目录
- 一、组件化开发思想
- 二、vue 组件的构成
- 三、组件的基本使用
- 四、封装组件的案例
- 五、总结
一、组件化开发思想
1. 什么是组件化开发
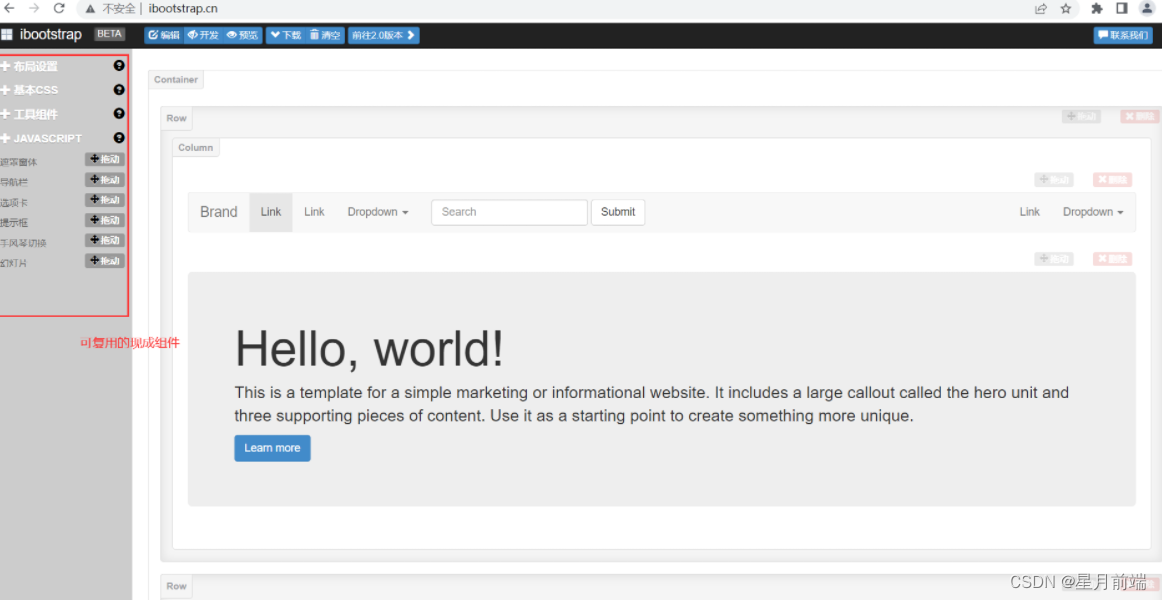
组件化开发指的是:根据封装的思想,把页面上可重用的部分封装为组件,从而方便项目的开发和维护。例如:ibootstrap - Bootstrap可视化布局系统 所展示的效果,就契合了组件化开发的思想。用户可以通过拖拽组件的方式,快速生成一个页面的布局结构。

2. 组件化开发的好处
前端组件化开发的好处主要体现在以下两方面:
- 提高了前端代码的复用性和灵活性
- 提升了开发效率和后期的可维护性
3. vue 中的组件化开发
vue 是一个完全支持组件化开发的框架。vue 中规定组件的后缀名是 .vue。之前接触到的 App.vue 文件本质上就是一个 vue 的组件。
二、vue 组件的构成
1. vue 组件组成结构
每个 .vue 组件都由 3 部分构成,分别是:
- template -> 组件的模板结构
- script -> 组件的 JavaScript 行为
- style -> 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。
2. 组件的 template 节点
vue 规定:每个组件对应的模板结构,需要定义到 <template> 节点中。
<template>
<!-- 当前组件的Dom结构需要定义到 template 标签的内部 -->
</template>
注意:<template> 是 vue 提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的 DOM 元素。
2.1 在 template 中使用指令
在组件的 <template> 节点中,支持使用前面所学的指令语法,来辅助开发者渲染当前组件的 DOM 结构。
代码示例如下:
<template>
<div class="app-container">
<h1>App根组件</h1>
<hr>
<my-header title="星月" bgcolor="#f40" color="#fff"></my-header>
</div>
</template>
2.2 在 template 中定义根节点
在 vue 2.x 的版本中,<template> 节点内的 DOM 结构仅支持单个根节点:
<template>
<div>
<h1>App根组件</h1>
<hr>
<my-header title="星月" bgcolor="#f40" color="#fff"></my-header>
</div>
</template>
但是,在 vue 3.x 的版本中,<template> 中支持定义多个根节点:
<template>
<h1>App根组件</h1>
<my-header title="星月" bgcolor="#f40" color="#fff"></my-header>
</template>
3. 组件的 script 节点
vue 规定:组件内的 <script> 节点是可选的,开发者可以在 <script> 节点中封装组件的 JavaScript 业务逻辑。
<script>节点的基本结构如下:
<script>
// 导入组件
import MyHeader from './06.MyHeader/MyHeader.vue'
export default {
// 导出需要定义的方法
name: 'MyApp',
components: {
MyHeader,
},
}
</script>
3.1 script 中的 name 节点
可以通过 name 节点为当前组件定义一个名称:
<script>
export default {
name: 'MyApp'
}
</script>
在使用 vue-devtools 进行项目调试的时候,自定义的组件名称可以清晰的区分每个组件:

3.2 script 中的 data 节点
vue 组件渲染期间需要用到的数据,可以定义在 data 节点中:
<script>
export default {
// 组件的名称
name: 'MyApp',
// 在vue工程中要用data(){ return} ,在普通html中使用vue可以直接data:{}
data() {
return {
username: 'zs',
count: 0,
}
}
}
</script>
组件中的 data 必须是函数
vue 规定:组件中的 data 必须是一个函数,不能直接指向一个数据对象。在vue工程中要用 data(){ return { } } ,
在普通html中使用vue可以直接 data:{ }
3.3 script 中的 methods 节点
组件中的事件处理函数,必须定义到 methods 节点中,示例代码如下:
<script>
export default {
// 组件的名称
name: 'MyApp',
// 在vue工程中要用data(){ return} ,在普通html中使用vue可以直接data:{}
data() {
return {
username: 'zs',
count: 0,
}
},
methods: { // 处理函数
addCount() {
this.count++
},
},
}
</script>
4. 组件的 style 节点
vue 规定:组件内的 <style> 节点是可选的,开发者可以在 <style> 节点中编写样式美化当前组件的 UI 结构。
<style > 节点的基本结构如下:
<style lang="css" scoped>
h1 {
color: red;
i {
color: blue;
}
}
</style>
其中 <style> 标签上的 lang="css" 属性是可选的,它表示所使用的样式语言。默认只支持普通的 css 语法,可
选值还有 less、scss 等。加上 scope ,可以防止样式冲突,不加的话,父组件的样式会在子组件上生效。如果加了 scoped,还想让样式在在子组件生效,可以给需要生效的样式加上 /deep/ , 在vue3 中,改成了加 :deep( 这里放class,id等名字 )。
4.1 让 style 中支持 less 语法
如果希望使用 less 语法编写组件的 style 样式,可以按照如下两个步骤进行配置:
① 运行 npm install less -D 命令安装依赖包,从而提供 less 语法的编译支持
② 在 <style> 标签上添加 lang="less" 属性,即可使用 less 语法编写组件的样式
<style lang="less" scoped>
h1 {
color: red;
i {
color: blue;
}
}
</style>
三、组件的基本使用
1. 组件的注册
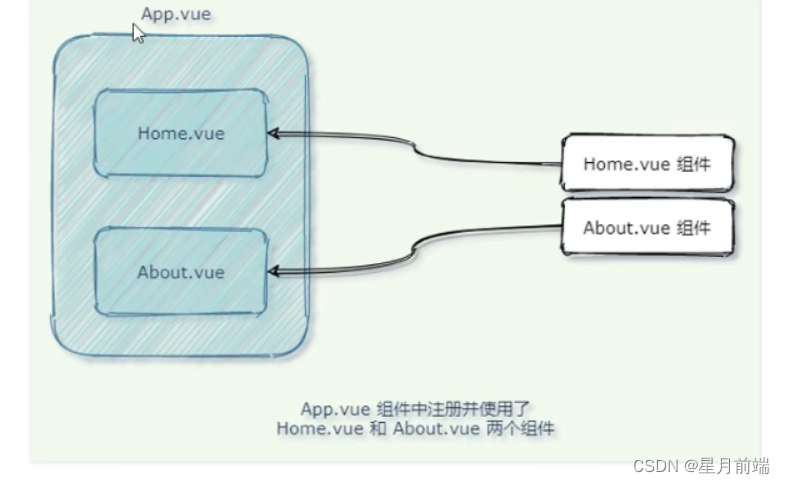
组件之间可以进行相互的引用,例如:

vue 中组件的引用原则:先注册后使用。
1.1 注册组件的两种方式
vue 中注册组件的方式分为“全局注册”和“局部注册”两种,其中:
- 被全局注册的组件,可以在全局任何一个组件内使用
- 被局部注册的组件,只能在当前注册的范围内使用

1.2 全局注册组件
注册全局组件在 main.js 中配置如下:
// 1. 按需导入 createApp 函数
import { createApp } from 'vue'
// 2. 导入待渲染的 App.vue 组件
import App from './components/App.vue'
// 1. 导入需要被全局注册的组件
import Swiper from './components/01.globalReg/Swiper.vue'
import Test from './components/01.globalReg/Test.vue'
// 3. 调用 createApp 函数,创建 SPA 应用的实例
const app = createApp(App)
// 2. 调用 app.component() 方法全局注册组件
app.component(Swiper.name, Swiper)
app.component(Test.name, Test)
// 4. 调用 mount() 把 App 组件的模板结构,渲染到指定的 el 区域中
app.mount('#app')
1.3 使用全局注册组件
使用 app.component() 方法注册的全局组件,直接以标签的形式进行使用即可,例如:
<template> <h1>这是 <i>App.vue</i> 根组件</h1> <hr /> <my-swiper></my-swiper> <MyTest></MyTest> <my-test></my-test> </template>
1.4 局部注册组件
局部组件的注册和使用:
<template>
<div>
<h1>这是 App.vue 组件</h1>
<hr />
<my-style></my-style>
</div>
</template>
<script>
// 导入组件
import MyStyle from './Style.vue'
export default {
name: 'MyApp',
components: { // 通过 components 节点注册私有组件
// 注册
MyStyle
}
}
</script>
1.5 全局注册和局部注册的区别
- 被全局注册的组件,可以在全局任何一个组件内使用
- 被局部注册的组件,只能在当前注册的范围内使用
应用场景:
如果某些组件在开发期间的使用频率很高,推荐进行全局注册;
如果某些组件只在特定的情况下会被用到,推荐进行局部注册。
1.6 组件注册时名称的大小写
在进行组件的注册时,定义组件注册名称的方式有两种:
① 使用 kebab-case 命名法(俗称短横线命名法,例如 my-swiper 和 my-search)
② 使用 PascalCase 命名法(俗称帕斯卡命名法或大驼峰命名法,例如 MySwiper 和 MySearch)
短横线命名法的特点:
- 必须严格按照短横线名称进行使用
帕斯卡命名法的特点:
- 既可以严格按照帕斯卡名称进行使用,又可以转化为短横线名称进行使用
注意:在实际开发中,推荐使用帕斯卡命名法为组件注册名称,因为它的适用性更强。
1.7 通过 name 属性注册组件
在注册组件期间,除了可以直接提供组件的注册名称之外,还可以把组件的 name 属性作为注册后组件的名称,
示例代码如下:
// 使用组件
<template>
<h3>Swiper 轮播图组件</h3>
</template>
<script>
export default {
name: 'MySwiper',
}
</script>
<!-- 在main.js 中 -->
<!-- 1. 按需导入 createApp 函数 -->
import { createApp } from 'vue'
<!-- 2. 导入待渲染的 App.vue 组件 -->
import App from './components/App.vue'
<!-- 1. 导入需要被全局注册的组件 -->
import Swiper from './components/01.globalReg/Swiper.vue'
<!-- 3. 调用 createApp 函数,创建 SPA 应用的实例 -->
const app = createApp(App)
<!-- 2. 调用 app.component() 方法全局注册组件 -->
app.component(Swiper.name, Swiper)
<!-- 4. 调用 mount() 把 App 组件的模板结构,渲染到指定的 el 区域中 -->
app.mount('#app')
2. 组件之间的样式冲突问题
默认情况下,写在 .vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。导致组件
之间样式冲突的根本原因是:
① 单页面应用程序中,所有组件的 DOM 结构,都是基于唯一的 index.html 页面进行呈现的
② 每个组件中的样式,都会影响整个 index.html 页面中的 DOM 元素
2.1 思考:如何解决组件样式冲突的问题
为每个组件分配唯一的自定义属性,在编写组件样式时,通过属性选择器来控制样式的作用域,示例代码如下:

2.2 style 节点的 scoped 属性
为了提高开发效率和开发体验,vue 为 style 节点提供了 scoped 属性,从而防止组件之间的样式冲突问题:
<style lang="less" scoped>
h1 {
color: red;
i {
color: blue;
}
}
</style>
style节点的 scoped 属性,用来自动为每个组件分配唯一的“自定义属性",并自动为当前组件的 DOM 标签和 style 样式应用这个自定义属性,防止组件的样式冲突问题。
2.3 /deep/ 样式穿透
如果给当前组件的 style 节点添加了 scoped 属性,则当前组件的样式对其子组件是不生效的。如果想让某些样
式对子组件生效,可以使用 /deep/ 深度选择器。

注意:/deep/ 是 vue2.x 中实现样式穿透的方案。在 vue3.x 中推荐使用 :deep() 替代 /deep/。
vue3 中演示如下:
<style lang="less" scoped>
h1 {
color: red;
:deep(i) {
color: blue;
}
}
</style>
3. 组件的 props
为了提高组件的复用性,在封装 vue 组件时需要遵守如下的原则:
- 组件的 DOM 结构、Style 样式要尽量复用
- 组件中要展示的数据,尽量由组件的使用者提供
为了方便使用者为组件提供要展示的数据,vue 组件提供了 props 的概念。
3.1 什么是组件的 props
props 是组件的自定义属性,组件的使用者可以通过 props 把数据传递到子组件内部,供子组件内部进行使用。代码示例如下:
<template>
<div class="app-container">
<h1>App根组件</h1>
<my-header title="星月" bgcolor="#f40" color="#fff"></my-header>
</div>
</template>
props 的作用:父组件通过 props 向子组件传递要展示的数据。
props 的好处:提高了组件的复用性。
3.2 在组件中声明 props
在封装 vue 组件时,可以把动态的数据项声明为 props 自定义属性。自定义属性可以在当前组件的模板结构
中被直接使用。示例代码如下:
<template>
<div class="header-container" :style="{ backgroundColor: bgcolor, color: color }">
{{title || 'Header 组件'}}
</div>
</template>
<script>
export default {
name: 'MyHeader',
props: ['title', 'bgcolor', 'color']
}
</script>
3.3 无法使用未声明的 props
如果父组件给子组件传递了未声明的 props 属性,则这些属性会被忽略,无法被子组件使用,示例代码如下:
<template>
<div class="header-container" :style="{ backgroundColor: bgcolor, color: color }">
{{title || 'Header 组件'}}
</div>
</template>
<script>
export default {
name: 'MyHeader',
props: ['title', 'bgcolor'] // color 属性没有声明,父组件传color就没有效果
}
</script>
3.4 动态绑定 props 的值
可以使用 v-bind 属性绑定的形式,为组件动态绑定 props 的值,示例代码如下:
<!-- 通过 v-bind 属性绑定,给title赋予了一个动态的值。值在data中定义。 -->
<my-header :title="name" bgcolor="#f40" color="#fff"></my-header>
<script>
import MyHeader from './06.MyHeader/MyHeader.vue'
export default {
name: 'MyApp',
data() {
return{
name:'星月'
}
},
components: {
MyHeader,
},
}
</script>
3.5 props 的大小写命名
组件中如果使用“camelCase (驼峰命名法)”声明了 props 属性的名称,则有两种方式为其绑定属性的值。
可以绑定原来的 Myname ,也可以绑定 my-name。
4. Class 与 Style 绑定
在实际开发中经常会遇到动态操作元素样式的需求。因此,vue 允许开发者通过 v-bind 属性绑定指令,为元
素动态绑定 class 属性的值和行内的 style 样式。
4.1 动态绑定 HTML 的 class
可以通过三元表达式,动态的为元素绑定 class 的类名。示例代码如下:
<hr>
<h2 class="thin" :class="isitalic ? 'italic' : '' ">星月学前端</h2>
<button @click="isitalic ? isitalic=fasle : isitalic=true">isitalic</button>
<script>
export default {
data() {
return{
isitalic:true
}
}
</script>
<style lang="less" scoped>
.app-container {
margin-top: 45px;
.thin{ // 字体变细
font-weight: 200;
}
.italic{ // 倾斜字体
font-style: italic;
}
}
</style>
4.2 以数组语法绑定 HTML 的 class
如果元素需要动态绑定多个 class 的类名,此时可以使用数组的语法格式:
<h3 class="thin" :class="[isItalic ? 'italic' : '',isDelete ? 'delete' : '']">
4.3 以对象语法绑定 HTML 的 class
使用数组语法动态绑定 class 会导致模板结构臃肿的问题。此时可以使用对象语法进行简化:
<h3 class="thin" :class="class0bj">MyDeep组件</h3>
data(){
retrun{
classObj:{
italic:true,
delete:false,
}
}
}
4.4 以对象语法绑定内联的 style
:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS property 名可以用驼
峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名:
<div :style="{color: active,fontSize: fsize + 'px','background-color ' : bgcolor}">星月前端</div>
<button @click="fsize += 1">字号+1</button>
<button @click="fsize -- 1">字号-1</button>
data(){
return {
active:'red',
fsize:30,
bgcolor:'pink',
}
}
四、封装组件的案例
1. 案例效果

封装要求:
① 允许用户自定义 title 标题
② 允许用户自定义 bgcolor 背景色
③ 允许用户自定义 color 文本颜色
④ MyHeader 组件需要在页面顶部进行 fixed 固定定位,且 z-index 等于 999
使用示例如下:
<my-header :title="name" bgcolor="#f40" color="#fff"></my-header>
2. 用到的知识点
- 组件的封装与注册
- props
- 样式绑定
3. 整体实现步骤
- 创建 MyHeader 组件
- 渲染 MyHeader 组件的基本结构
- 在 App 组件中注册并使用 MyHeader 组件
- 通过 props 为组件传递数据
app.vue 代码:
<template>
<div class="app-container">
<h1>App根组件</h1>
<my-header :title="name" bgcolor="#f40" color="#fff"></my-header>
<hr>
</div>
</template>
<script>
import MyHeader from './06.MyHeader/MyHeader.vue'
export default {
name: 'MyApp',
data() {
return{
name:'星月前端',
isitalic:true
}
},
components: {
MyHeader,
},
}
</script>
<style lang="less" scoped>
.app-container {
margin-top: 45px;
.thin{ // 字体变细
font-weight: 200;
}
.italic{ // 倾斜字体
font-style: italic;
}
}
</style>
Myheader.vue 代码:
<template>
<div class="header-container" :style="{ backgroundColor: bgcolor, color: color }">
{{title || 'Header 组件'}}
</div>
</template>
<script>
export default {
name: 'MyHeader',
props: ['title', 'bgcolor', 'color']
}
</script>
<style lang="less" scoped>
.header-container {
height: 45px;
background-color: pink;
text-align: center;
line-height: 45px;
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 999;
}
</style>
五、总结
① 能够说出什么是单页面应用程序及组件化开发
- SPA、只有一个页面、组件是对 UI 结构的复用
② 能够说出 .vue 单文件组件的组成部分
- template、script、style(scoped、lang)
③ 能够知道如何注册 vue 的组件
- 全局注册(app.component)、局部注册(components)
④ 能够知道如何声明组件的 props 属性
- props 数组
④ 能够知道如何在组件中进行样式绑定
- 动态绑定 class、动态绑定 style
参考: