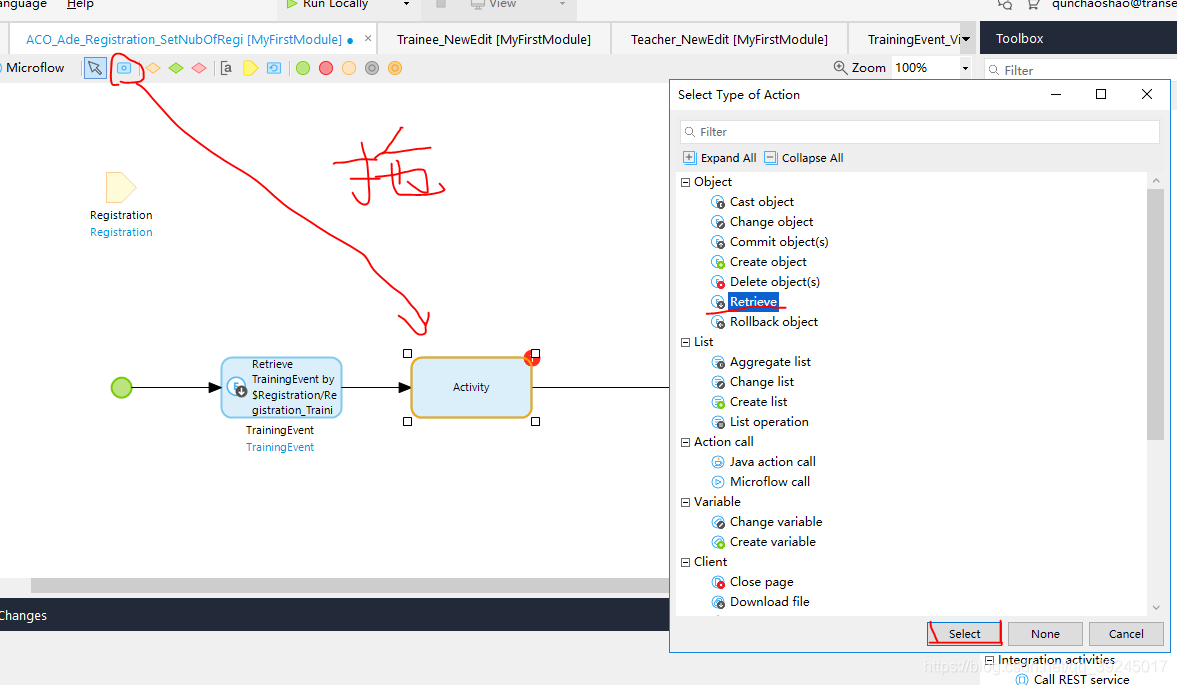
- 创建好以后我们,我们在目录树上双击打开我们创建的Microflow微流ACO_Ade_Registration_SetNubOfRegi文件,然后拖入一个Activity事件。

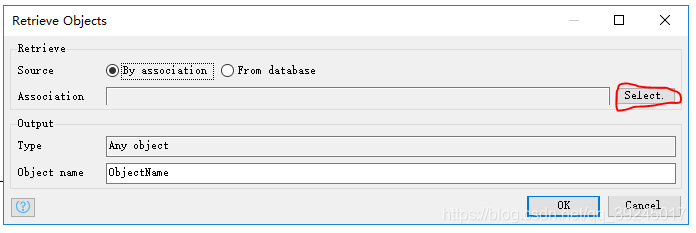
- 然后我们选择Retrieve(我们最终是需要更改活动TrainingEvent数据模型中的NrOfRegistrations数量字段,所以我们首先需要获取到TrainingEvent数据模型),该类型就是获取缓存或数据库中的数据。然后点击Select按钮。

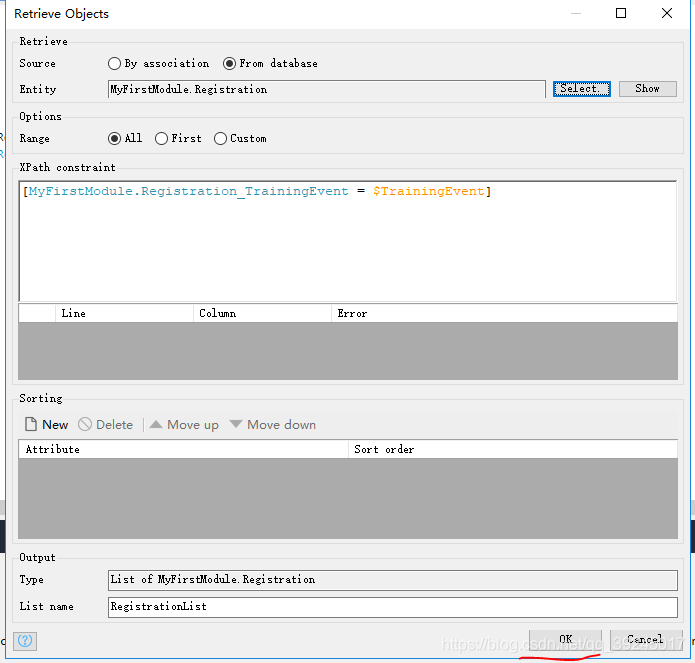
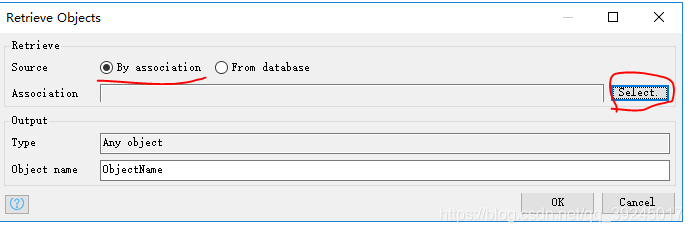
- 我们在弹出的窗口Source选择By association(By association是从我们系统内存中获取数据,From database是从数据库中获取数据),因为系统运行时会将数据模型中的数据加载到内存中,所以我们可以直接从内存中获取数据。然后点击Select按钮。

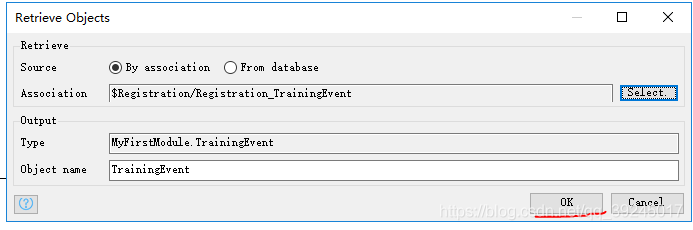
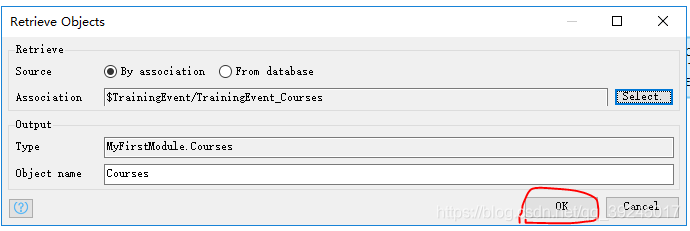
- 我们选择于报名人员Registration数据模型相关联的报名活动TrainingEvent数据模型,选择Select按钮。然后点击Ok按钮。


- 然后我们在拖入一个Activity然后选择相同的Retrieve事件用来获取我们数据库中的报名人员的所有信息。

- 我们选择From database从数据库中获取数据,然后再选择Select按钮。

- 然后选择与TrainingEvent活动详情相关联的报名人员Registration数据模型。然后点击Select按钮。

- 然后点击Ok按钮完成创建。

- 我们再拖入一个。用来统计刚才获取的所有报名人员。

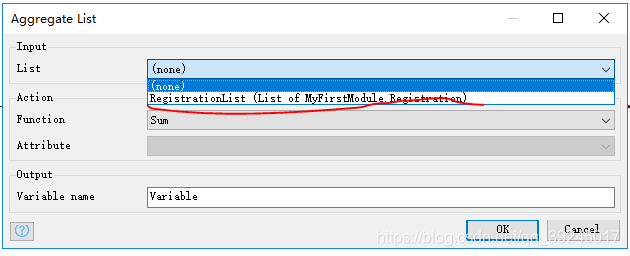
- 因为获取到的是一个list,所以我们双击Activity事件选择Aggregate list,对List进行操作。

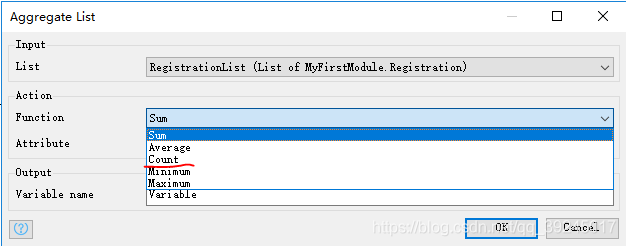
- 选择我们刚才获取的报名信息RegistrationList数据,然后再Function中选择Count求和操作。


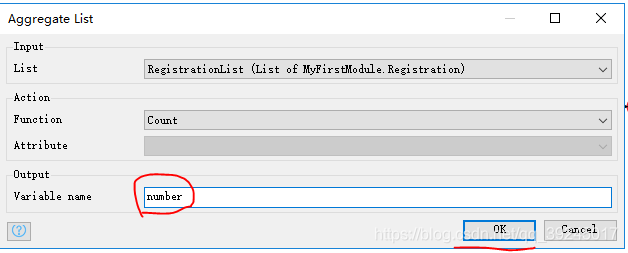
- 然后我们再Output 输出的Variable name 参数 改为number。然后点击Ok按钮。完成操作

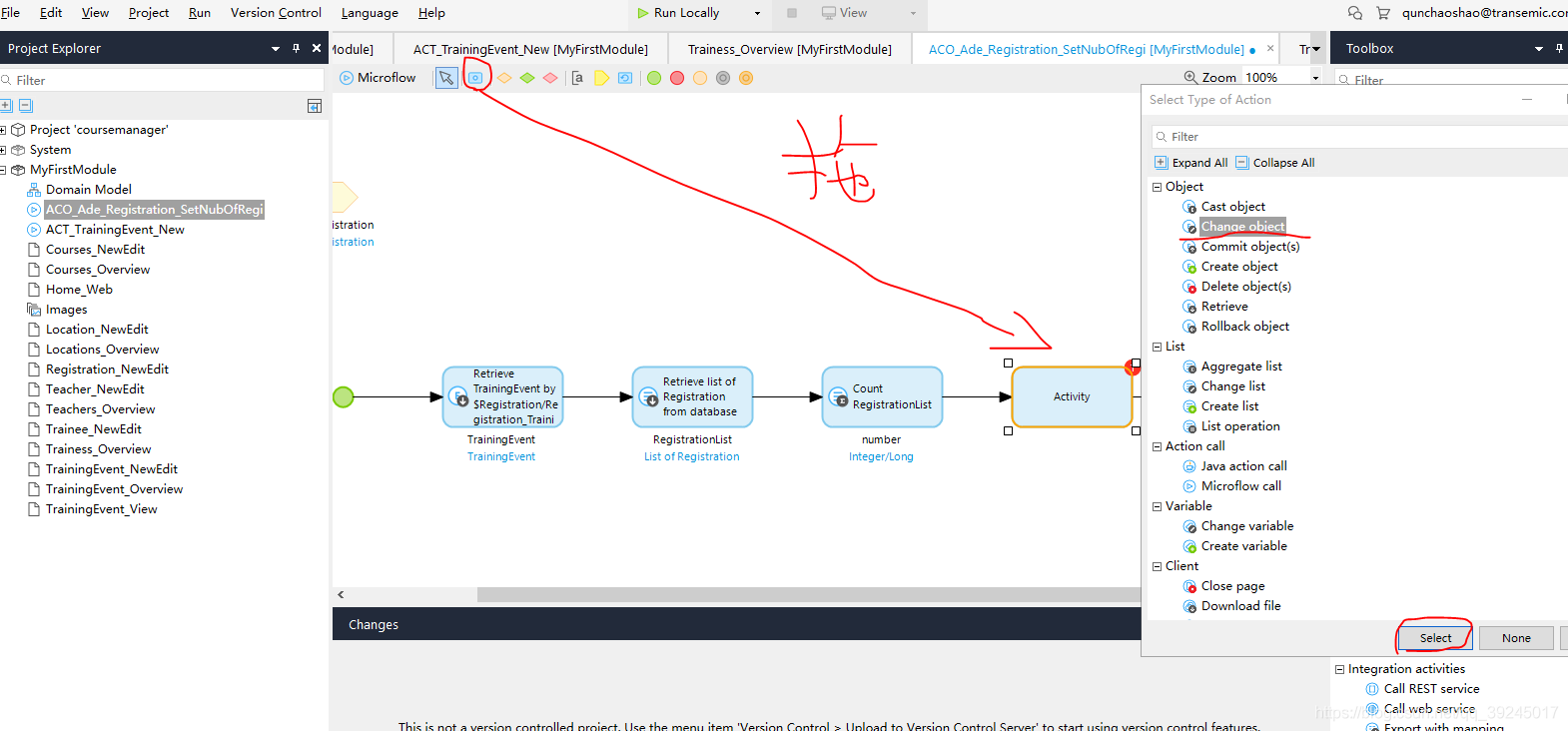
- 我们将统计的信息更新到数据库中,所以需要我们再创建一个Activity事件并双击,然后在弹出的窗口选择Change object 更改数据事件,然后点击Select按钮。

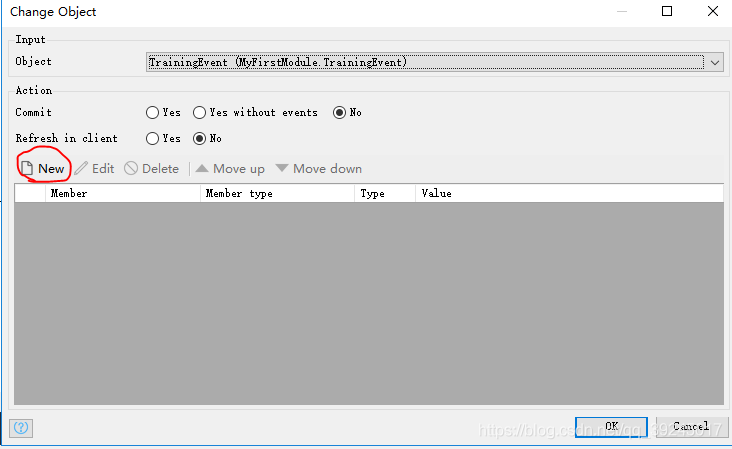
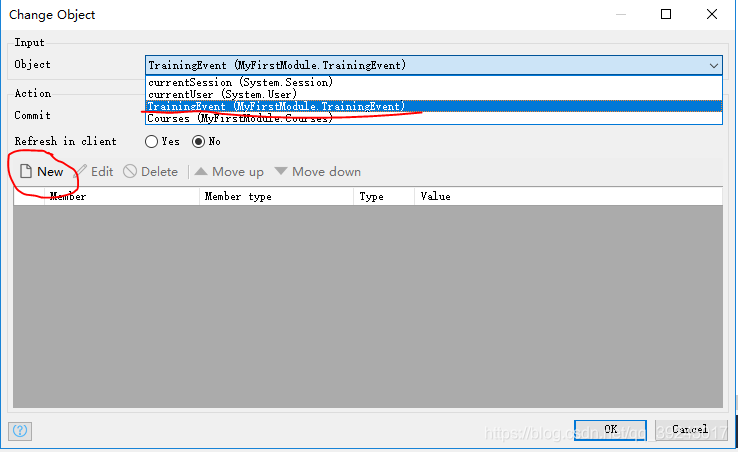
- 然后在弹出的页面选择我们第一步获取的TrainingEvent活动数据模型。

- 然后点击New,编写我们的规则。

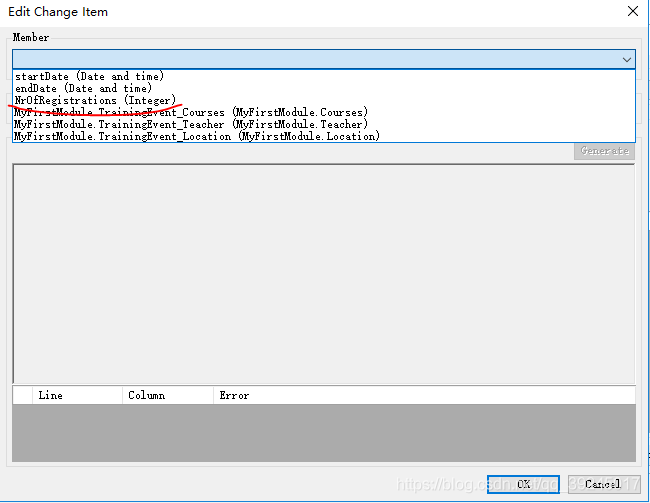
- 选择需要修改的字段NrOfRegistrations。

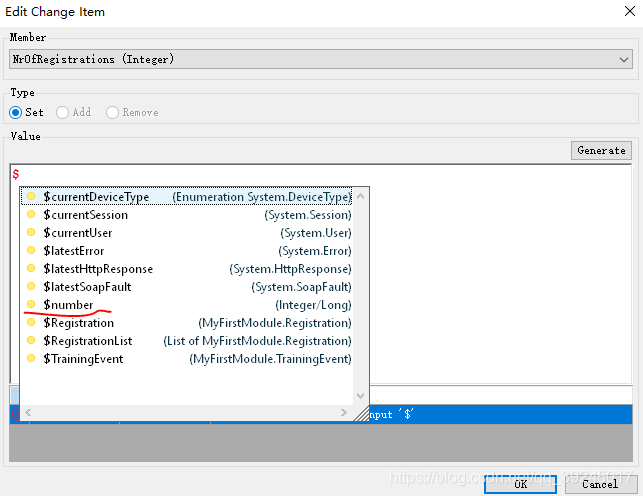
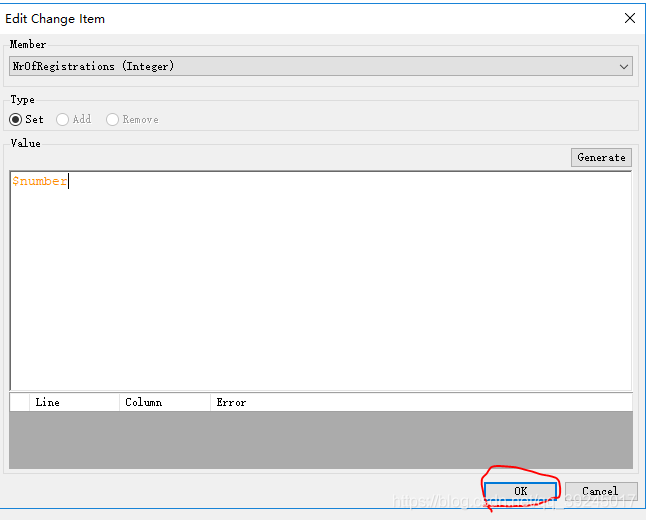
- 然后Type选择Set,在输入框中打出$会自动的带出我们微流的一些信息,其中number是我们刚才获取的所有用户的数量。所以选择number就可以。选择好以后点击Ok->Ok按钮。



- 我们基本逻辑创建好以后,现在需要在页面上展示出人员。所以需要打开我们的活动列表TrainingEvent_Overview(双击打开),然后在3号区域Toolbox的Widgets搜索text文本框,然后拖入到我们的页面中。然后双击拖入的文本框。

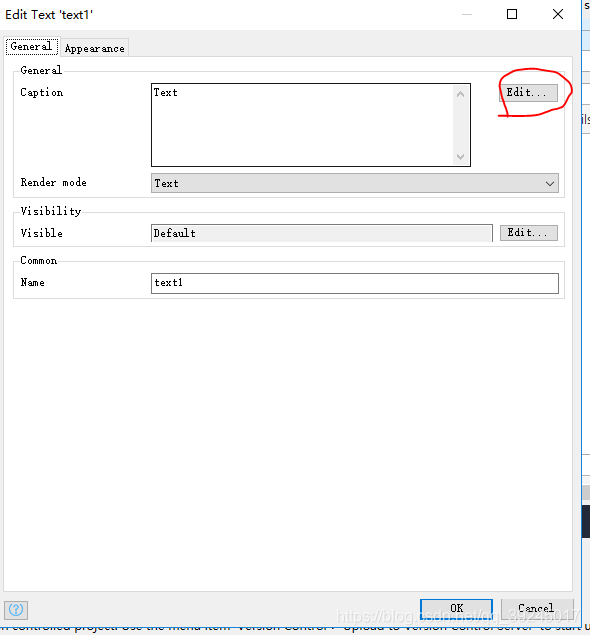
- 在弹出的页面点击Edit按钮,然后选择New按钮。


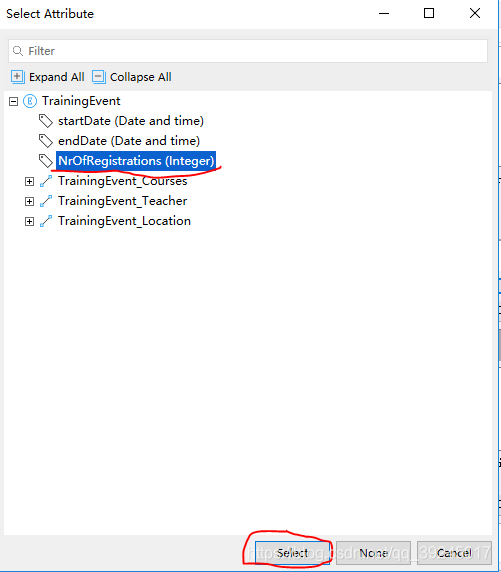
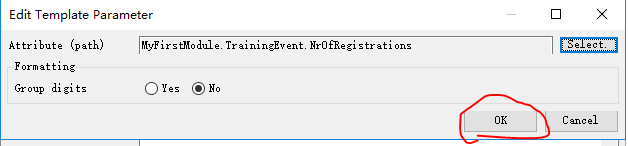
- 然后点击Select按钮,选择需要展示的字段NrOfRegistrations人员数量信息,然后点击Select按钮完成选择。


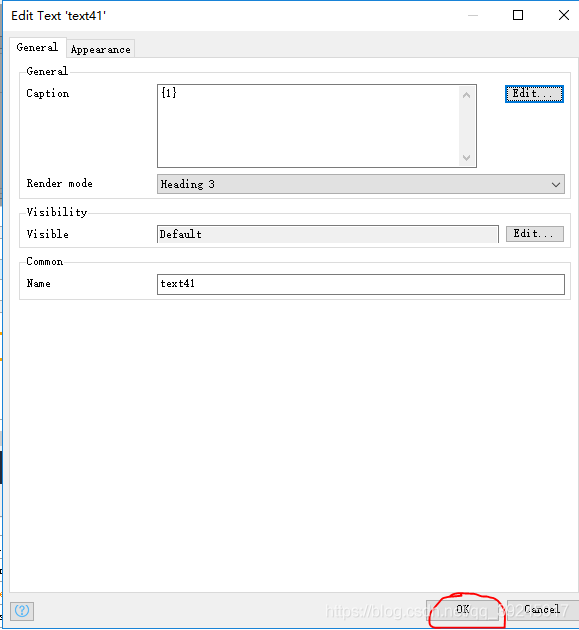
- 然后点击Ok按钮,然后我们在Caption上填写我们需要展示的信息。动态展示{1}。然后点击OK->Ok按钮。完成操作



- 到这一步我们就算完成了,运行项目看一下效果。Ok大功完成。



3.2.2 结束日期统计
3.2.1.1业务需求
那现在学校又有一个需求(它怎么老是新增需求???心态炸裂。),管理员觉得活动报名人员,每次都需要自己填写结束日期,所以它想着能不能结束日期让程序自动实现。(碍于不能得罪甲方的原则),那么我们开始实现。
3.2.1.2.需求分析
根据分析我们可以在用户报名时选择课程信息(包含培训天数)以后和选择开始日期,触发我们微流,需要微流做什么事呢?就是让他将开始日期自动加上培训天数得出结束日期,然后返回到页面。
3.2.1.3.项目实现
分析完毕,我们开始实现。
-
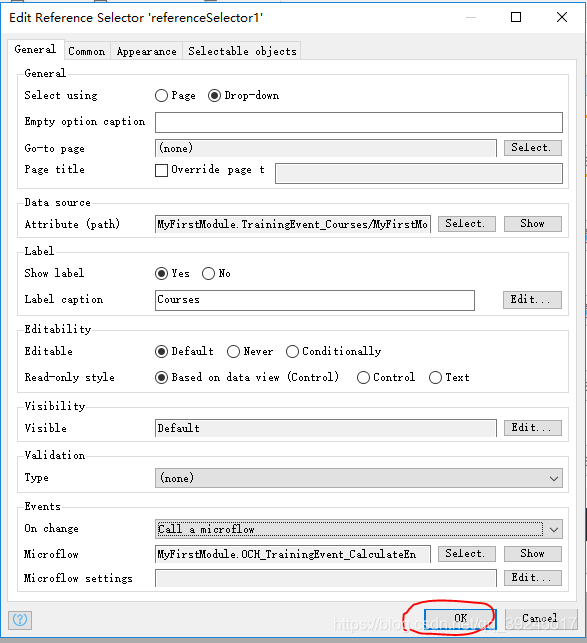
首先双击我们目录树中的TrainingEvent_NewEdit(活动新增)页面,然后双击我们课程框(Courses),在弹出的页面选择On change事件为Call a microflow ,触发微流事件。在弹出的页面选择New按钮,重新创建一个Microflow微流。


-
在弹出的页面输入Microflow微流名称 OCH_TrainingEvent_CalculateEn(命名规范),然后点击Ok->Ok按钮完成新建。


-
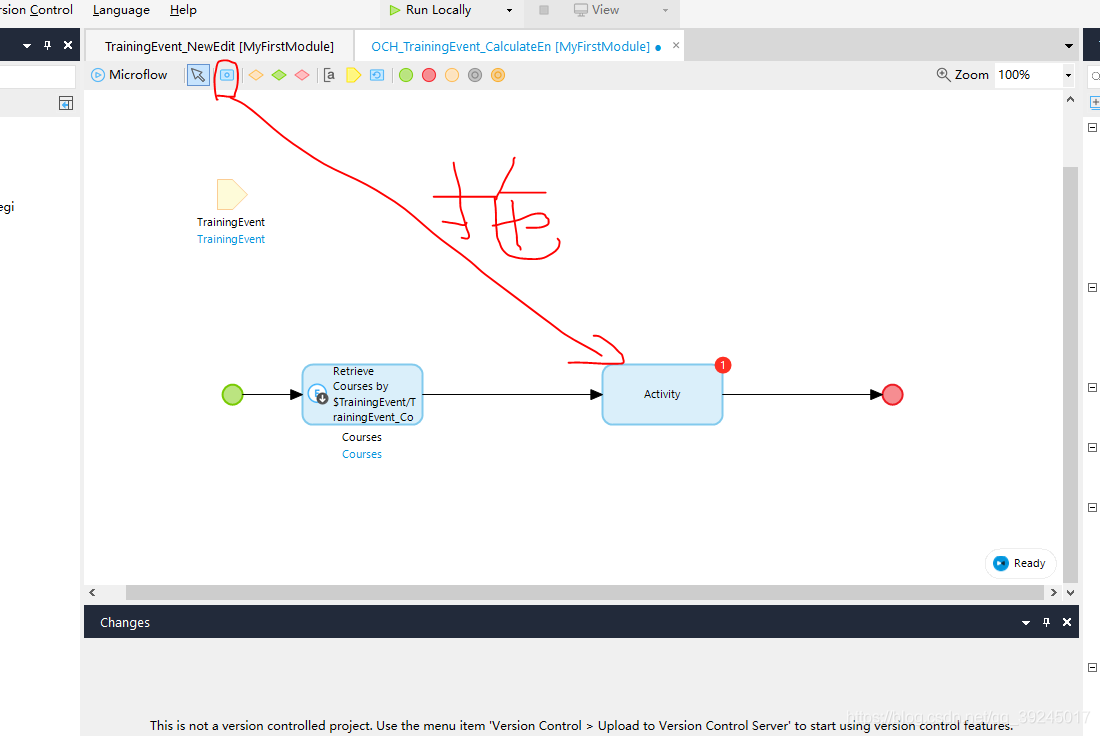
创建完毕以后,我们双击目录树中刚创建的Microflow微流OCH_TrainingEvent_CalculateEn,然后在工作台拖入一个Activity事件,并双击,选择Retrieve事件(用来获取课程信息中的培训时间用来做最后的计算)。在弹出的页面选择By association(从内存中获取),然后点击Select按钮。


-
在弹出的页面我们选择与活动关联的课程信息(Courses)数据模型,然后点击Select->Ok按钮,完成选择。


-
我们再拖入一个Activity事件,用来更改计算后的endDate(结束时间)。双击拖入的Activity事件。

-
选择Change Object 事件。然后点击Select按钮。完成事件选择。

-
在弹出的页面我们选择Object为TrainingEvent(活动),用来改活动里的endDate(结束时间)。然后点击New按钮(新建我们的规则)。

-
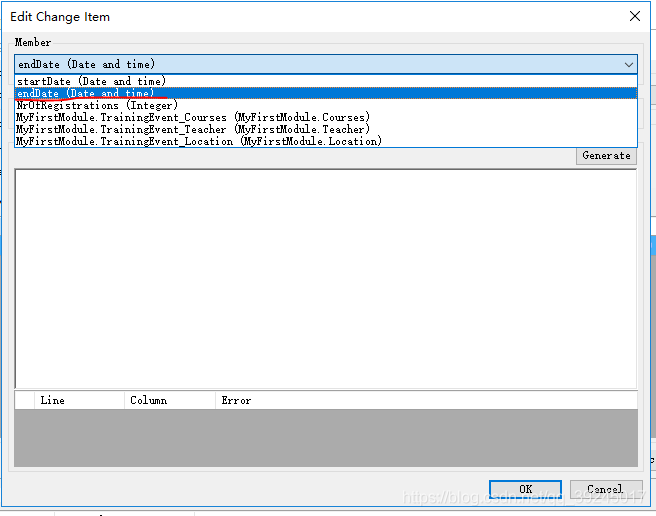
首先需要选择要修改的活动endDate(结束日期)。

-
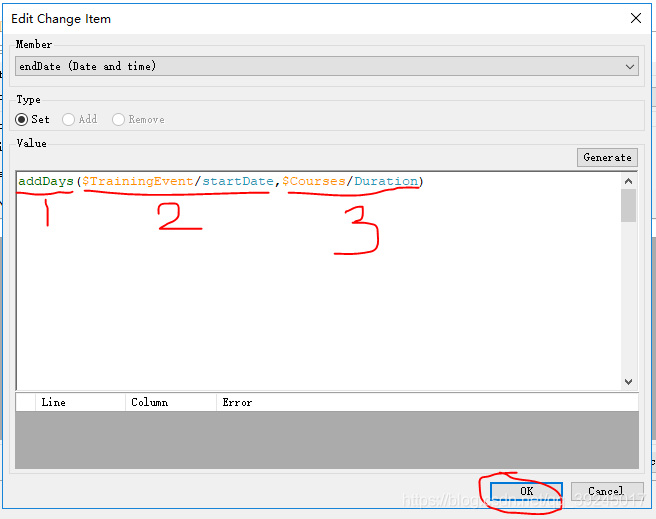
在Value里边来编写我们的规则。首先用到的函数是addDays(追加时间),可参考常用的函数点击跳转 ,然后我们输入我们的函数,在2部分先获取到活动的开始日期,然后在3部分选择活动所需天数,系统就可以自动追加天数了。然后点击Ok->Ok按钮,完成对规则的编写(自己写一遍,不建议复制)。
addDays($TrainingEvent/startDate,$Courses/Duration)- 1


-
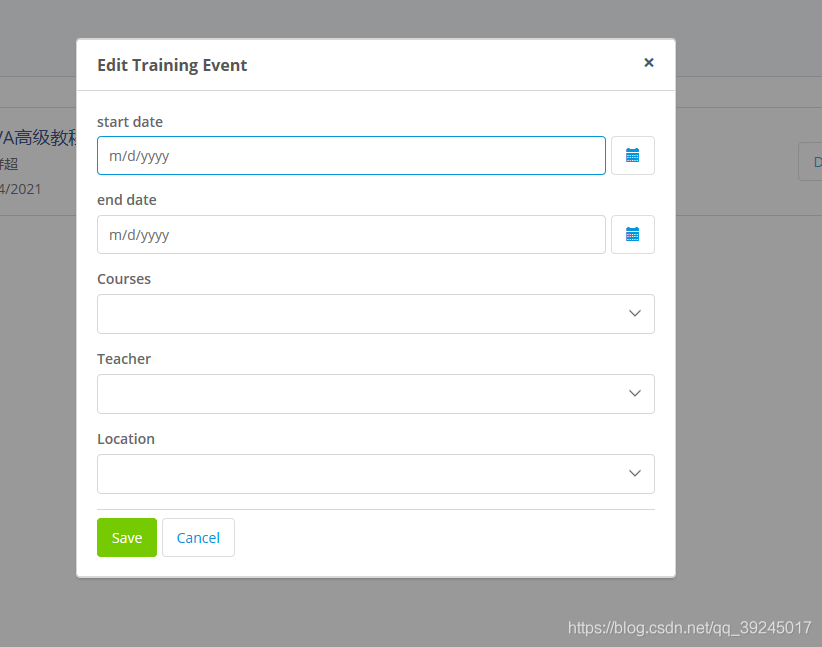
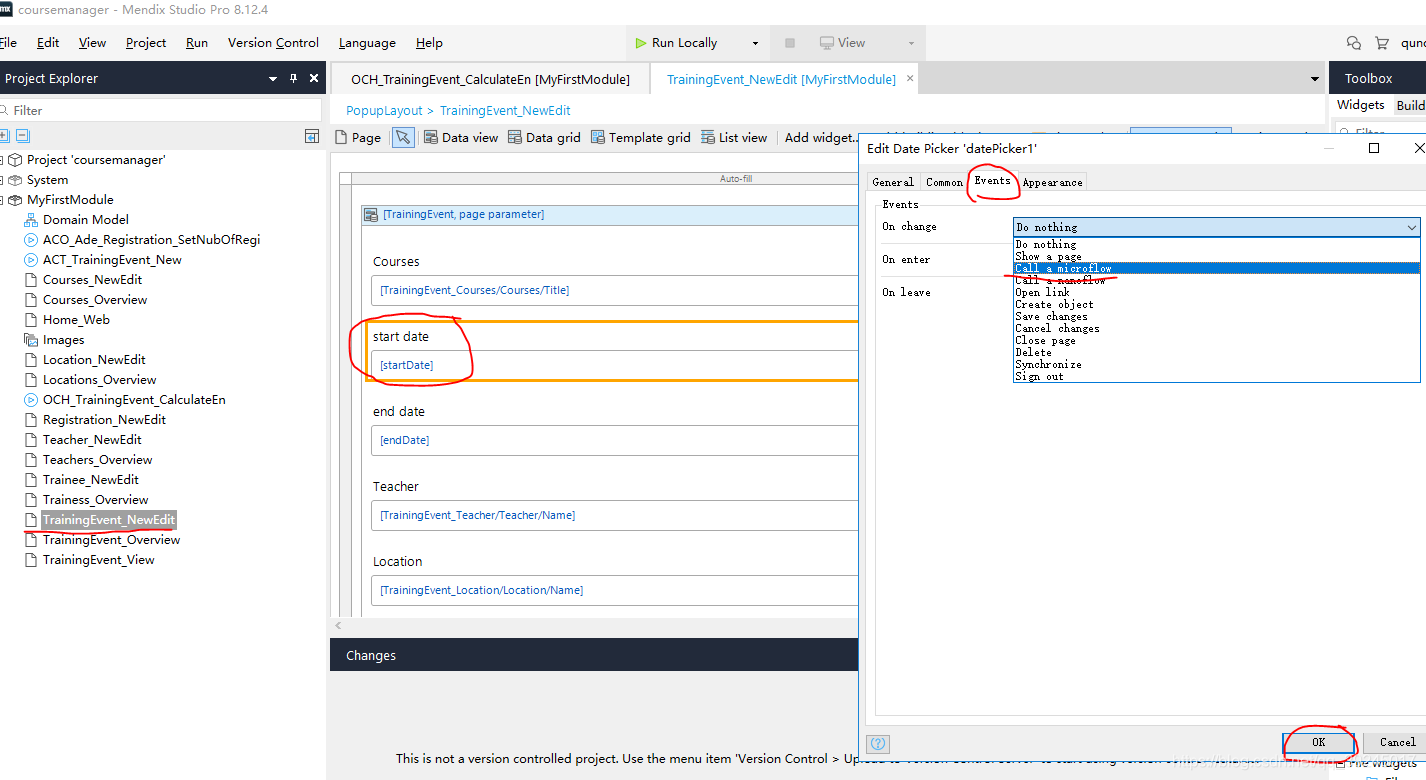
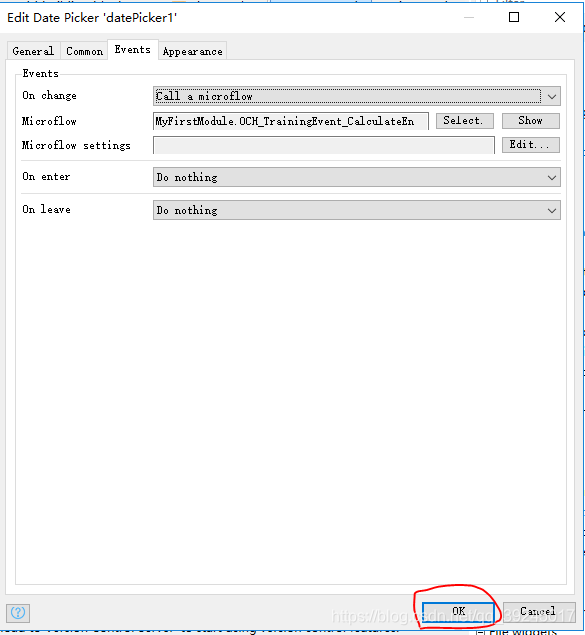
同样的我们需要在开始时间选择时调用我们的微流。所以双击目录树的TrainingEvent_NewEdit新增页面,然后双击 start date开始日期,然后在弹出的页面选择Events事件的 On change事件为Call a microflow。

-
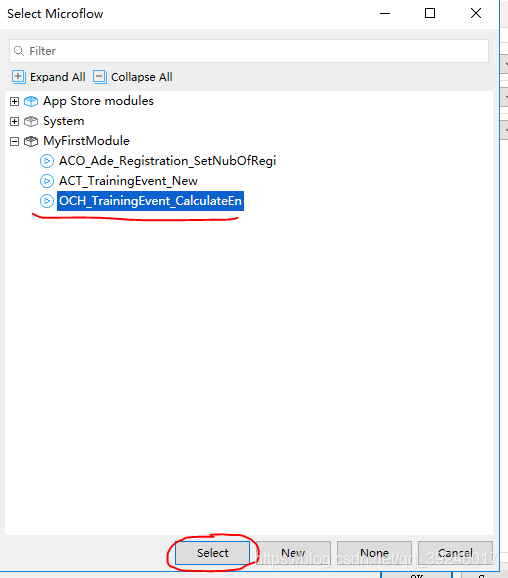
然后选择我们刚才创建的微流 OCH_TrainingEvent_CalculateEn,然后选择Select->Ok按钮,完成该部分的设计。


-
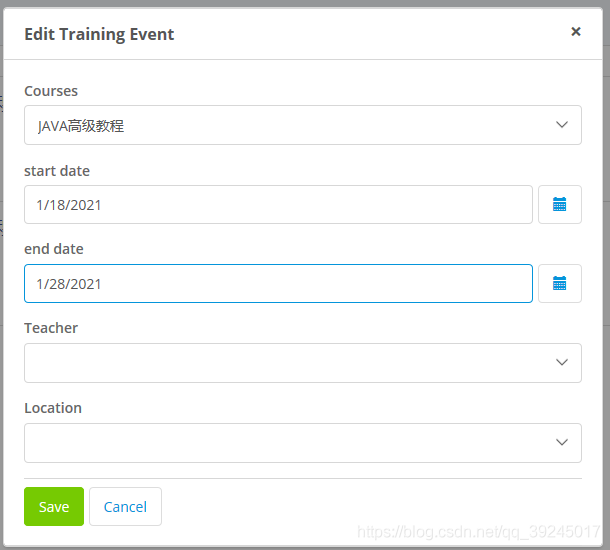
我们运行项目查看一下效果,我们可以看到结束日期自动计算出来了。



-
经过演示我们发现虽然实现了效果,但是老是会有一个提示弹框(出现错误,请与系统管理员联系。),说我们有一个错误。这时候我们可以DeBug进行问题跟踪,我写到DeBug问题跟踪章节点击跳转 ,可以点击看怎么进行的跟踪。

-
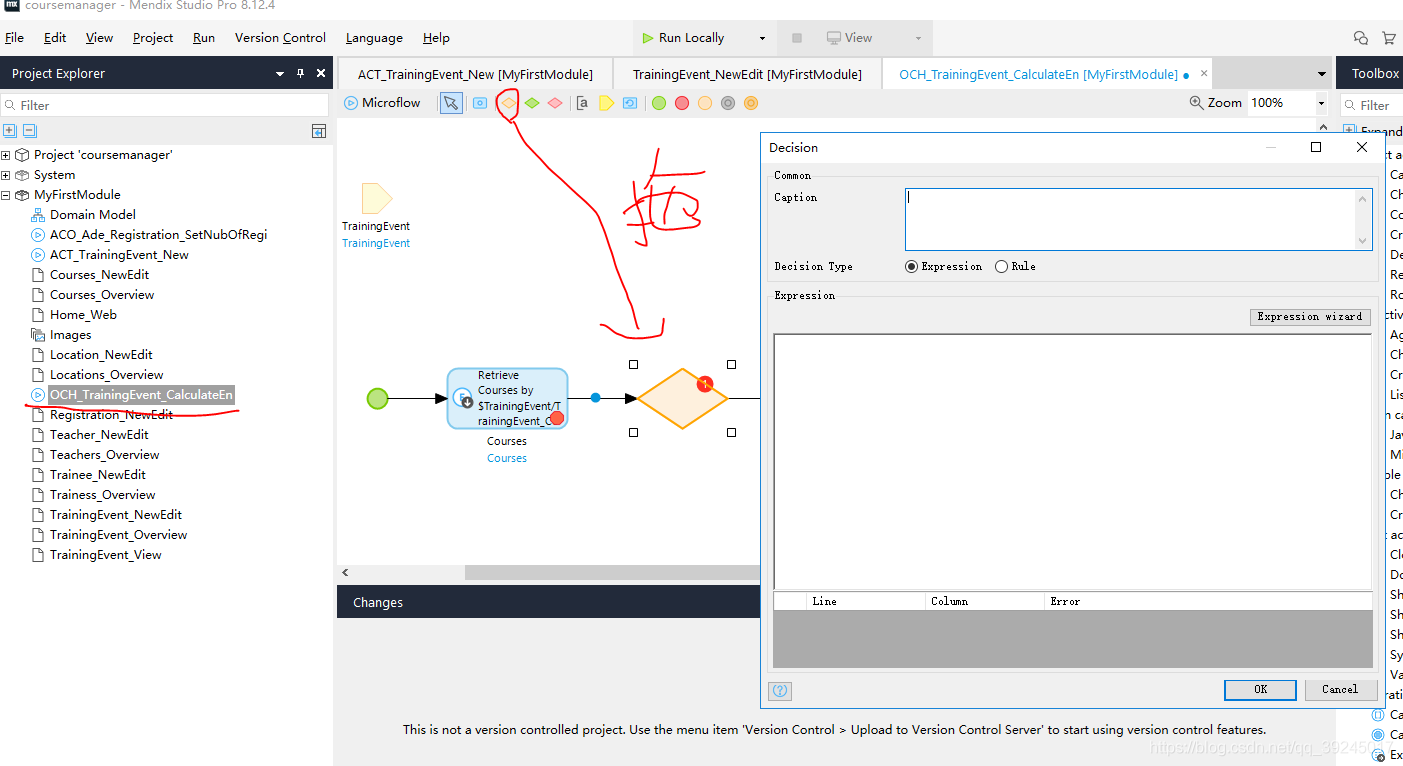
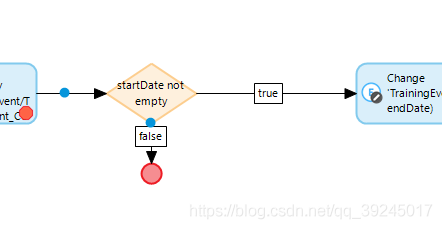
问题跟踪完成以后,我们做一下非空的处理逻辑,双击我们的微流,然后拖入一个判断分支,并双击打开它。

-
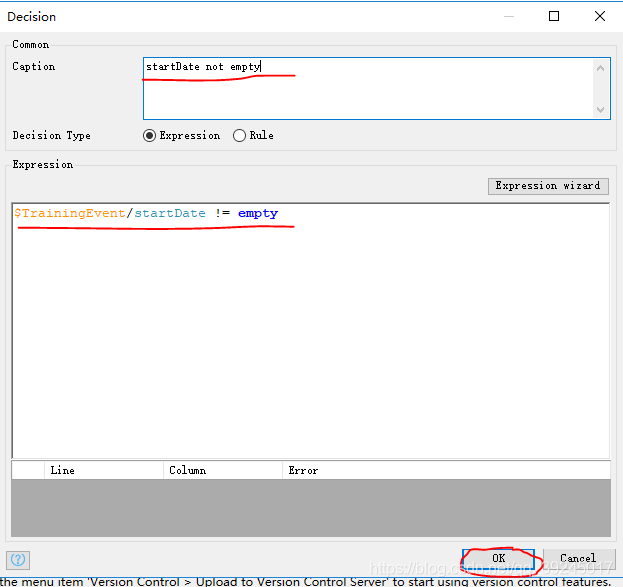
然后在Expression 中判断我们的逻辑,输入**$选择TrainingEvent(活动数据类型),然后输入/**选择startDate,不等于!= empty。判断逻辑做好以后,我们在Caption起一个名称,可以随便起,但是要有意义。我这里就startDate not empty。然后点击Ok按钮(不建议复制)。
$TrainingEvent/startDate != empty- 1

-
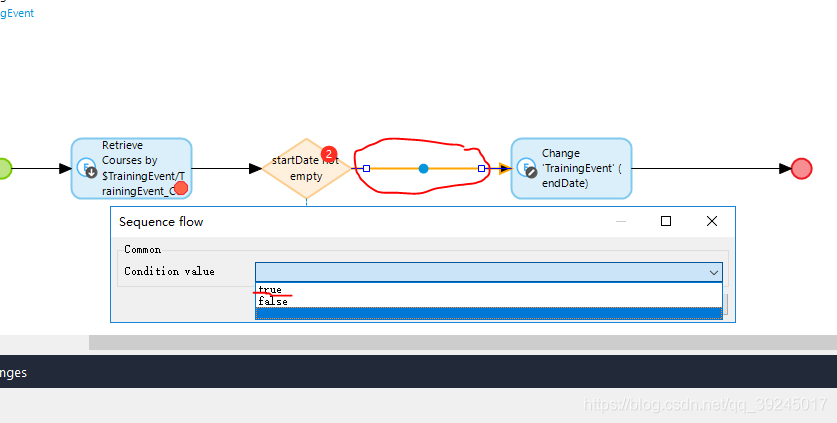
这时候发现工作台报了两个错误,是因为我们需要给分支判断结束以后的走向。

-
我们双击下图中红框内容,然后给他选择判断为true的走向为继续执行(不等于空的时候继续执行),然后点击Ok按钮。


-
这个时候还有一个错误,需要给他判断为false的时候一个走向(如果等于空就让他结束)。

-
然后按照下图所示,鼠标左键,直接拉。拉好适当位置以后松开,他就会让你选择事件。这时候我们选择End event(结束事件),就可以了。


-
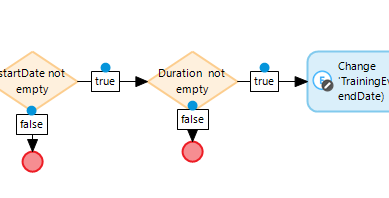
同样的 我们也要判断一下课程中所需时长为空也不触发计算的逻辑。这里就不演示了,跟上边步骤一样(不建议复制)。
$Courses/Duration != empty- 1


- 设置完逻辑以后,我们点击保存运行。我们可以发现这时候就没有刚才的报错提示框了。该需求处理结束。
3.3举例3(用微流做表单验证)
3.3.1 业务需求
现在学校又有一个需求(心态炸裂。???),管理员觉得新增活动时,空的数据还可以保存(说程序逻辑不对),让我们修改为空的数据程序不保存并且提示错误信息。(没办法啊),我们只能老老实实的实现功能。
3.3.2 需求分析
根据分析我们需要在活动新建提交保存的时候,触发微流让微流做一下非空的判断,然后阻止表单提交。
3.3.3 项目实现
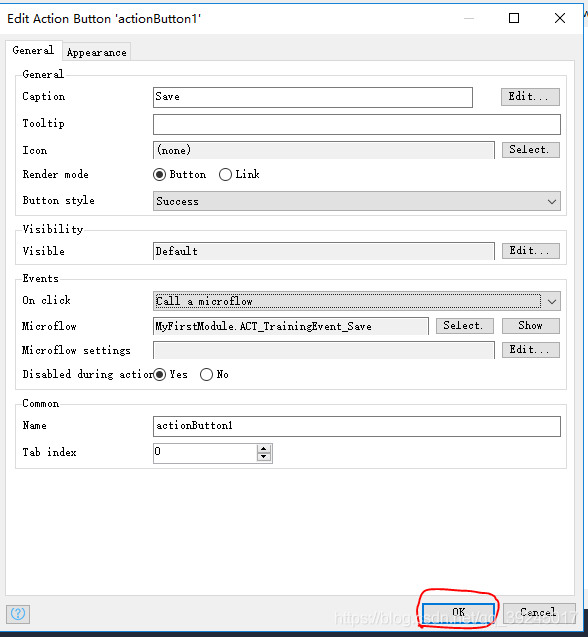
- 我们双击TrainingEvent_NewEdit活动新增页面,然后双击Save按钮,在弹出的窗口On click 选择Call a microflow,创建一个微流。

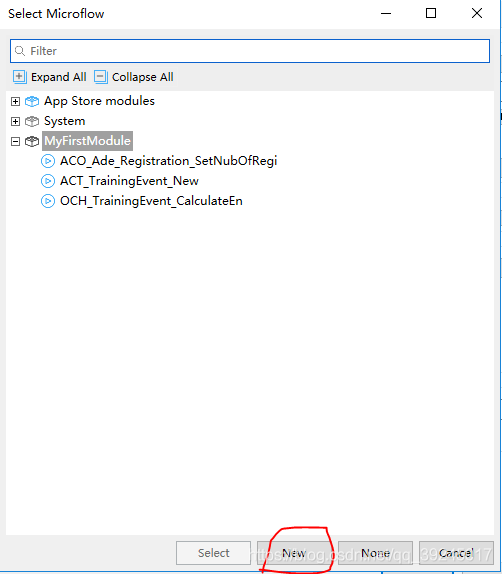
- 我们选择New新建一个,在弹出框中输入微流名称ACT_TrainingEvent_Save(命名规范),然后点击Ok-Ok按钮,完成创建。



-
我们在目录树中双击我们刚创建的微流ACT_TrainingEvent_Save,然后拖入一个判断分支,然后双击打开,我们首先需要判断课程不为空,然后点击Ok按钮(不建议复制)。
$TrainingEvent/MyFirstModule.TrainingEvent_Courses != empty- 1

-
判断分支设置好以后,我们需要给他设置流向,双击下图红色区域,选择True,然后选择Ok按钮,不为空时我们让他继续。

-
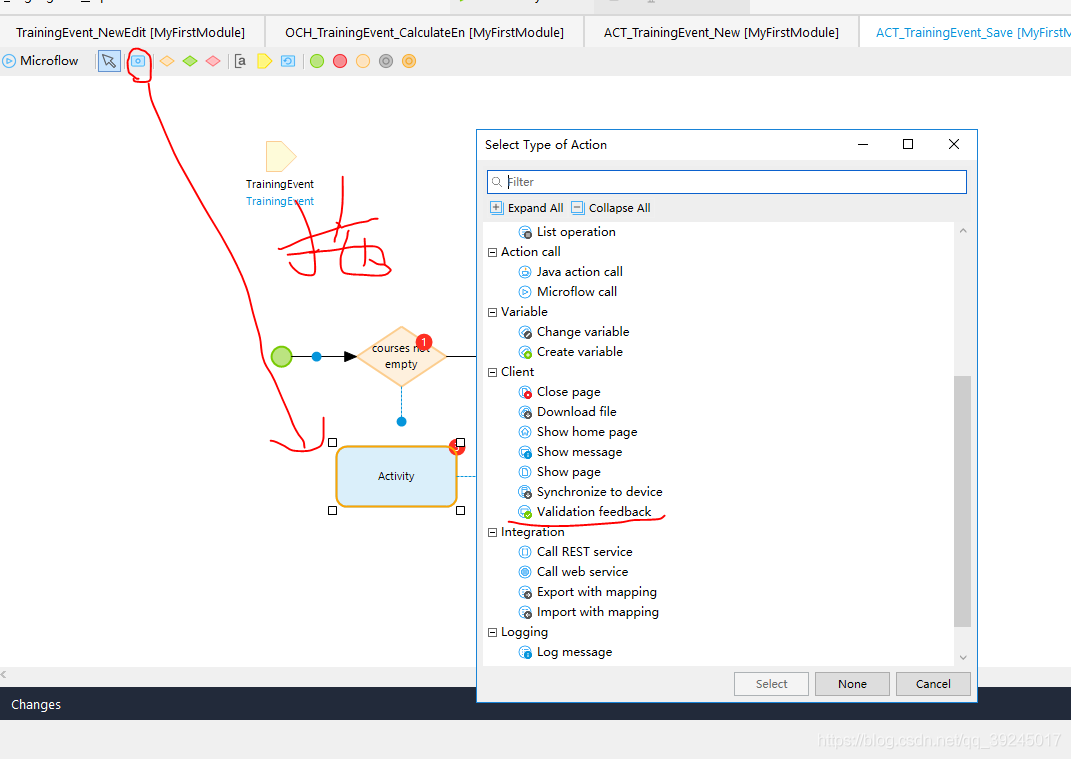
我们需要在为空的时候在输入框显示验证的信息,所以需要再拖入一个activity事件,我们选择Client(客户端)的Validation feedback(验证模块),来进行验证,选择好以后点击Select按钮。

-
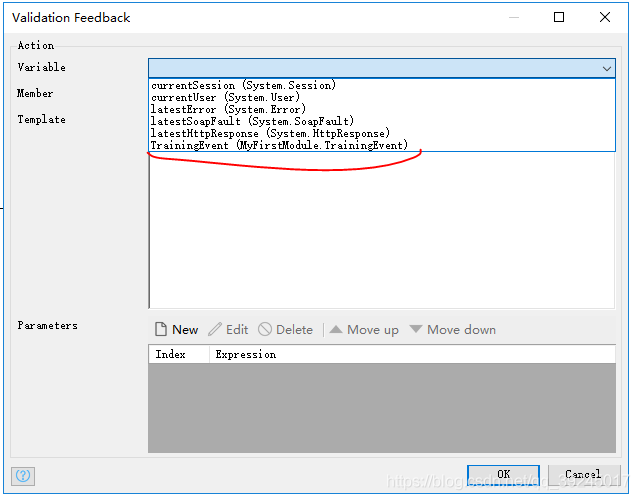
然后在弹出的页面中,我们选择TrainingEvent(活动数据模型)。

-
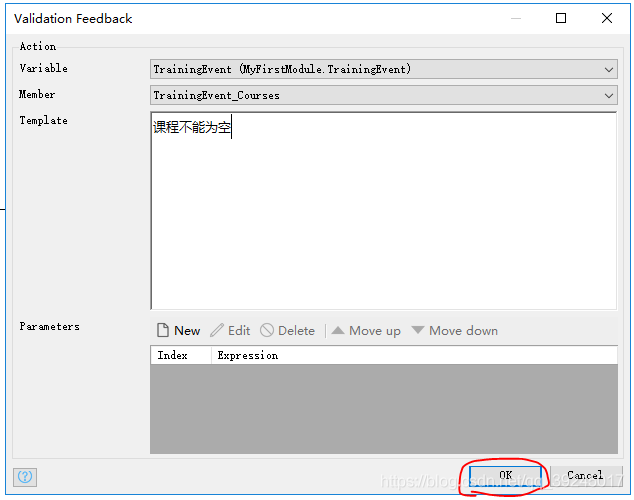
然后我们选择课程文本框。

-
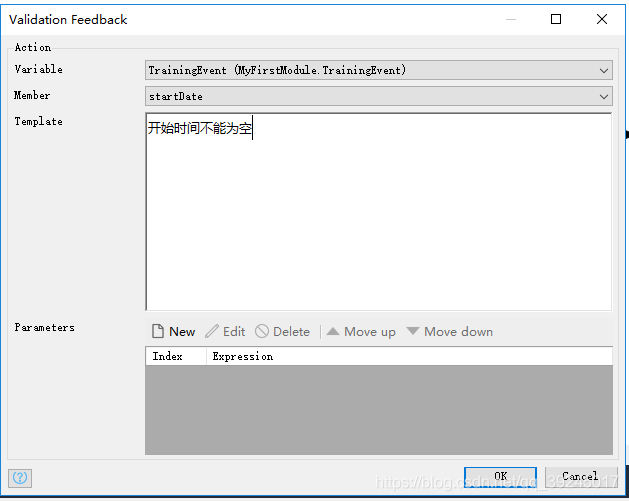
然后在Template中输入需要提示的信息,然后点击Ok按钮。

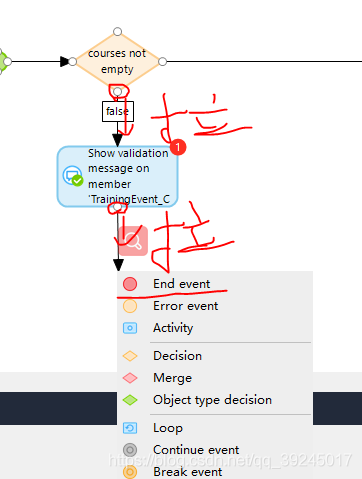
9.这个时候我们需要判断流向为false拉向我们刚创建的提示文本,然后提示完以后走向就结束了。所以需要再拉一个走向结束的节点。鼠标左键拉,松开以后就会让你选择,我们选择End event节点

-
到这一步,我们就把课程非空校验已经做完了,接下来我们需要做开始日期、老师、地址的非空判断,我就不一一罗列了。操作步骤是一样的,所以我只展示关键的信息。
-
开始时间非空处理
$TrainingEvent/startDate != empty- 1


-
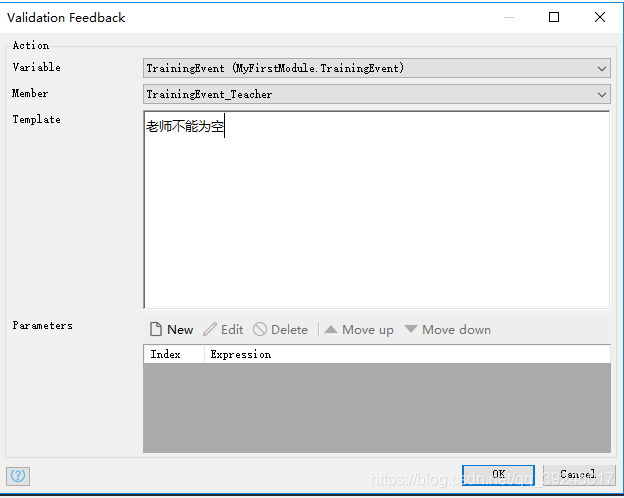
老师非空处理
$TrainingEvent/MyFirstModule.TrainingEvent_Teacher != empty- 1


-
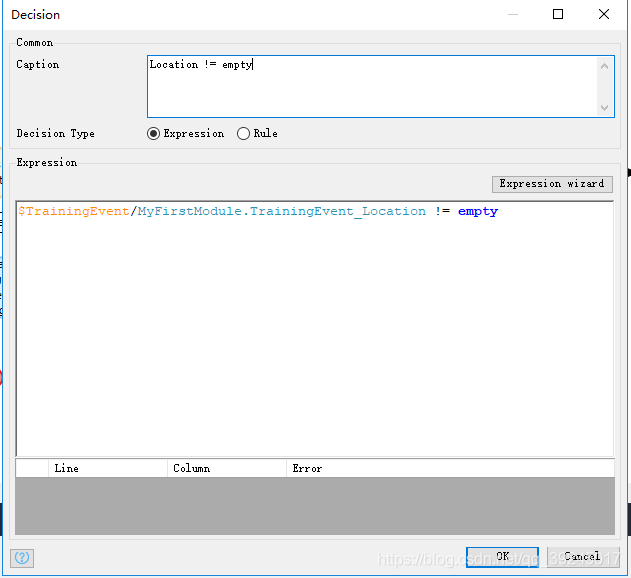
地址非空处理
$TrainingEvent/MyFirstModule.TrainingEvent_Location != empty- 1


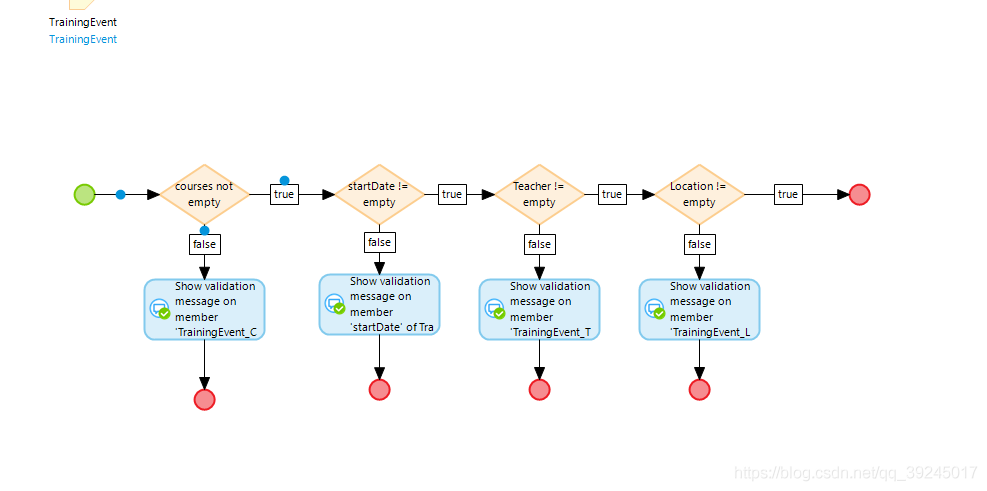
- 整体非空处理完成以后的走向图展示。

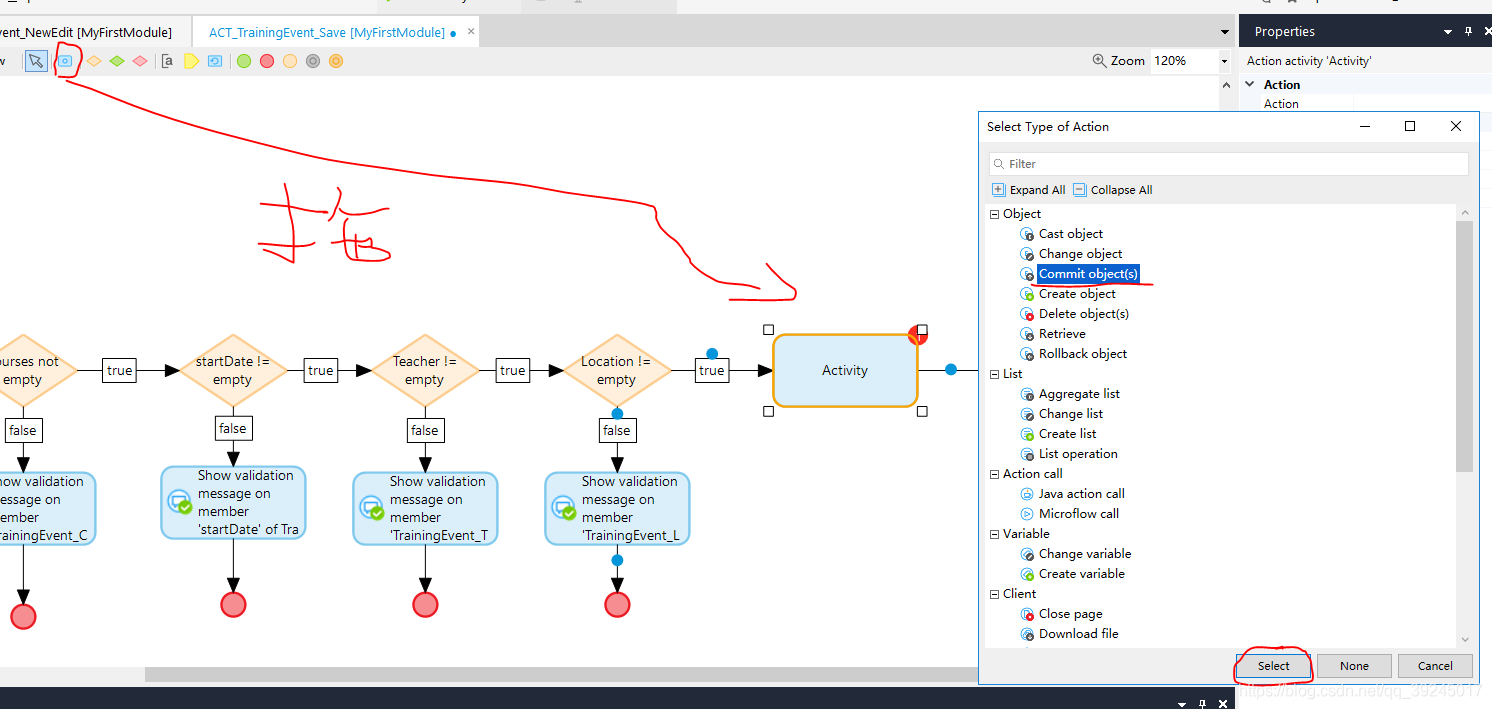
- 非空判断以后,我们需要模拟表单的提交操作,所以需要拖入一个Activity事件,双击我们选择Commit object(表单提交组件),然后选择Select按钮

- 我们在Object o rList选择需要提交的模型为TrainingEvent。

- 我们勾选Refresh in client为Yes(在客户端刷新)。然后点击Ok按钮。

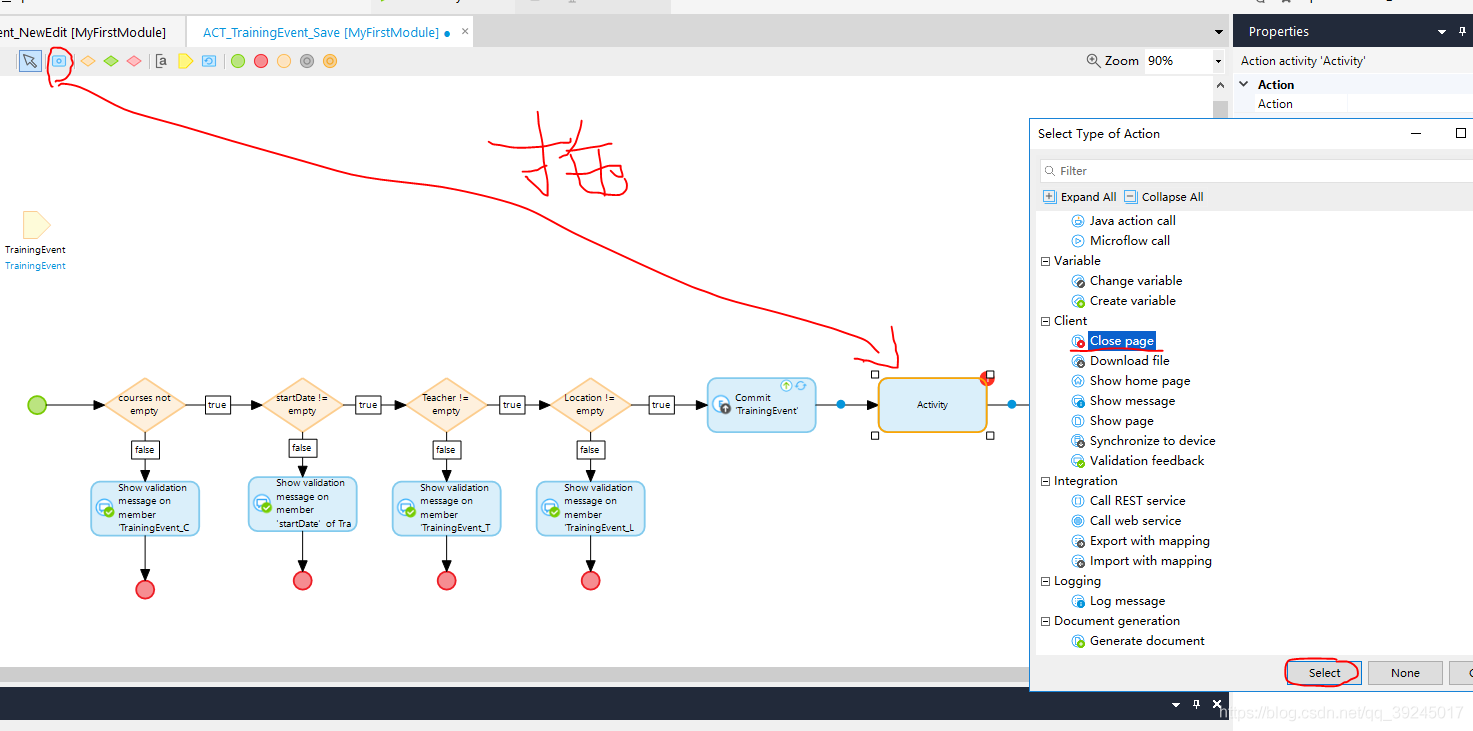
- 表单提交以后,我们模拟客户端关闭页面的动作,重新拖入一个Activity事件,双击选择Close page即可。

- 我们运行项目,看一下效果。我们可以发现,他是一条一条的做验证,而不是我们所要的一下全部触发校验。(文本框提示过高,是因为Mendix的一个BUG,目前对中文有一些问题。我们可以在输入验证信息的文本框中,将验证信息剪切出来,然后删除多余的空格以后保存,然后再次打开复制进去,就可以解决了)

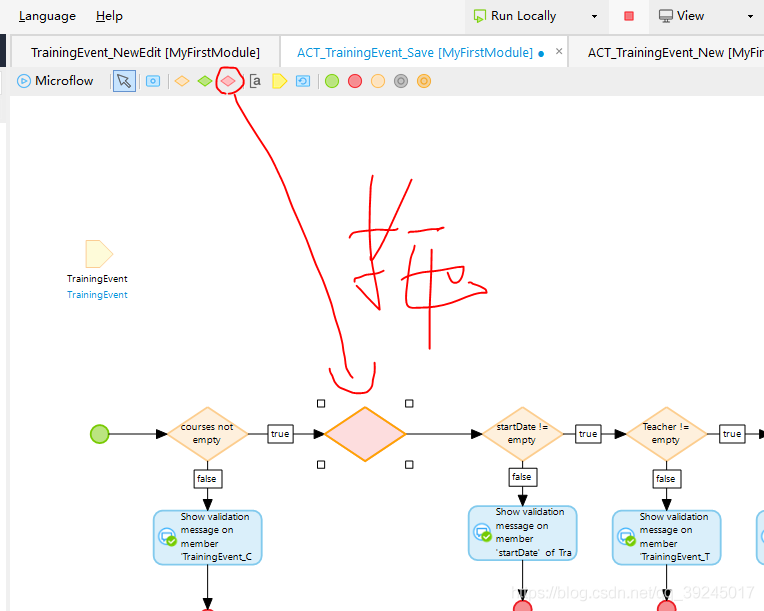
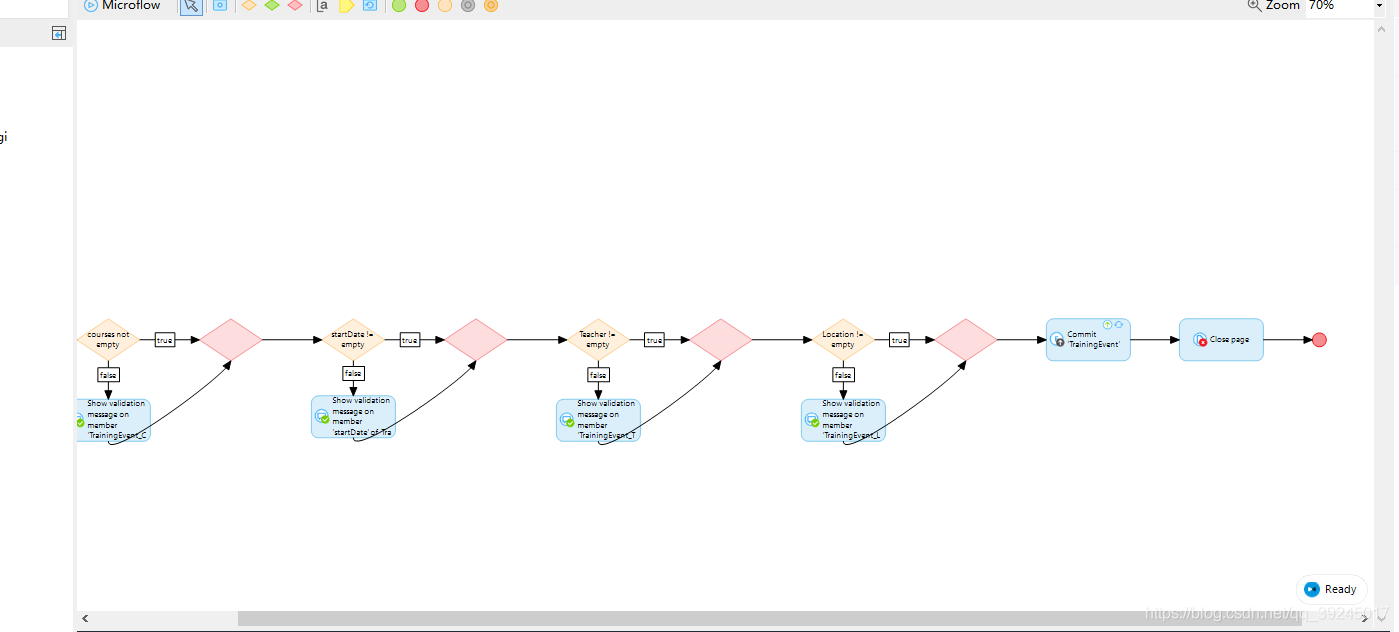
- 我们现在处理一下,触发全部表单验证,首先拖入一个分支合并节点Merge到工作台中。

- 然后将我们的结束节点删除,将验证失败以后的流向,指到刚才拖入的分支里。

- 依次将其余的验证失败分支这么处理。

- 然后我们保存,运行一下项目,再次验证一下效果。
- 我们可以发现,触发全部字段的验证并展示了错误信息以后程序接着又保存数据了。所以逻辑是不对的。
- 我们可以在程序验证前加一个标记,每次验证的时候触发这个标记,最后提交的时候判断该标记是否可以提交。思路滤清,我们开始实现。首先需要拖入一个Activity时间,我们选择Ctreate variable(创建一个临时变量),然后点击Select按钮。

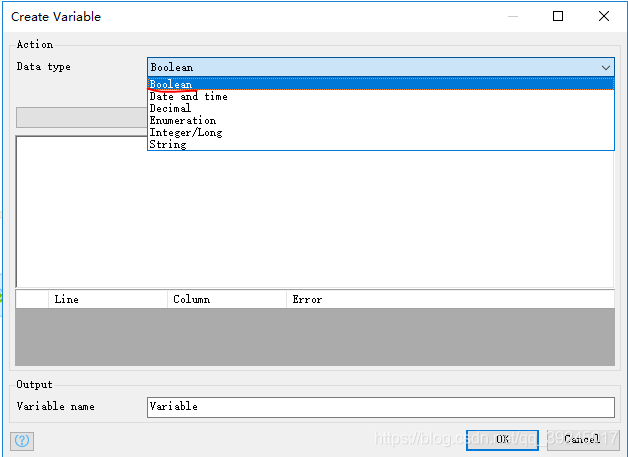
- 因为我们只需要做判断,所以我们选择Boolean类型。

- 默认设置 true可以提交,然后我们修改Variable name变量名称为isCommit(能否提交),然后点击Ok按钮。

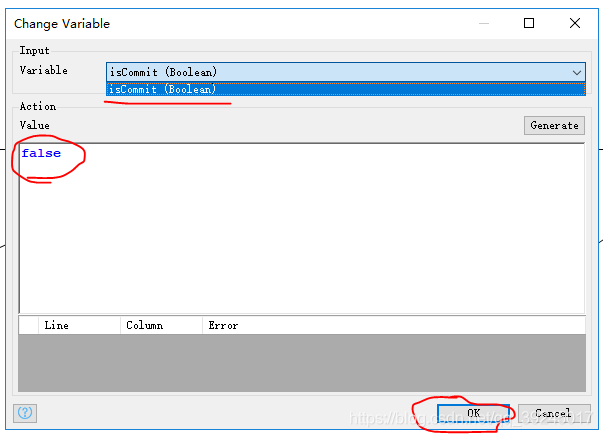
- 设置完变量以后,我们要在非空判断为空的情况加追加Activity,然后改变我们的变量。拉入一个Activity事件,然后选择Change variable(改变临时变量),然后点击Select按钮。

- 然后将isCommit 修改为false ,然后点击Ok按钮。

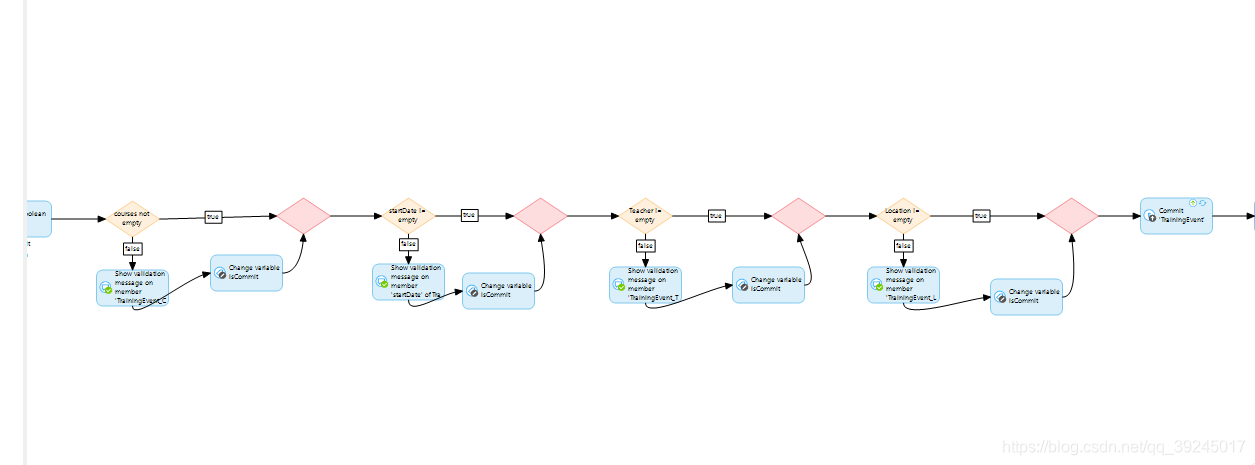
- 同样的将其余的分支将isCommit修改为false。修改后的效果。

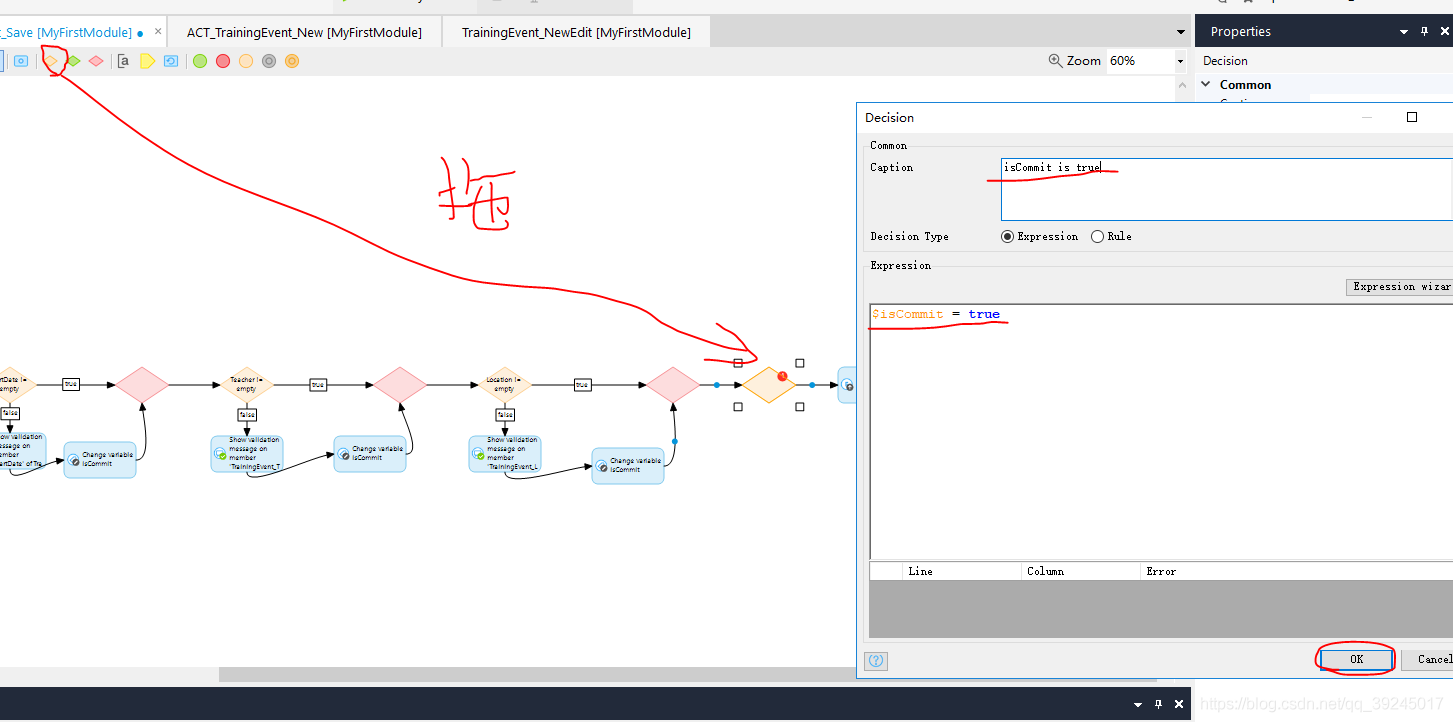
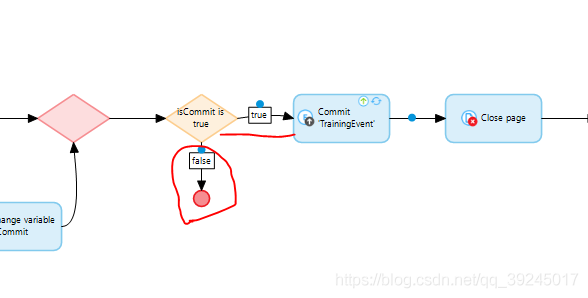
- 然后我们在最后的判断节点上追加条件分支,来进行判断isCommit是否可以提交。

- 如果可以提交的话就继续执行,如果不可以提交的话就结束。

- 保存项目然后运行,我们看效果。发现该效果已经实现了。

二、DeBug问题跟踪
1、工具介绍
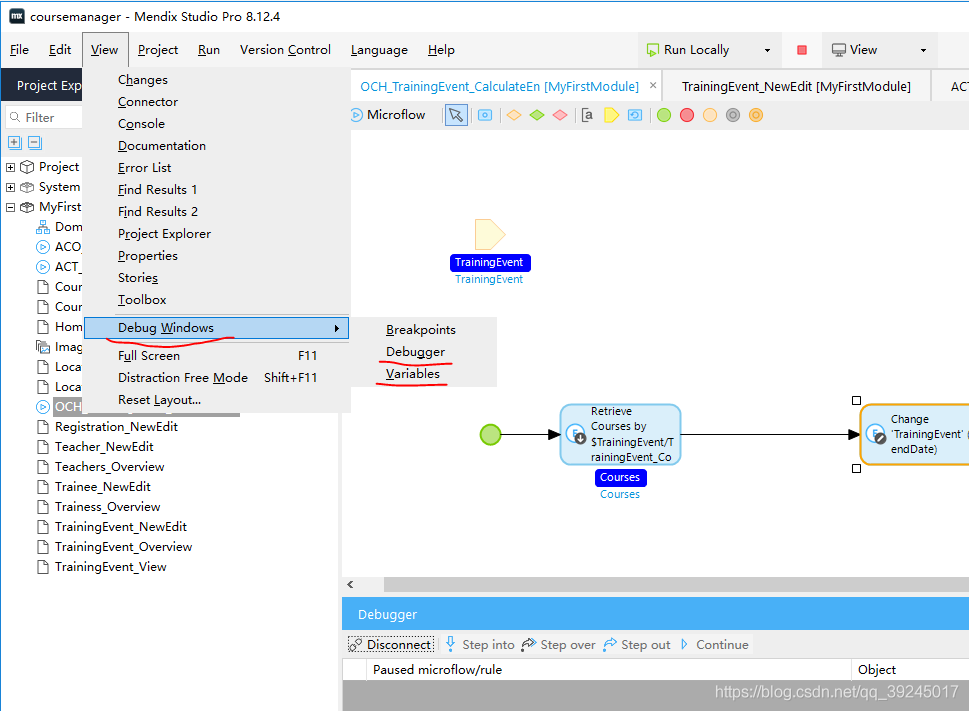
- 首先我们将Debugger菜单调整出来,点击菜单栏View,找到Debug Windows(问题跟踪窗口),然后点击Debugger(跟踪栏)和Variables(参数)

- 这时候我们就可以在控制台中查看到Debugger(跟踪栏)和Variables(参数)两个选项栏。当您调试微流时,“Debugger”窗格会很有用,因为它将引导您完成微流的操作。

- “Variables”窗格显示了微流中涉及的变量,对象和列表,以及当您通过“调试器”窗格逐步通过微流时它们如何更改。

2、问题查找
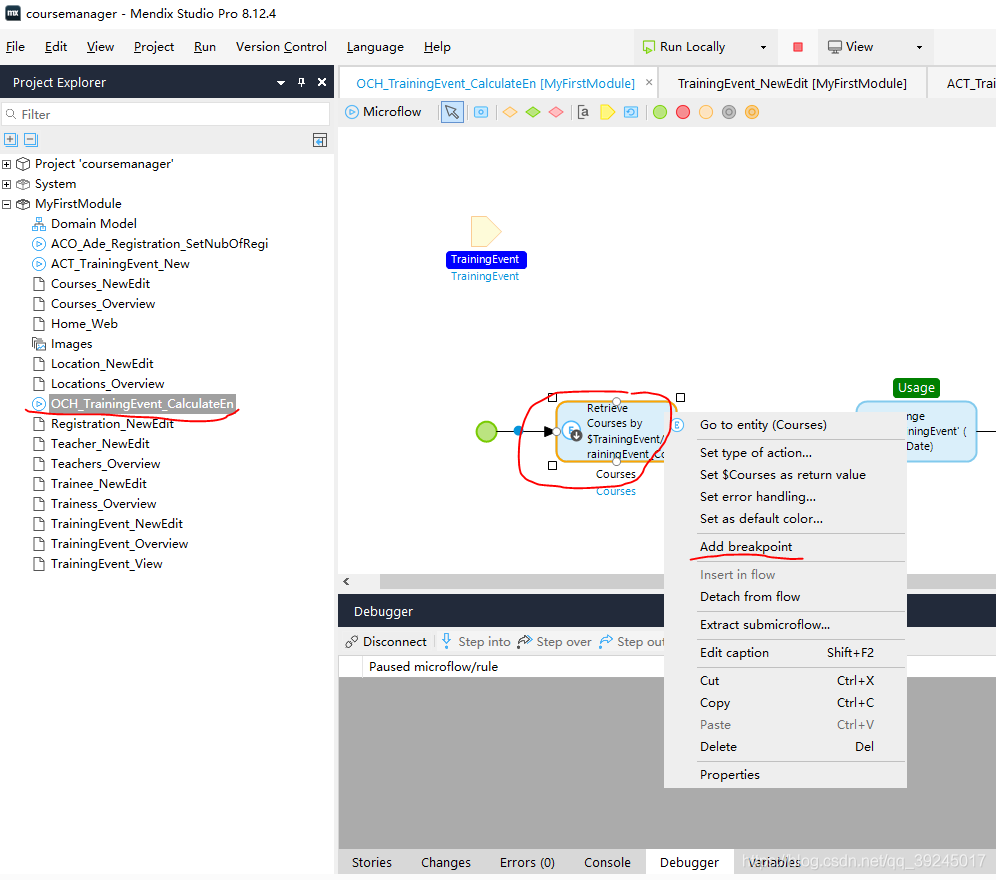
- 经过对工具简单介绍以后,我们开始问题查找,首先需要在我们微流中打上一个断点,双击目录树上的OCH_TrainingEvent_CalculateEn微流组件,然后在第一步鼠标右击 上点击 Add breakpoint,增加断点。

- 然后我们运行项目,运行我们刚才的程序。



- 然后在桌面的导航栏中Mendix开发工具会有闪烁,证明我们刚才打的Debuger起作用了。然后我们打开我们的开发工具。

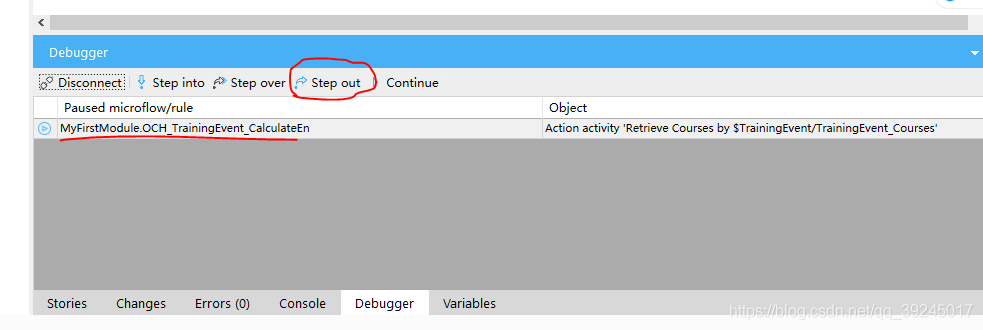
- 这个时候中我们可以看到Debugger跟踪框中,会有一个跟踪的问题。我们点击Step out先让他运行结束,我们看控制台Console报什么错误。

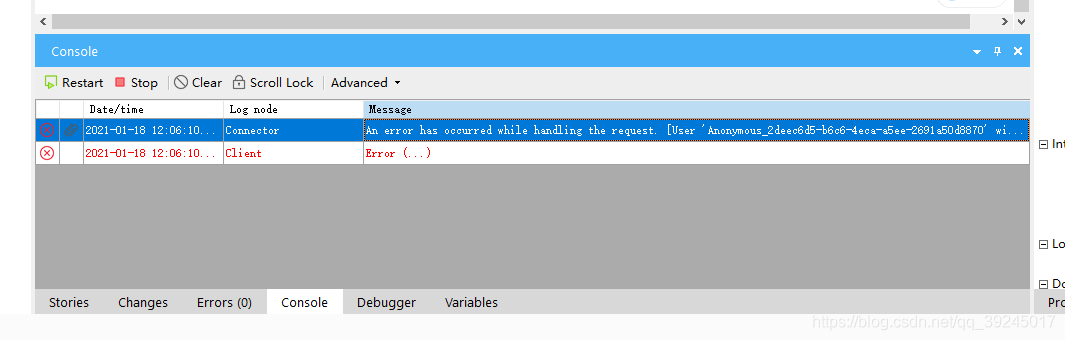
- Connector是程序后端的错误,Client是前端的报错信息。我们双击点开Connector的错误,看看报了什么错。

- 可以看到addDays运算出错,但是我们这个是运算成功的啊。那么我们分析一下,是不是计算空数据报的错误。

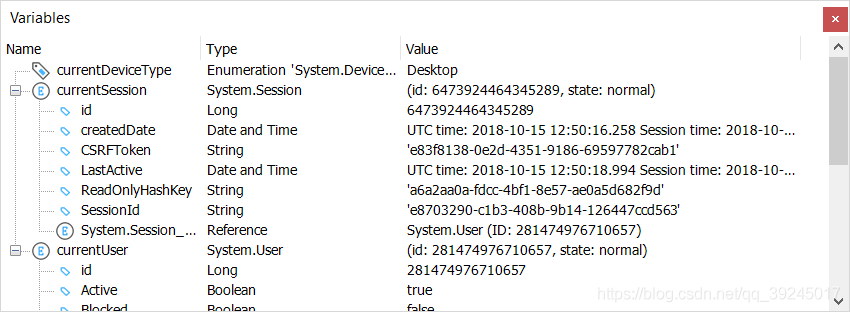
- 然后我们再运行一遍,点开“Variables”窗口,可以看到TrainingEvent(活动)数据模型中的startDate(开始时间)是empty空的数据。

- 经过问题跟踪,我们得知,addDays在计算空的数据时会报错。所以我们需要在计算前做一下非空的处理。问题跟踪以后,我们继续来解决问题。点击跳转
三、数据嵌套
1、需求分析
现在学校有一需求,就是在活动列表中需要有一个学生报名的页面。根据这个需求首先想到的是,上方需要展现活动详情,旁边有一个新增按钮,可以新增报名人员。下方是一个列表页,展示已经录入的报名信息。需求明确,现在开始做。
2、项目实现
2.1 创建数据模型
- 我们现在没有报名人员数据模型,需要新创建一个数据模型。双击目录树中的Domain Mode,然后点击导航菜单Entity,将数据模型Entity拖入到工作台,双击打开。

- 在新弹出的页面我们修改Name属性为Registration,然后点击New增加属性。

- 我罗列一下需要增加的属性,这里就不演示怎么增加了。不会的可以参考【Mendix敏捷开发零基础学习《一》】。
报名人员Registration:
| 属性 | 备注 | 类型 |
|---|---|---|
| Number | 数量 | AutoNumber |
| Attended | 是否报名 | Boolean(需要将Default value单选框改为False,默认未报名) |
| Date | 报名时间 | Date and time(需要将Default value改为[%CurrentDateTime%],系统默认时间) |
2.2 配置模型关系
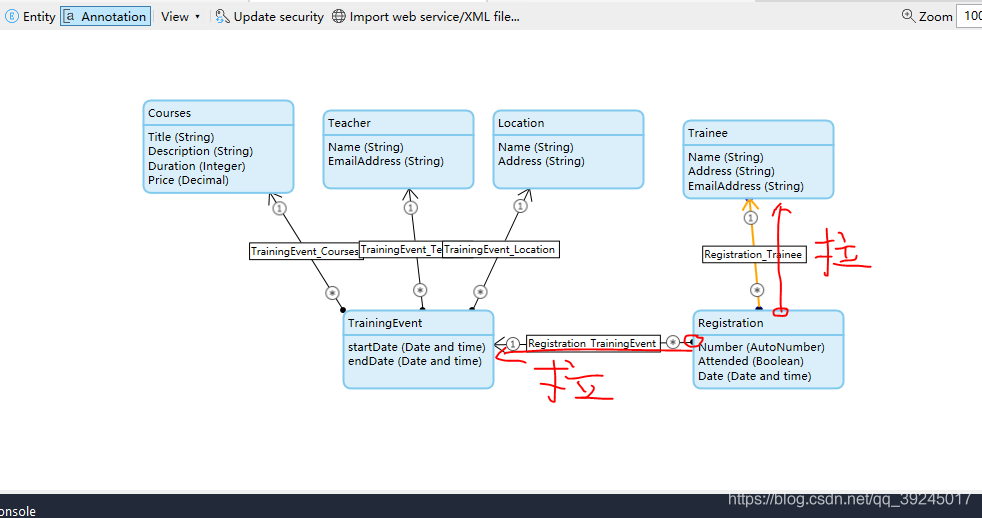
- 报名人员Registration数据模型创建好以后,我们需要与Trainee(学生)和TrainingEvent(活动)进行关联,如图所示,直接拉两条线就可以了。

2.3 报名新增
- 接下来需要在活动列表中,增加一个按钮,用来跳转我们所说的页面。双击目录树中的活动列表TrainingEvent_Overview页面,然后在3号区域搜索button,拖入一个空白button,然后双击。

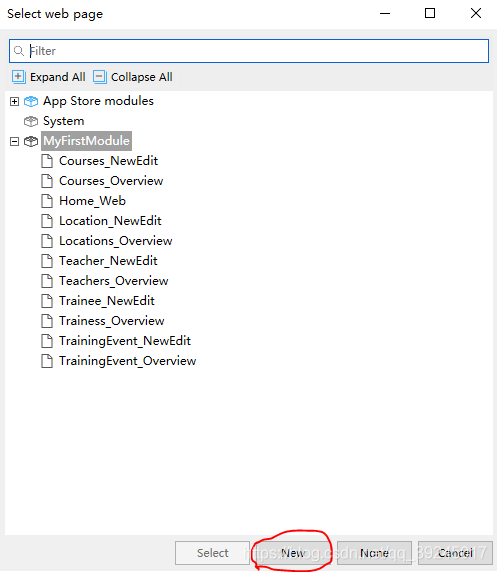
- 在弹出的窗口修改按钮的名称Caption为报名。然后修改On click下拉框选择Show a page(展示一个页面)。然后在弹出的页面选择New按钮。


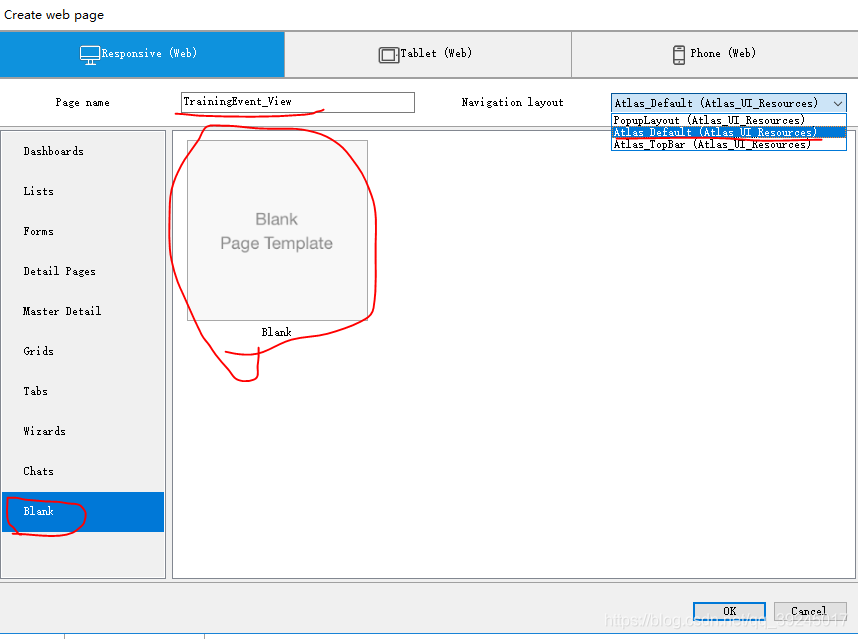
- 在新弹出的窗口中,选择Blank空白模版,Page name是系统默认给生成的名字,我们不需要修改,Navigation layout 选择Atlas Default方式。然后点击Ok->Ok按钮,完成页面创建。


2.4 页面模型
- 在目录树双击我们刚才创建的空白页面TrainingEvent_View,然后选择菜单栏中的Data view拖入到我们的页面中。

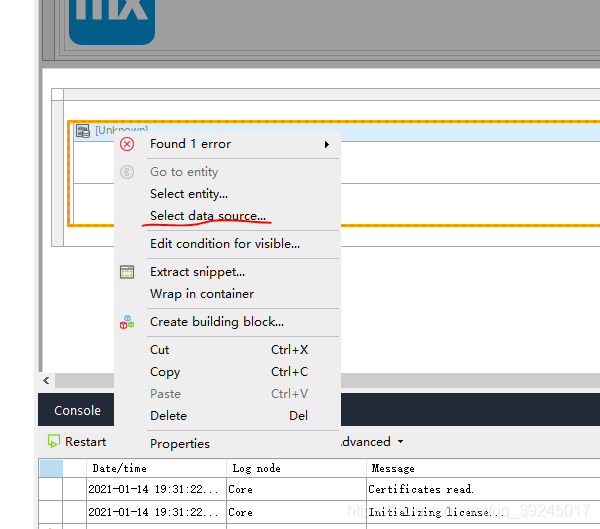
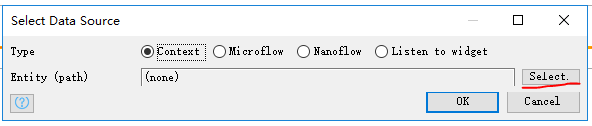
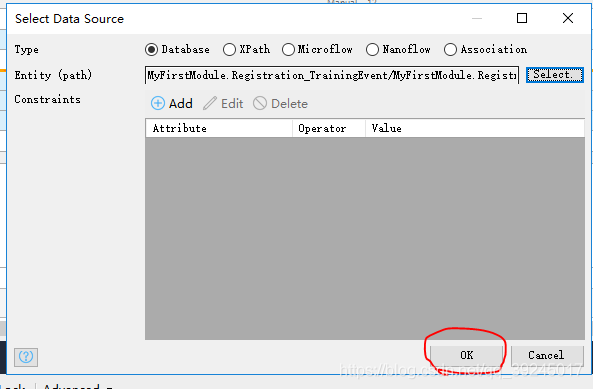
- 然后在拖入的Data view上右击,选择Select data source

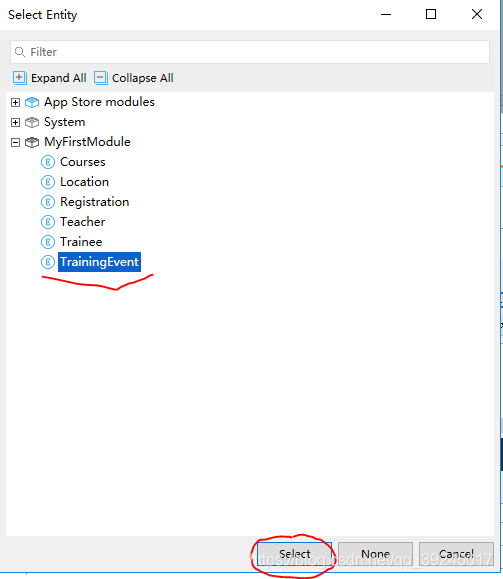
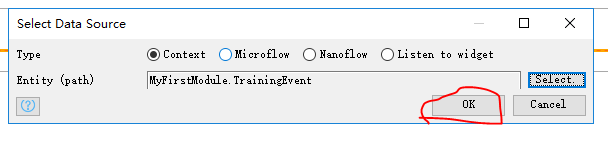
- 在弹出的页面选择Select,然后在弹出的页面上在选择TrainingEvent活动数据源,然后点击Select->Ok按钮。然后选择NO按钮(不自适应)。




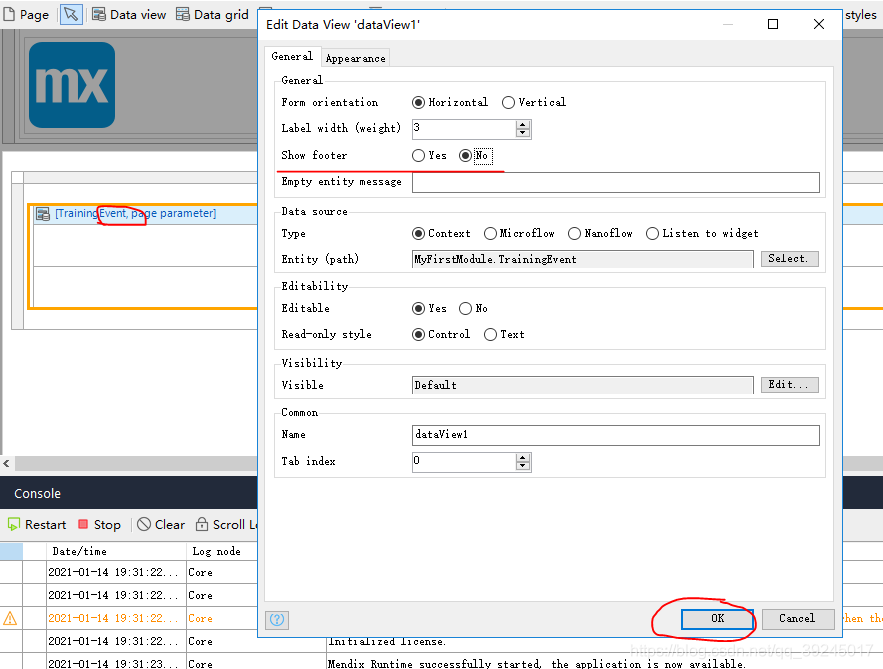
- 双击Data view数据表格,然后将Show footer改为No,然后点击Ok按钮。这一步就是为了好看一些。

2.5 页面详情
- 然后在3号区域Toolbox的Building blocks搜索Pageheader Controls将其拖入到Data view数据表格中。

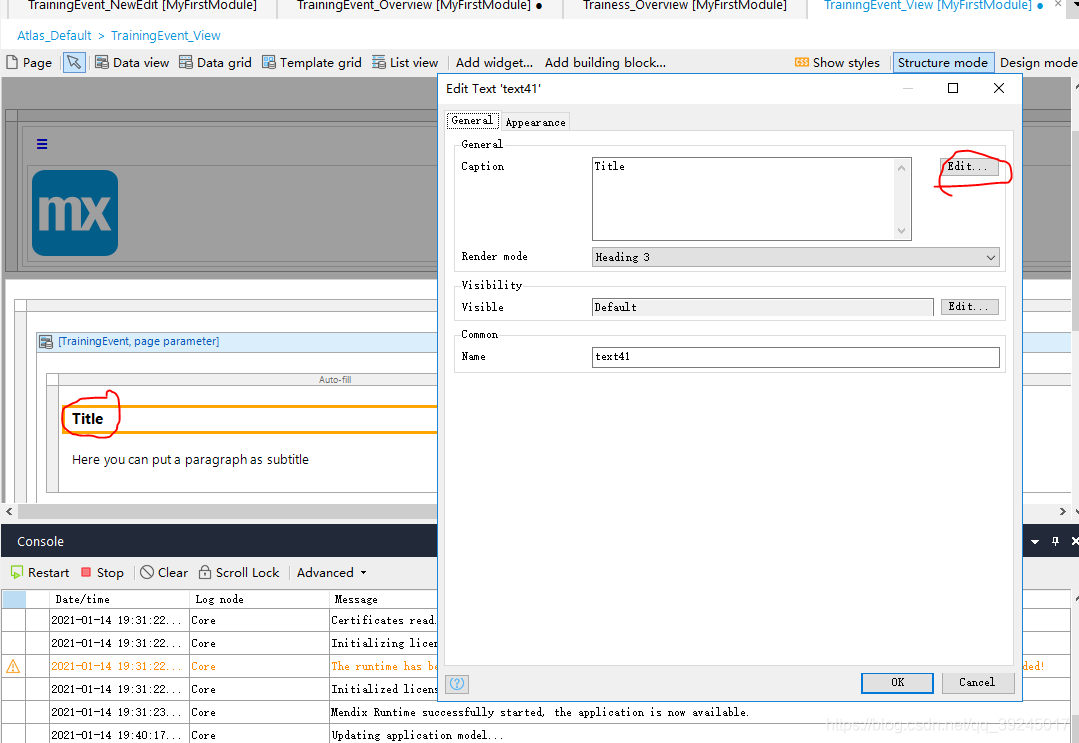
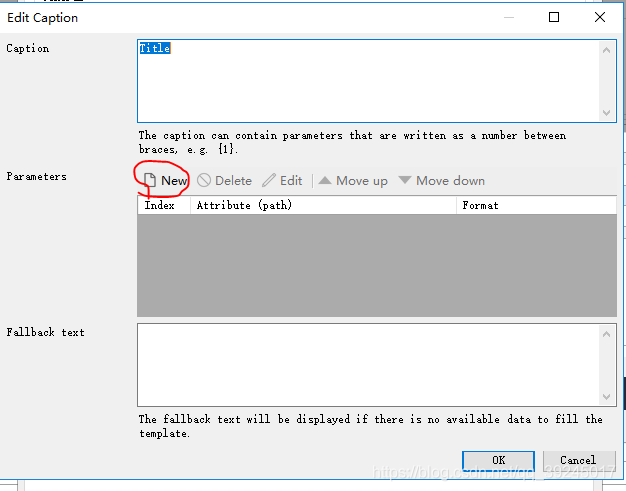
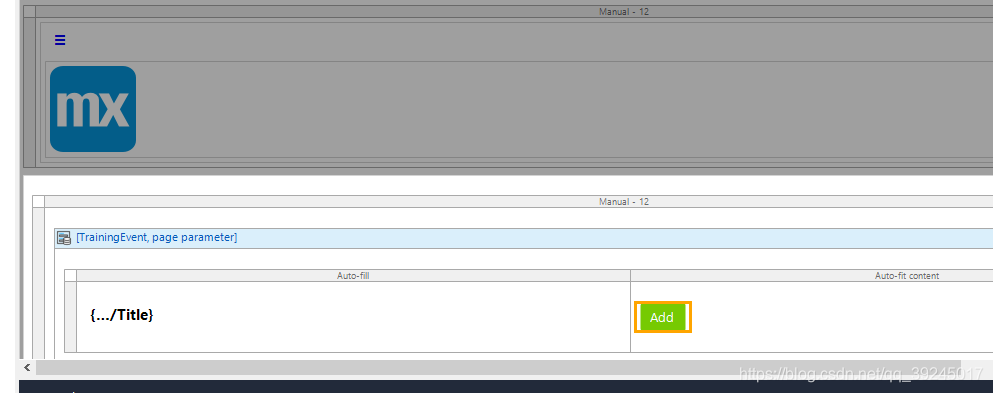
- 然后我们双击Title展示为课程的标题。在弹出的页面点击Edit按钮,然后点击New按钮。


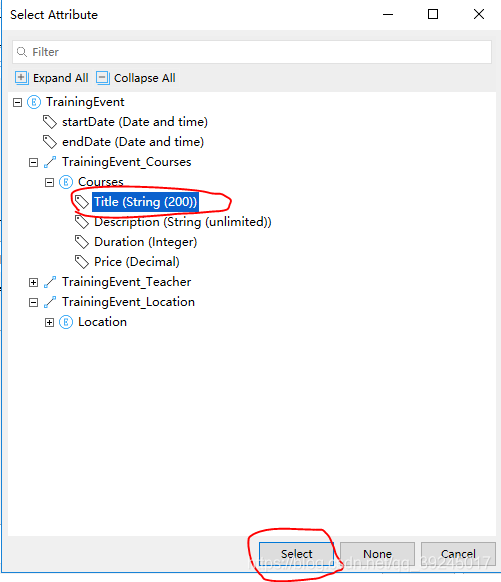
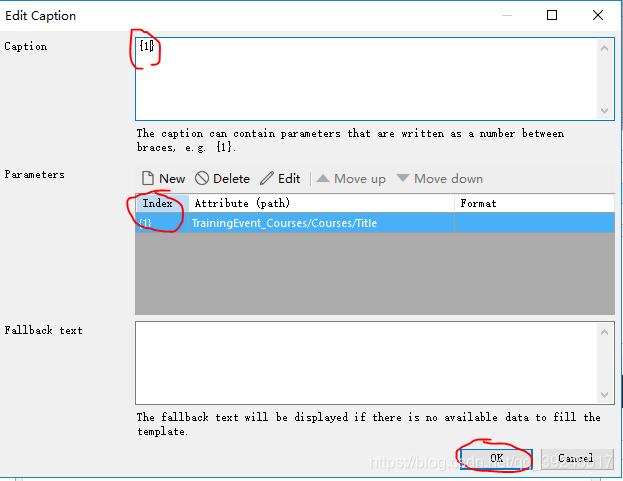
- 然后选择Select,在弹出的窗口选择课程的标题Title属性,然后点击Select->Ok按钮。然后我们将序号为{1}的数据进行回显,按照下图修改Caption为{1}即可,然后点击Ok->Ok按钮





- 然后将其余没用的删除掉(选中以后按Delete键),最终效果如下图。

2.6 页面列表
-
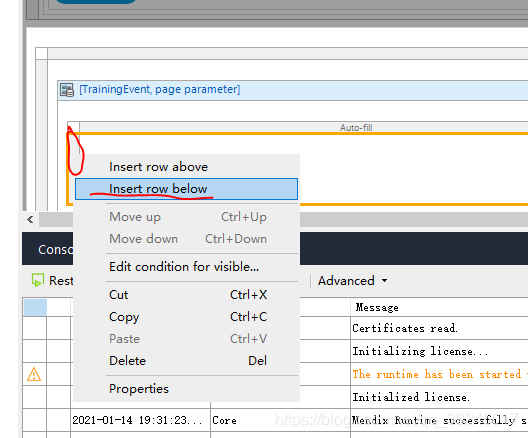
然后在下图圆圈中右击,然后选择Insert row below,选择Full一列,增加一列。


-
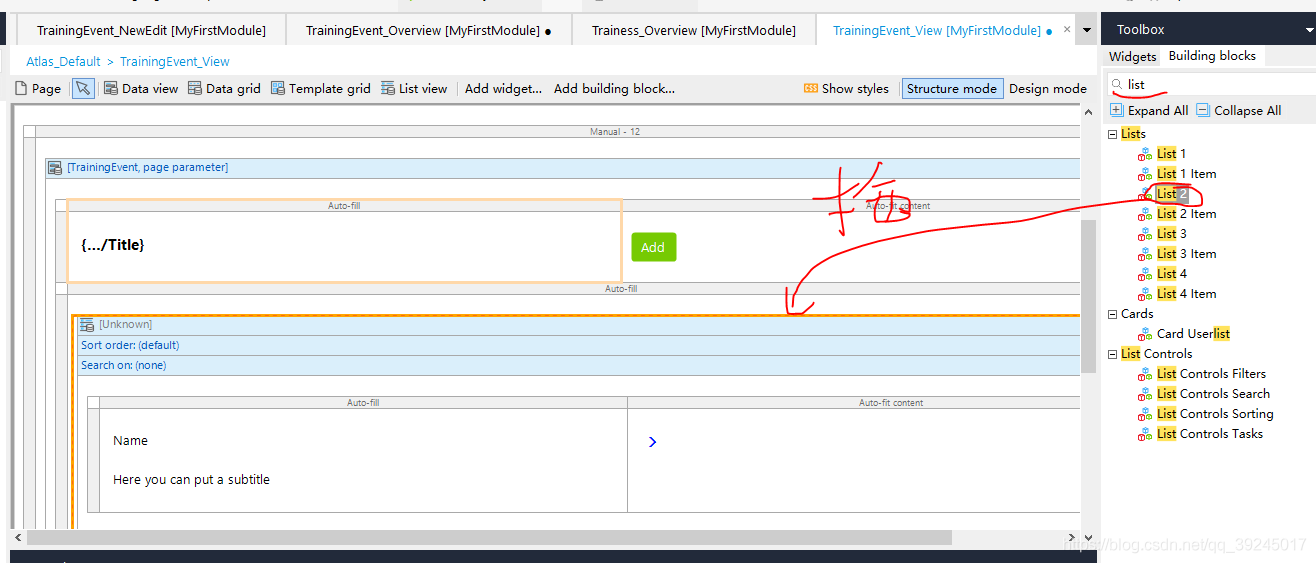
然后在3号区域Toolbox的Building blocks搜索list,然后找到list2,将他拖入到新增的那一列中。

-
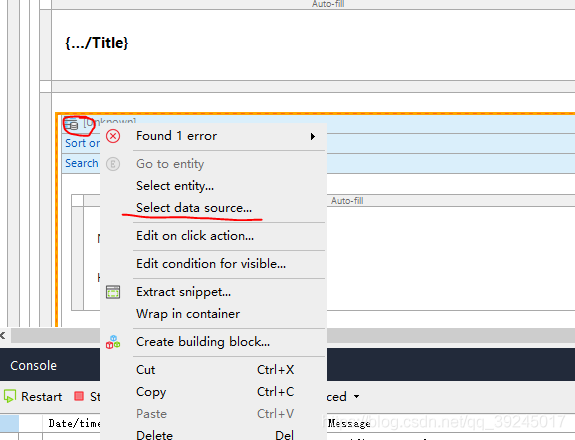
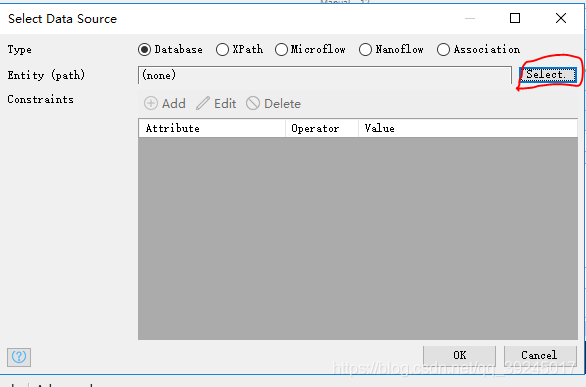
在刚拖入的List中下图红框内鼠标右击,然后选择Select data source选择数据源。在弹出的窗口选择Select按钮。


-
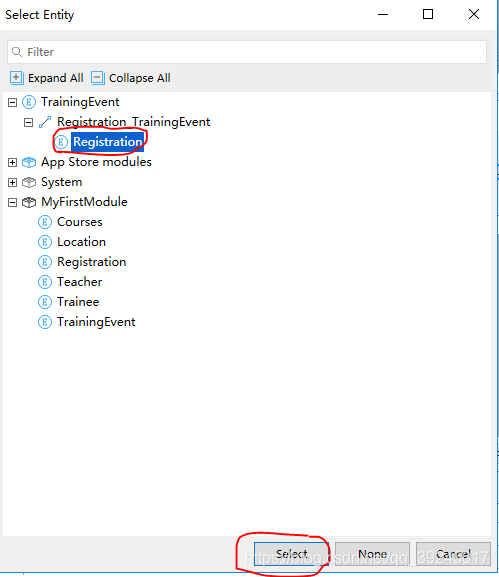
选择与TrainingEvent(活动信息)相关联的Registration(报名人员),然后点击Select->Ok按钮完成选择。


-
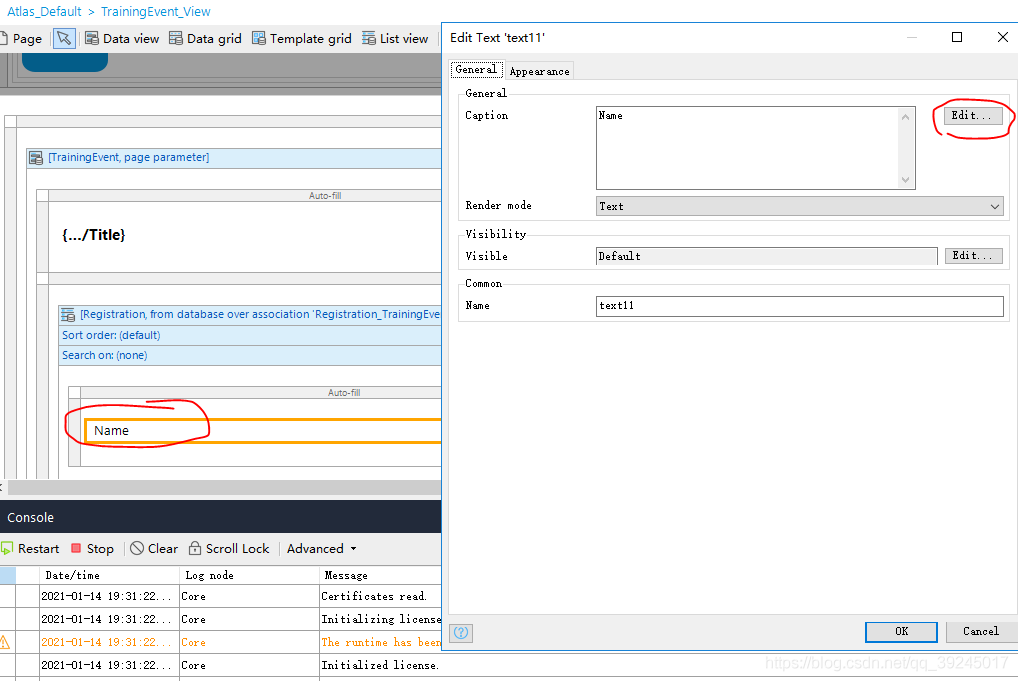
接下来需要做的是将页面上的元素进行数据绑定,双击Name,然后在弹出窗口选择Edit。

-
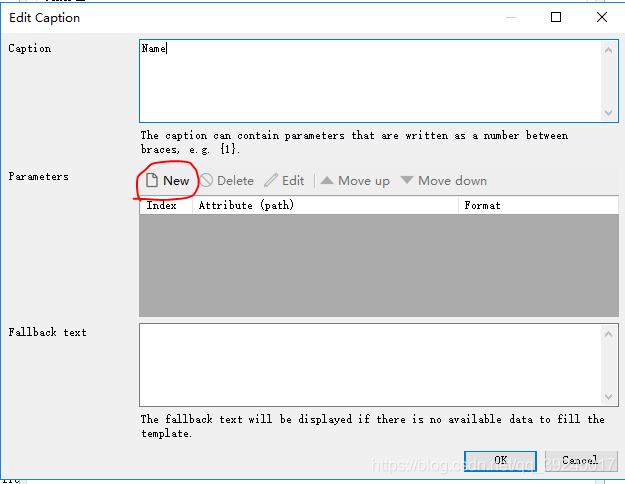
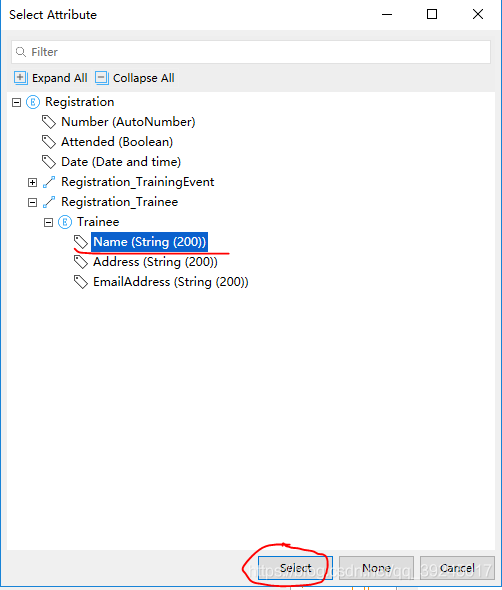
然后在弹出的窗口选择New按钮,然后再选择Select按钮。


-
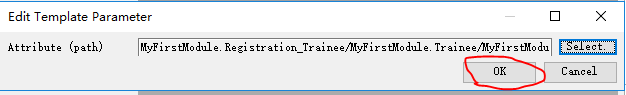
然后在弹出的窗口我们可以选择Registration_Trainee中的Name报名人员。然后点击Select->Ok按钮。


-
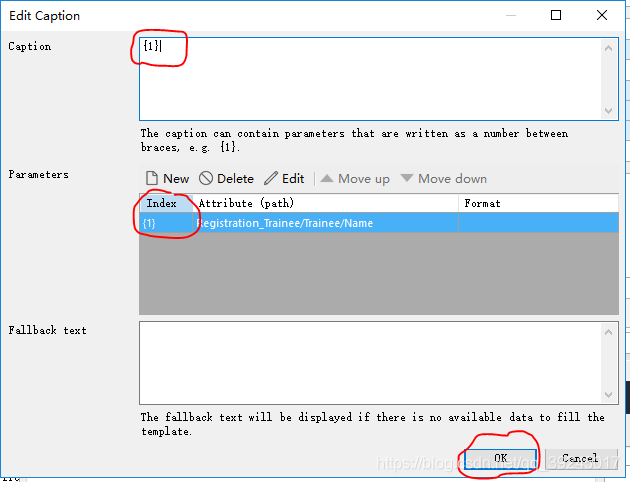
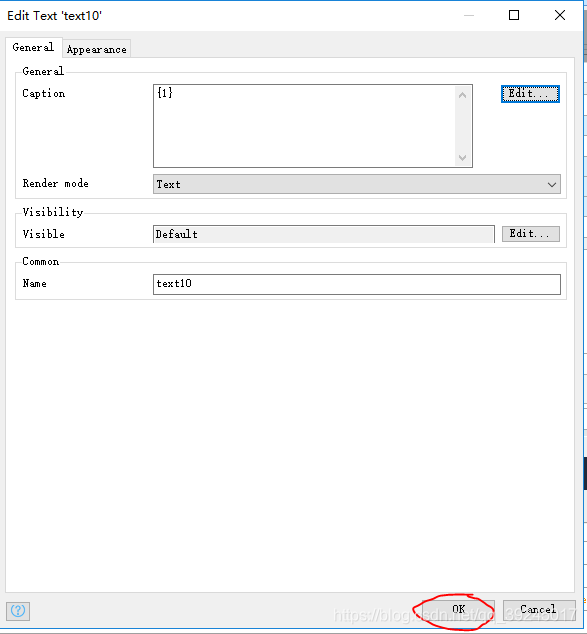
然后我们将序号为{1}的数据进行回显,按照下图修改Caption为{1}即可,然后点击Ok->Ok按钮。


2.7 列表新增
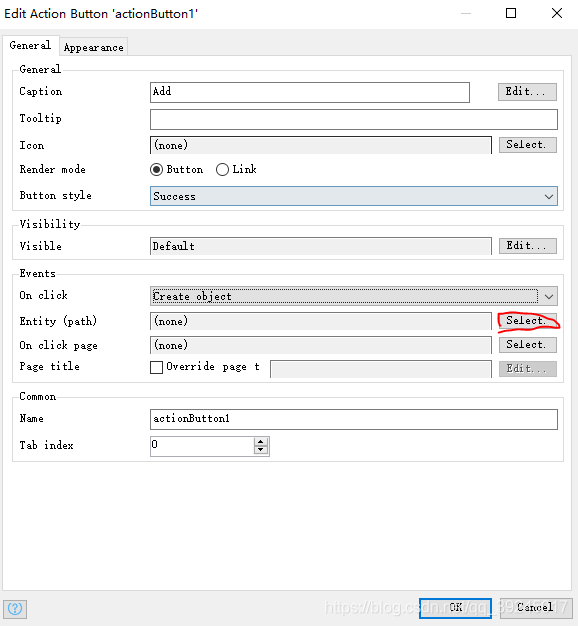
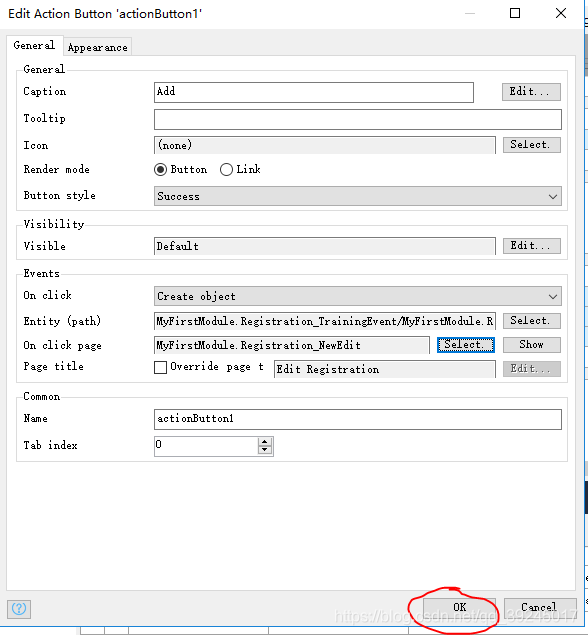
- 完成以上操作后,页面渲染算是弄好了(我这里只回显了一个字段,可以多回显几个字段),接下来就是需要新增报名人员。我们双击Add按钮,在弹出的页面On click下拉框中选择Create object选项。

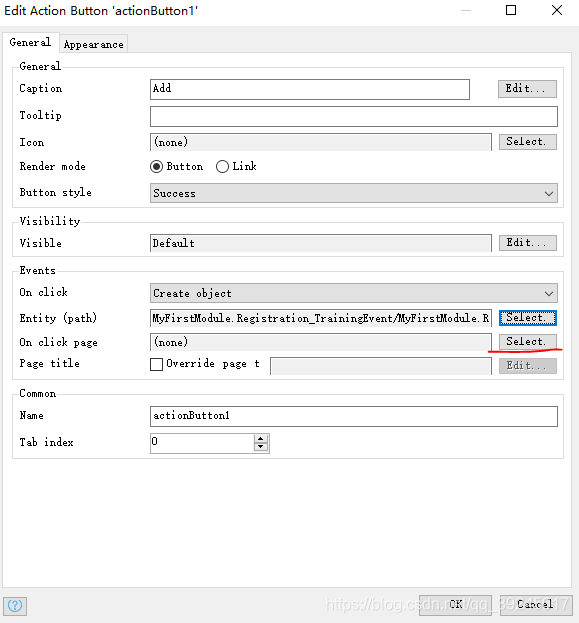
- 然后选择Select按钮,在弹出的页面选择与TrainingEvent(活动信息)的Registration(报名人员),然后点击Select按钮。


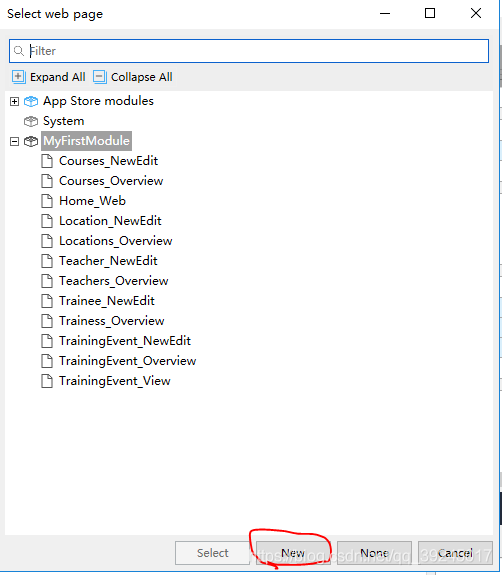
- 然后选择Select按钮,在弹出窗口选择New。


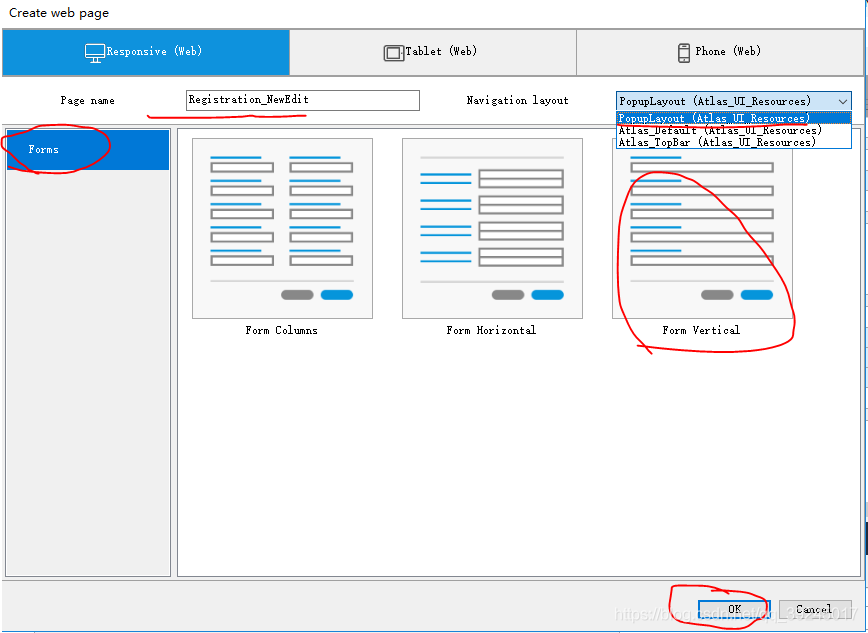
- 然后选择Forms的Form Vertical模版。Page name系统自动为我们创建了,所以不需要修改。Navigation layout打开方式选择PopupLayout(弹出)。然后点击Ok->Ok按钮


2.8 效果展示
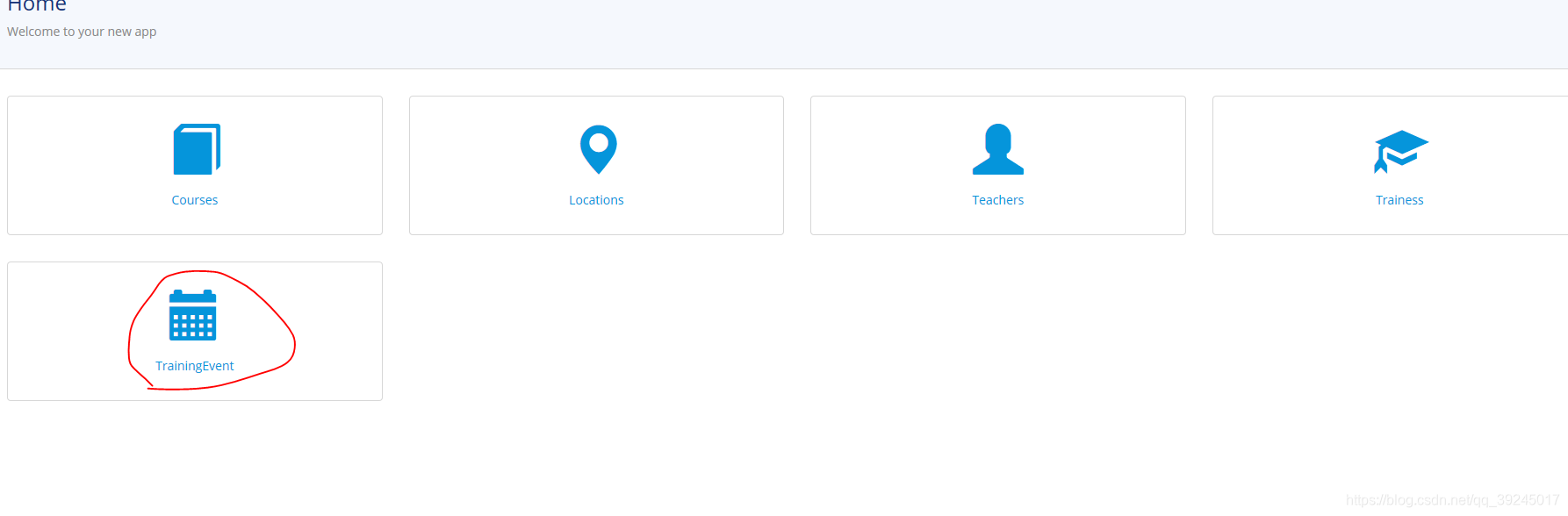
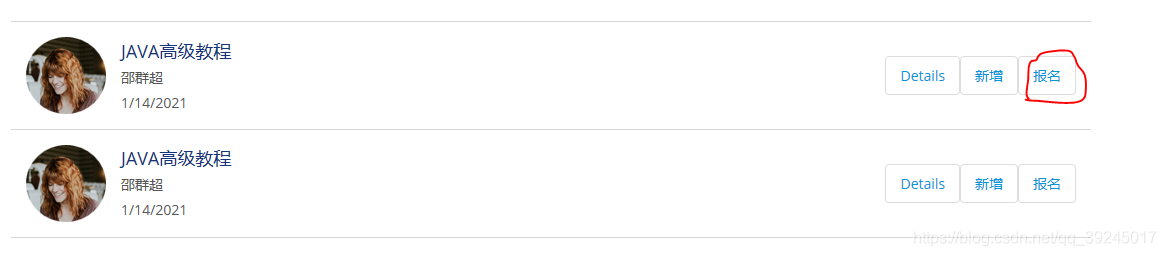
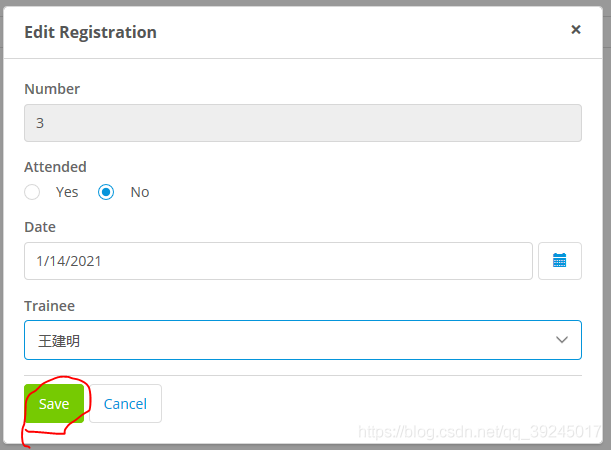
- 运行项目看效果。点击TrainingEvent菜单,然后点击报名,然后点击Add按钮进行新增。



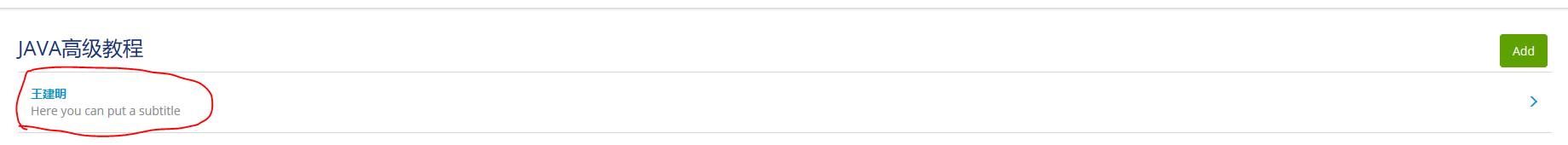
- 然后点击Save保存按钮。我们可以在列表中发现我们新增的数据。至此该章节结束。



四、版本管理
版本控制可以参考官网,比较详细。这里就不列举了。链接: 官方地址.
参考:https://blog.csdn.net/qq_39245017/article/details/112625371