一. Vite、Vue3安装,运行过程
1.1 vite安装方法:
// 安装 vite 命令,全局安装 npm install -g vite

1.2 vite创建vue项目:
// 创建一个项目 npm init vue@latest
- 安装过程:

(1) 梳理项目的结构:

其中:
- node_modules:目录用来存放第三方依赖包
- public:是公共的静态资源目录
- src:是项目的源代码目录(程序员写的所有代码都要放在此目录下)
- assets:目录用来存放项目中所有的静态资源文件(css、fonts等)
- components:目录用来存放项目中所有的自定义组件
- App.vue:是项目的根组件
- main.js:是整个项目的打包入口文件
- .gitignore:是 Git 的忽略文件
- index.html:是 SPA 单页面应用程序中唯一的 HTML 页面
- package.json:是项目的包管理配置文件
(2) vite 项目的运行流程
在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。
其中:
① App.vue 用来编写待渲染的模板结构
② index.html 中需要预留一个 el 区域
③ main.js 把 App.vue 渲染到了 index.html 所预留的区域中
第1步: 在 App.vue 中编写模板结构
清空 App.vue 的默认内容,并书写如下的模板结构:
<template>
<h1>这是 App 根组件</h1>
</template>
第2步:在 index.html 中预留 el 区域
打开 index.html 页面,确认预留了 el 区域:
<body> <div id="app"></div> <script type="module" src="/src/main.js"></script> </body>
第3步:在 main.js 中进行渲染
按照 vue 3.x 的标准用法,把 App.vue 中的模板内容渲染到 index.html 页面的 el 区域中:
// 1. 按需导入 createApp 函数
import { createApp } from 'vue'
// 2. 导入待渲染的 App.vue 组件
import App from './components/App.vue'
// 1. 导入需要被全局注册的组件
import Swiper from './components/01.globalReg/Swiper.vue'
import Test from './components/01.globalReg/Test.vue'
// 3. 调用 createApp 函数,创建 SPA 应用的实例
const app = createApp(App)
// 2. 调用 app.component() 方法全局注册组件
app.component(Swiper.name, Swiper)
app.component(Test.name, Test)
// 4. 调用 mount() 把 App 组件的模板结构,渲染到指定的 el 区域中
app.mount('#app')
1.3 安装包(模块)
npm install

1.4 运行项目
npm run dev

1.5 打包项目
- 解析出html(dist文件夹)
npm run build

二. Vue的使用(相关操作)
2.1 双向绑定:
- 使用v-model,去掉value
- input值改变,p值同时改变
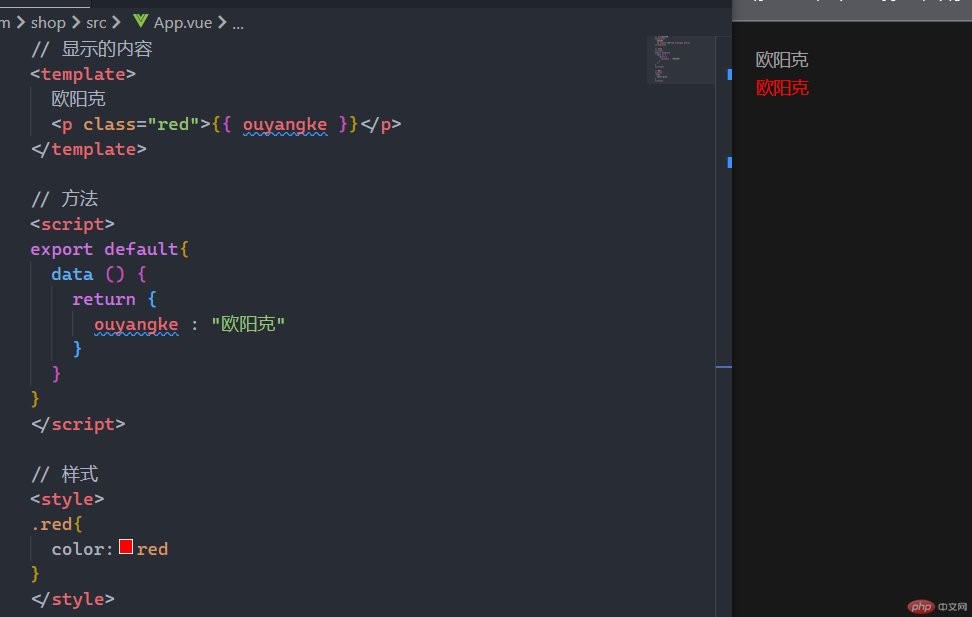
<template>
<p class="red">{{ ouyangke }}</p>
<input v-model="ouyangke" />
</template>
<script>
export default{
data () {
return {
ouyangke : "欧阳克"
}
},
}
</script>

2.2 v-bind 绑定
<!-- v-bind 语法糖 @,后面是事件-->
<!-- js的事件都可以绑定,绑定后才能使用vue的方法-->
<template>
<div @click="$event => fun()" >按钮</div>
</template>
<script>
export default{
methods : {
fun(){
alert("弹窗");
}
},
</script>

2.3 按键绑定
<template>
<div v-on:click="fun(1)">按钮</div>
<button @click="fun(2)">按钮</button>
</template>
<script>
export default{
methods : {
fun(e){
alert("弹窗");
if( e==1 ){
this.color = "color: gray";
} else if( e==2 ){
this.color = "color: lightblue";
}
}
},
}
</script>

2.4 v-html、v-text、v-pre、v-once
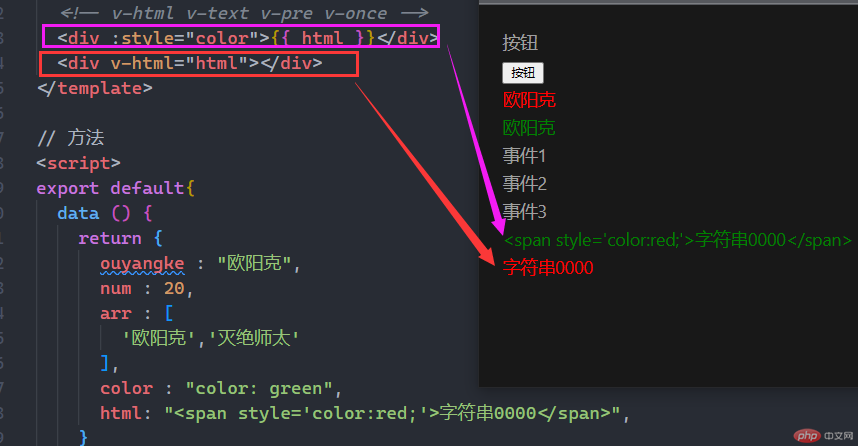
(1) v-html
v-html 使用htm1代码,直接使用显示字符串,未解析用v-html可以解析html代码
<template>
<div :style="color">{{ html }}</div>
<div v-html="html"></div>
</template>
<script>
export default{
data () {
return {
color : "color: green",
html: "<span style='color:red;'>字符串0000</span>",
}
},
</script>

(2) v-text
- 显示文本
<template>
<div v-text="html"></div>
</template>
<script>
export default{
data () {
return {
color : "color: green",
html: "<span style='color:red;'>字符串0000</span>",
}
},
</script>

(3) v-pre
- 显示打印数据
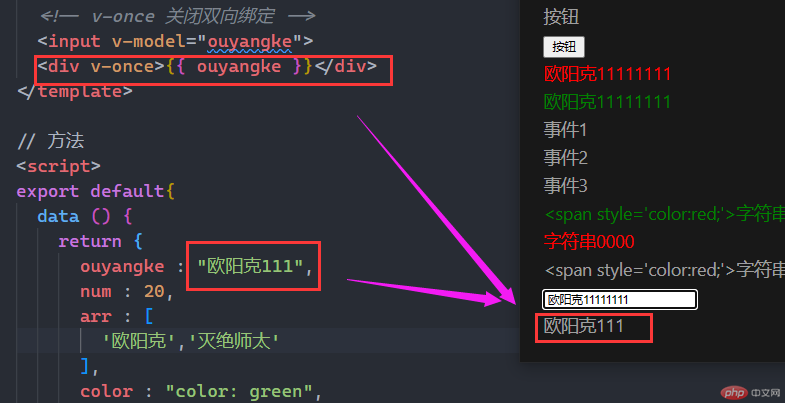
(4) v-once
- 关闭双向绑定
<template>
<input v-model="ouyangke">
<div v-once>{{ ouyangke }}</div>
</template>
// 方法
<script>
export default{
data () {
return {
ouyangke : "欧阳克111",
num : 20,
arr : [
'欧阳克','灭绝师太'
],
color : "color: green",
html: "<span style='color:red;'>字符串0000</span>",
}
},
}

2.5 事件修饰符:.stop、.self、.once、.prevent
(1) .stop
<template>
<div @click.stop="one()">事件1
<div @click.stop="two()">事件2
<div @click.stop="three()">事件3
</div>
</div>
</div>
</template>
<script>
export default{
methods : {
one(){
alert(1);
},
two(){
alert(2);
},
three(){
alert(3);
},
},
}
</script>

参考: