1.Volar 前往下载
相信使用 VSCode 开发 Vue2 的同学一定对 Vetur 插件不会陌生,作为 Vue2 配套的 VSCode 插件,它的主要作用是对 Vue 单文件组件提供高亮、语法支持以及语法检测。
而随着 Vue3 正式版发布,Vue 团队官方推荐 Volar 插件来代替 Vetur 插件,不仅支持 Vue3 语言高亮、语法检测,还支持 TypeScript 和基于 vue-tsc 的类型检查功能。

使用时需要注意:
- 首先要禁用 Vetur 插件,避免冲突;
- 推荐使用
css/less/scss作为<style>的语言,因为这些基于 vscode-css-language 服务提供了可靠的语言支持; - 如果使用
postcss/stylus/sass的话,需要安装额外的语法高亮扩展。postcss 使用 language-postcss,stylus 使用 language-stylus 拓展,sass 使用 Sass 拓展; - Volar 不包含 ESLint 和 Prettier,而官方的 ESLint 和 Prettier 扩展支持 Vue,所以需要自行安装。
2. Vue VSCode Snippets 前往下载
Vue VSCode Snippets 插件旨在为开发者提供最简单快速的生成 Vue 代码片段的方法,通过各种快捷键就可以在 .vue文件中快速生成各种代码片段。简直是 Vue3 开发必备神器。
该插件支持:Volar、Vue2 和 Vue3。

使用方式如下:
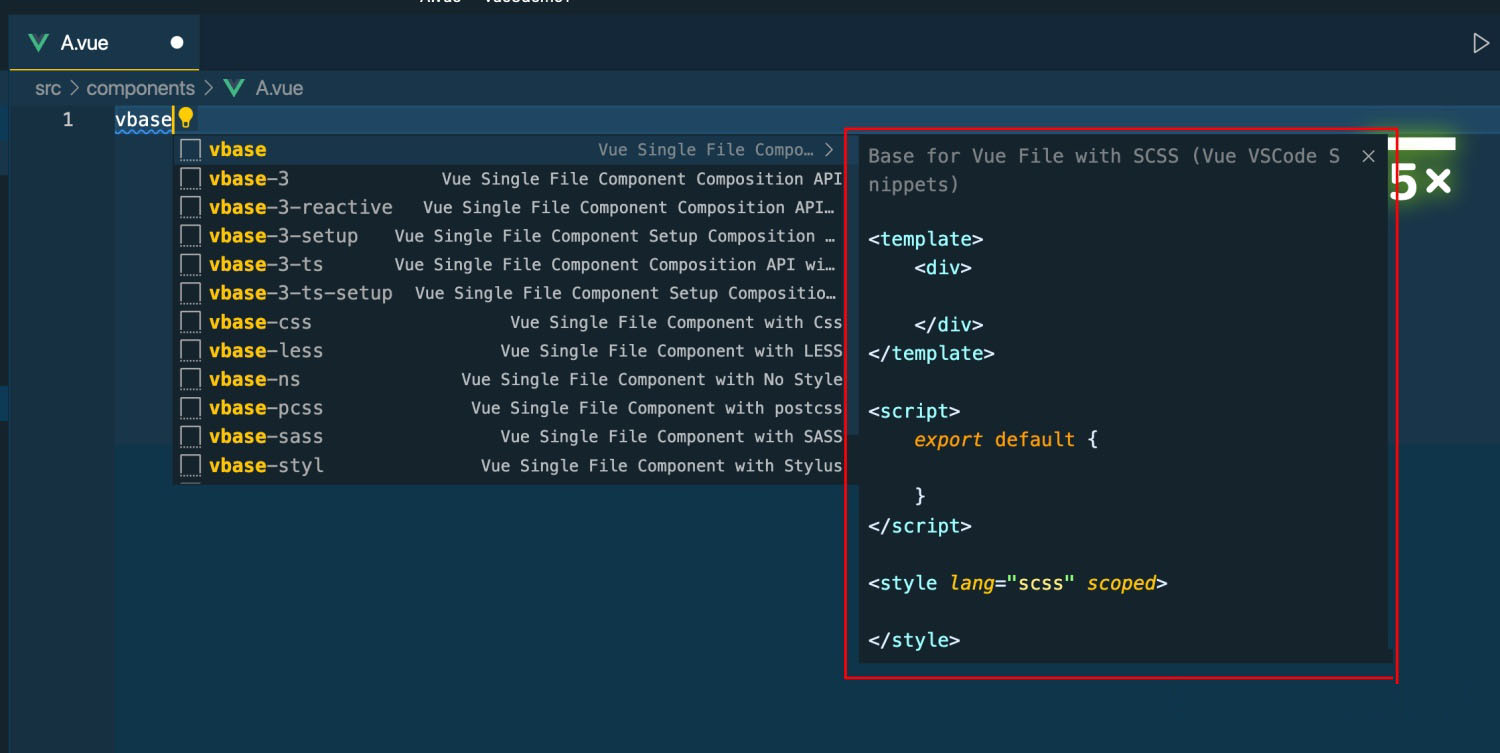
- 新建一个
.vue文件,输入vbase会提示生成的模版内容:

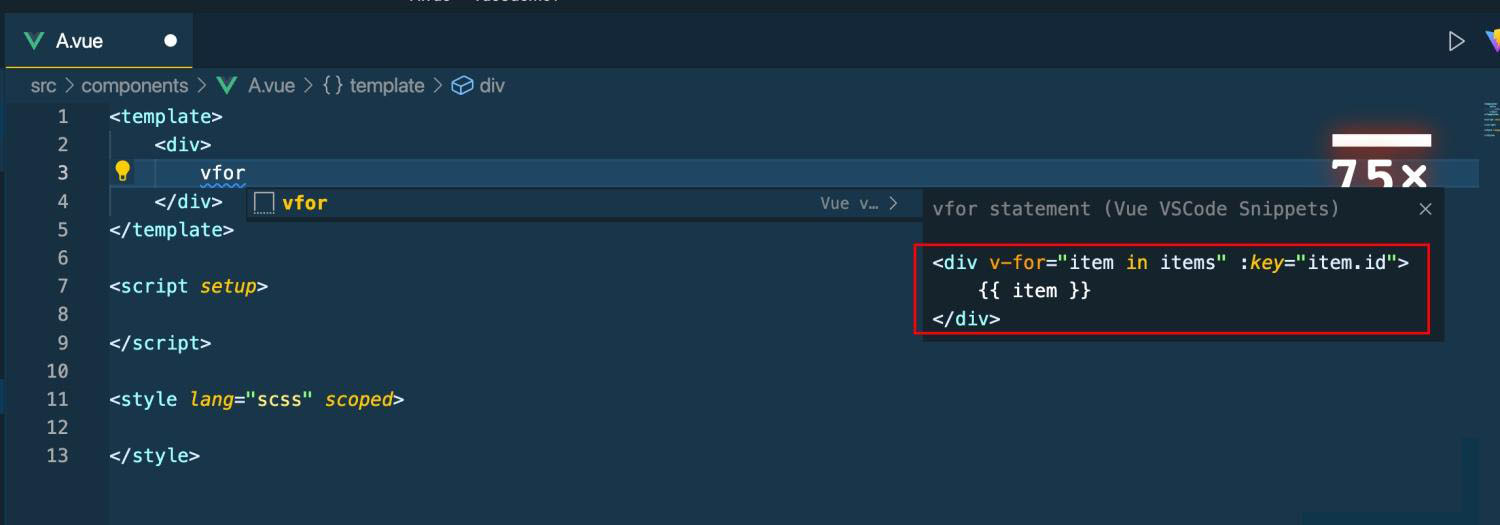
- 输入
vfor快速生成v-for指令模版:

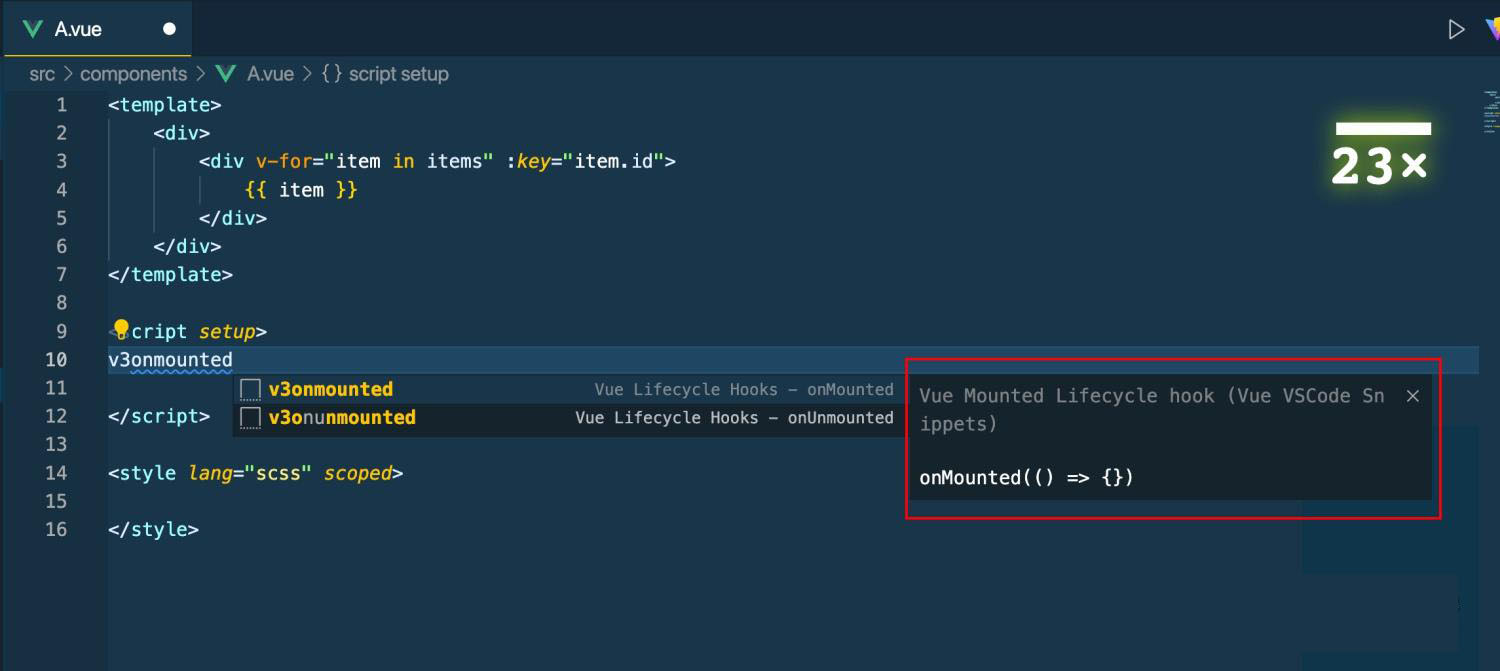
- 输入
v3onmounted快速生成onMounted生命周期函数:

其他就不再演示啦,功能实在太强大,常用快捷键非常多,具体可以查看文档。
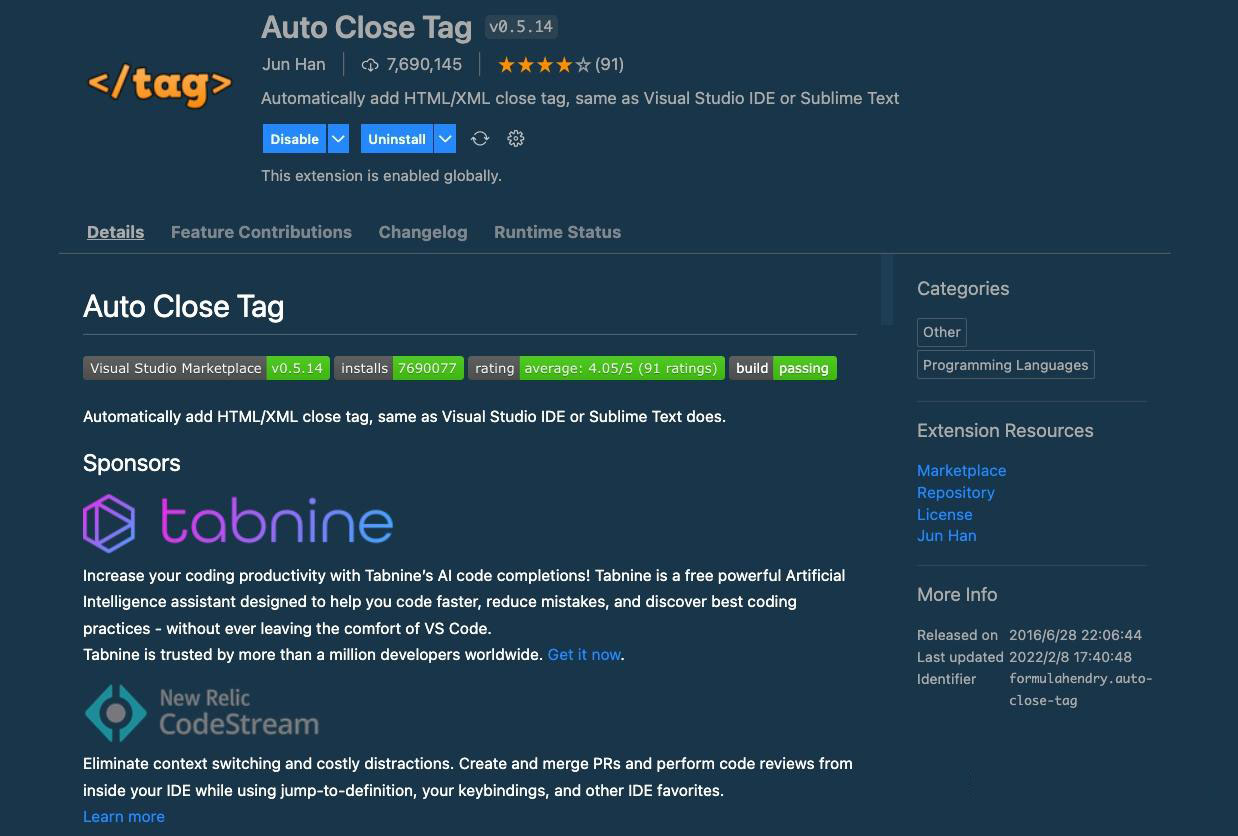
3. Auto Close Tag 前往下载
Auto Close Tag 插件是一个很好用的 VS Code 扩展,它对生产率有很大影响。顾名思义,当我们在结束标记中键入结束括号时,它将添加结束标记。它支持HTML,Handlebars,XML,PHP,Vue,JavaScript,Typescript,JSX等。

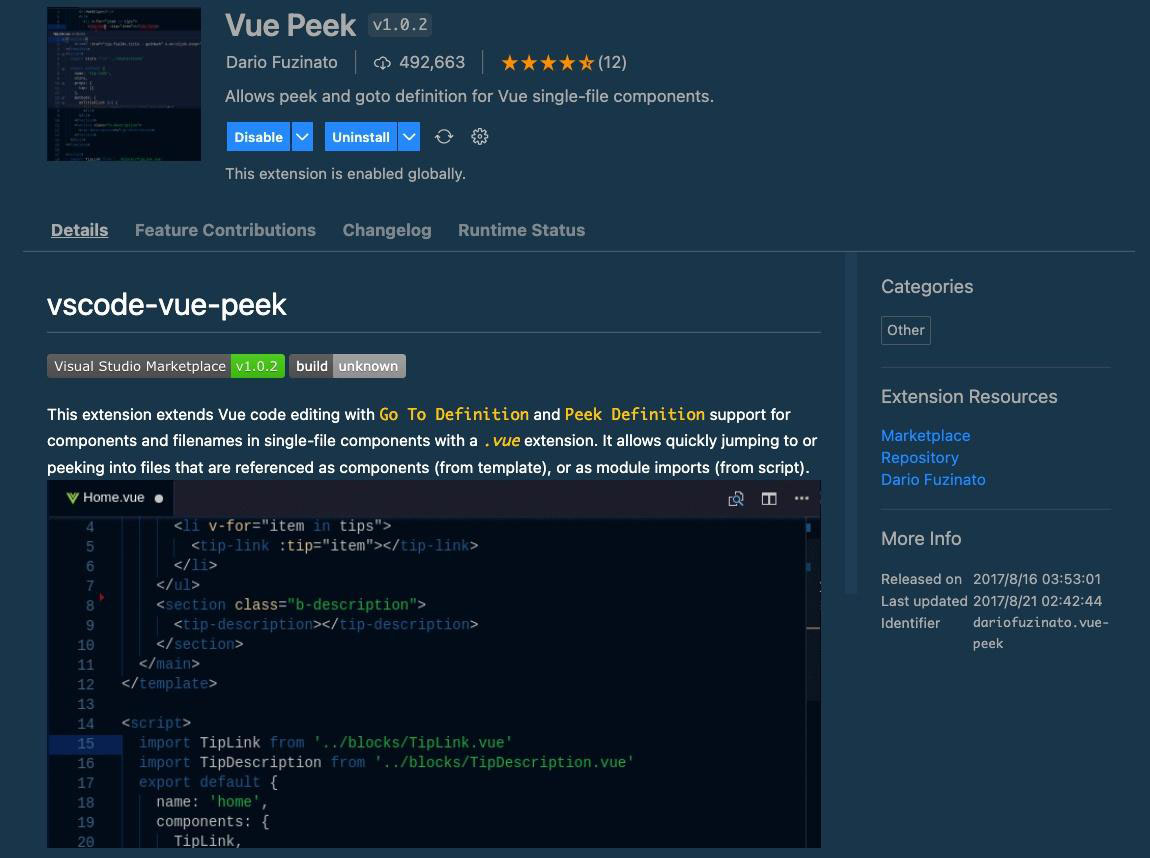
4. Vue Peek 前往下载
Vue Peek 插件用来拓展 Vue 代码编辑的体验,可以让我们快速跳转到组件、模块定义的文件。

使用方式如下:
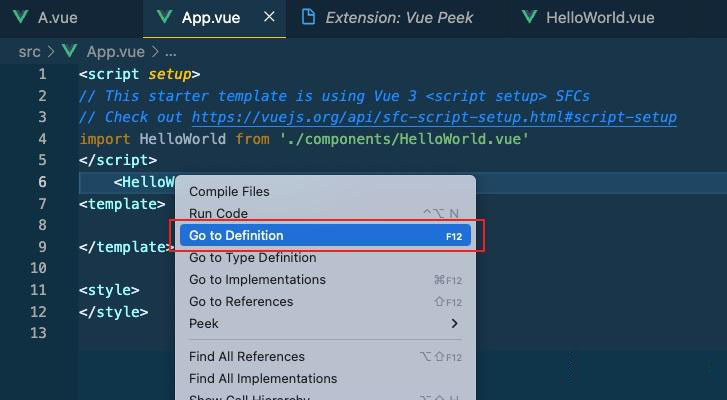
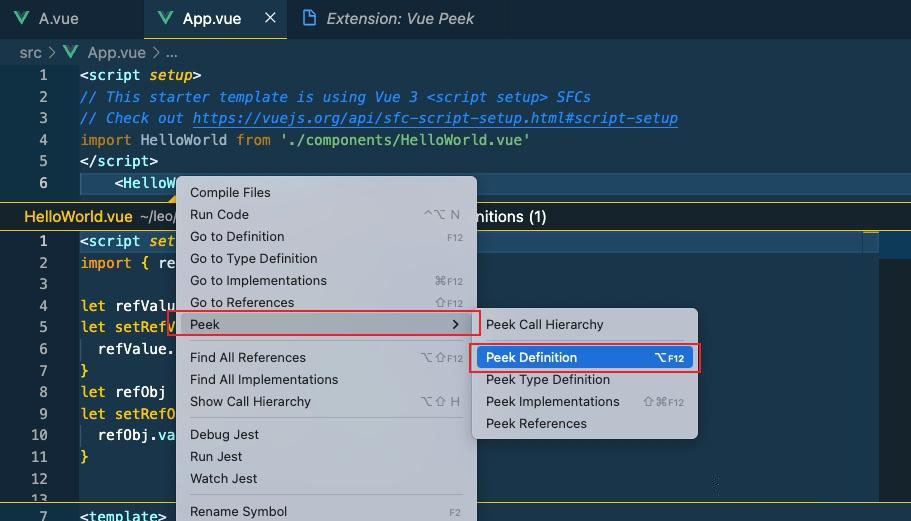
- 右键组件标签,跳转到组件定义的文件:

- 右键组件标签,弹窗显示组件定义的文件:

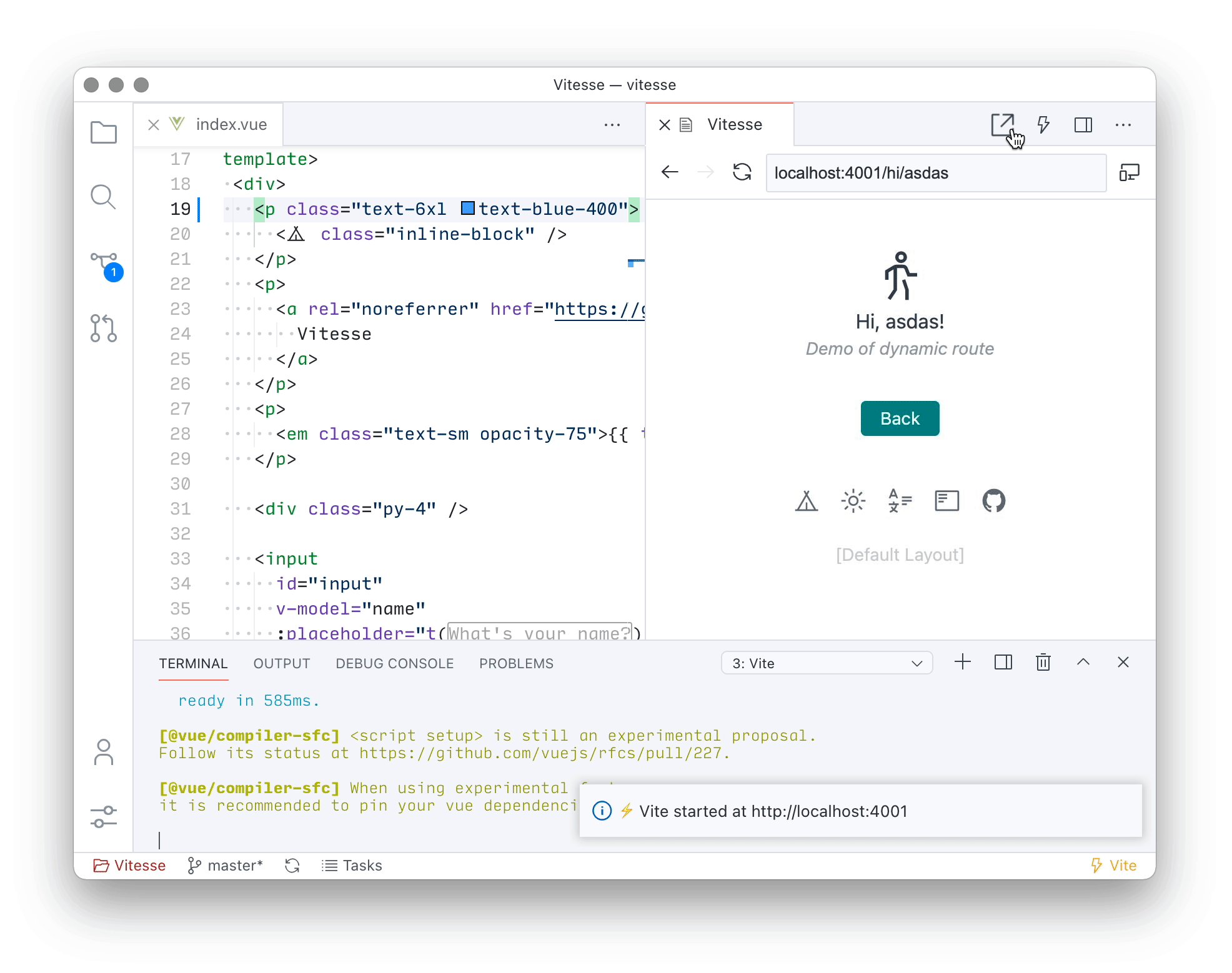
5. Vite 前往下载
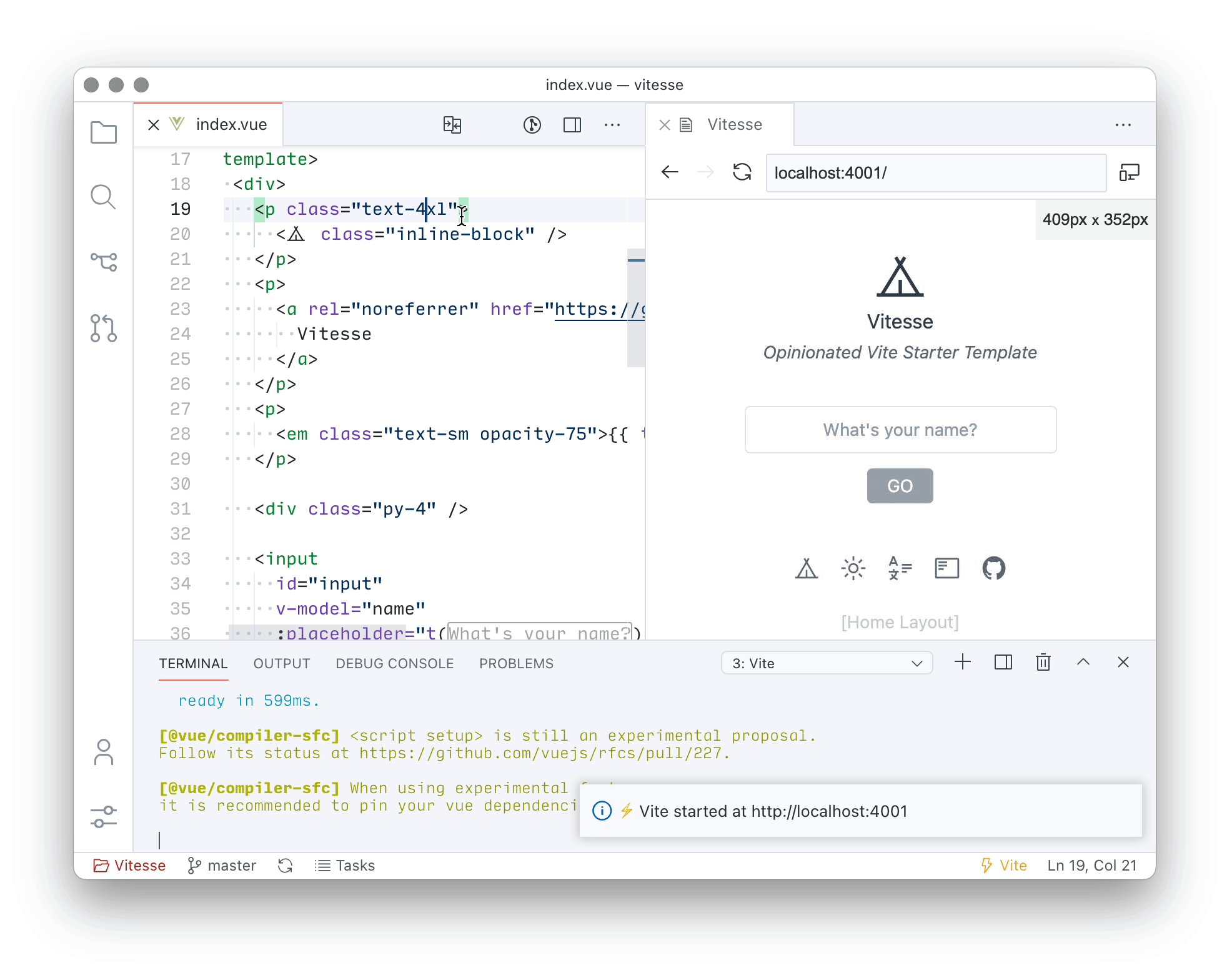
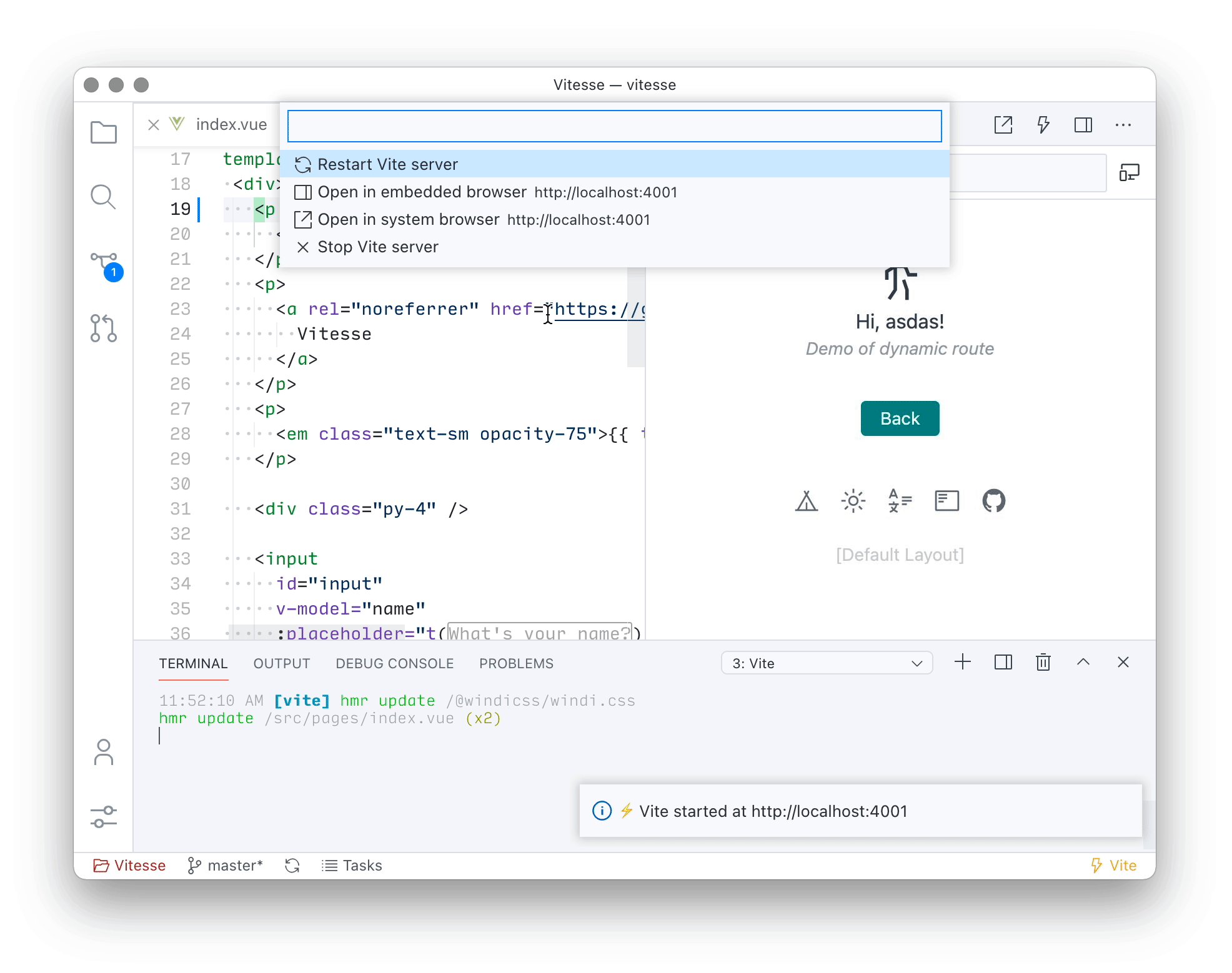
Vite 插件可以让我们打开项目后,就能自动启动开发服务器,允许开发者无需离开编辑器即可预览和调试应用。支持一键启动、构建和重启项目。

6.Prettier 在线安装
Prettier 是一个代码格式化插件。它并不关心你的语法是否正确,只关心你的代码格式,比如是否使用单引号,语句结尾是否使用分号等等。
7.ESLint 在线安装
ESLint 是一款语法检测工具。因为 JavaScript 本身是一门灵活的动态语言,一千个 JavaScriptor 就有一千种写法。为了方便人们的理解,快速上手别人的代码。
8.DotENV 在线安装
用环境变量来配置Node.js应用程序是很常见的。管理环境变量最流行的一个模块是dotenv。VS Code的DotENV扩展组件在编辑.env文件时添加了便捷的语法高亮显示功能。
9.Error Lens 在线安装
改进错误、警告和其他语言诊断的高亮显示。
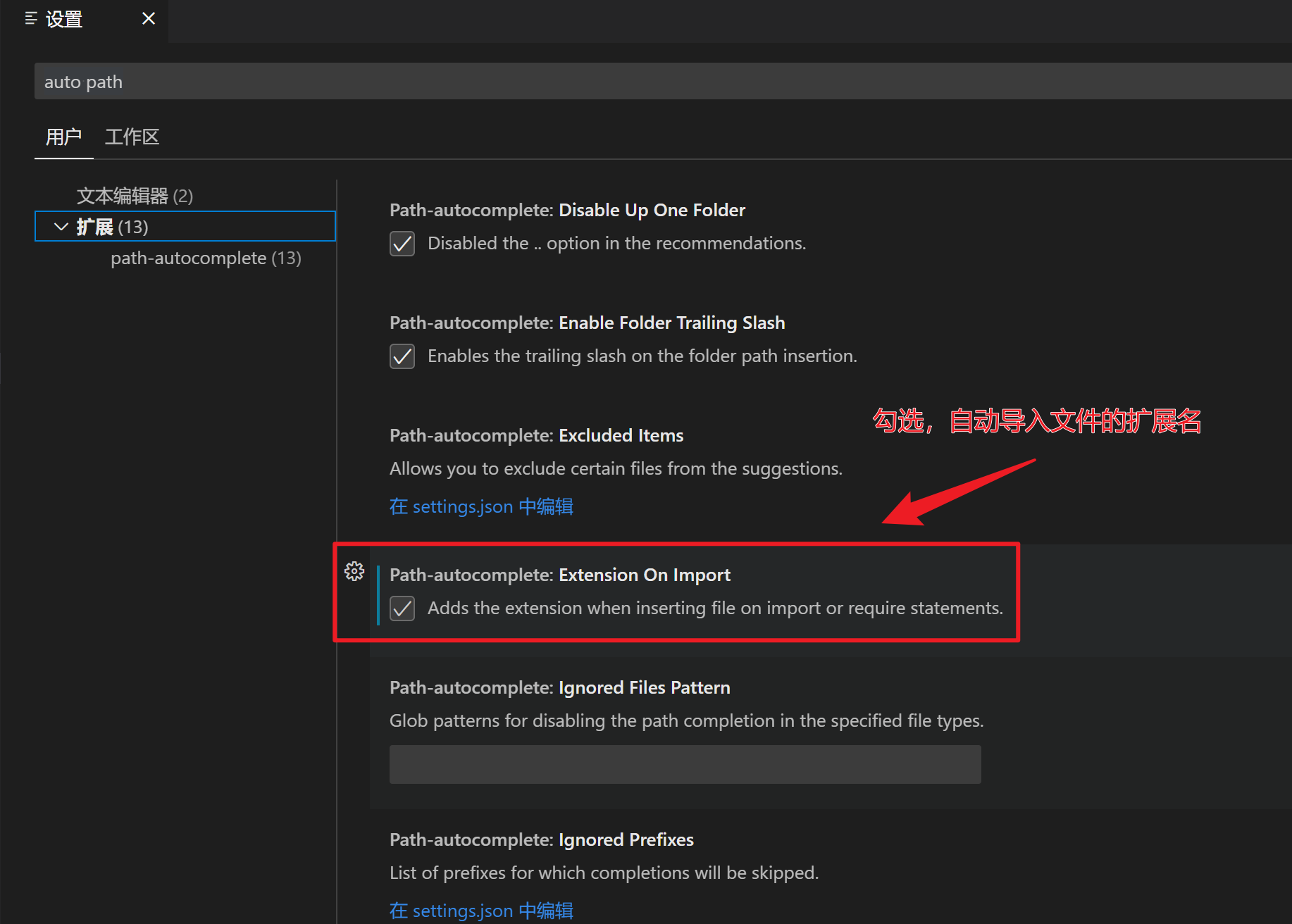
10.Path Autocomplete 在线安装
路径提示插件,附:【VSCode常用插件】Path Autocomplete(@路径提示的插件)

参考: