1. 什么是 props 验证
指的是:在封装组件时对外界传递过来的 props 数据进行合法性的校验,从而防止数据不合法的问题。

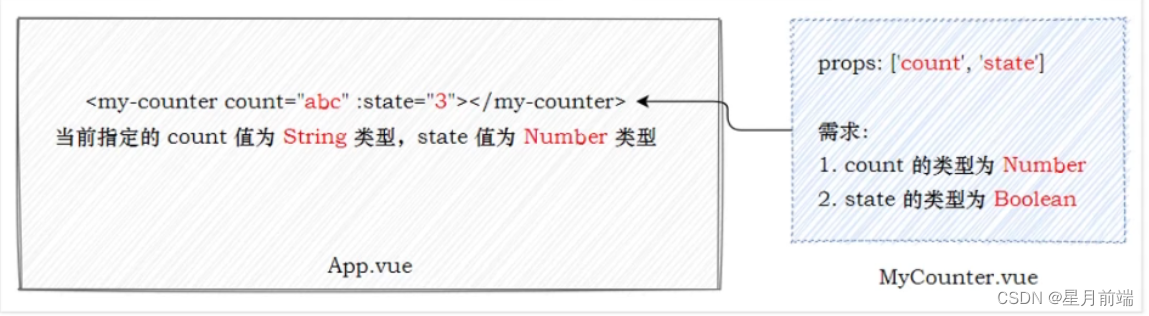
使用数组类型的 props 节点的缺点:无法为每个 prop 指定具体的数据类型。
<template>
<h2>coutn子组件</h2>
<div>
count的值:{{ count }}<br/>
status:{{ status }}<br/>
info:{{ info }}
</div>
</template>
<script>
export default {
name:'MyCount',
props:[count,status,info]
}
</script>
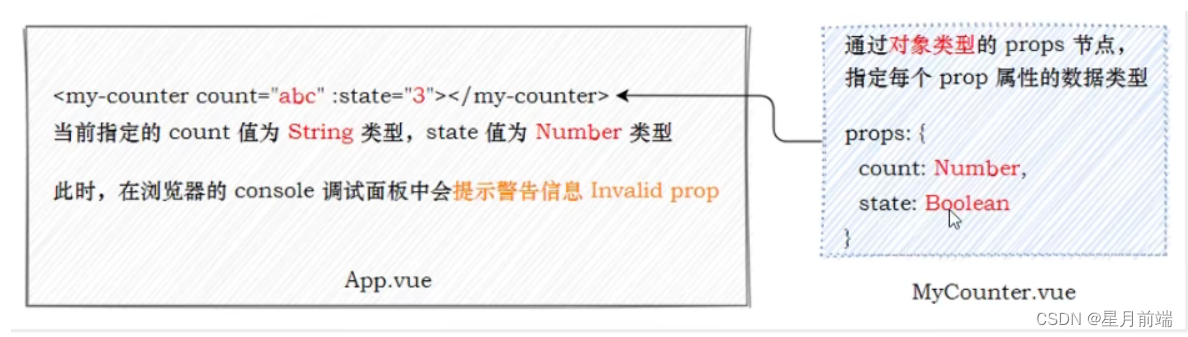
2. 对象类型的 props 节点
使用对象类型的 props 节点,可以对每个 prop 进行数据类型的校验,示意图如下:

3. props 验证
对象类型的 props 节点提供了多种数据验证方案,例如:
① 基础的类型检查
② 多个可能的类型
③ 必填项校验
④ 属性默认值
⑤ 自定义验证函数
3.1 基础的类型检查
可以直接为组件的 prop 属性指定基础的校验类型,从而防止组件的使用者为其绑定错误类型的数据:

3.2 多个可能的类型
如果某个 prop 属性值的类型不唯一,此时可以通过数组的形式,为其指定多个可能的类型,示例代码如下:
export default {
props: {
// propA属性的值可以是“字符串”或“数字”
propA: [String,Number],
},
}
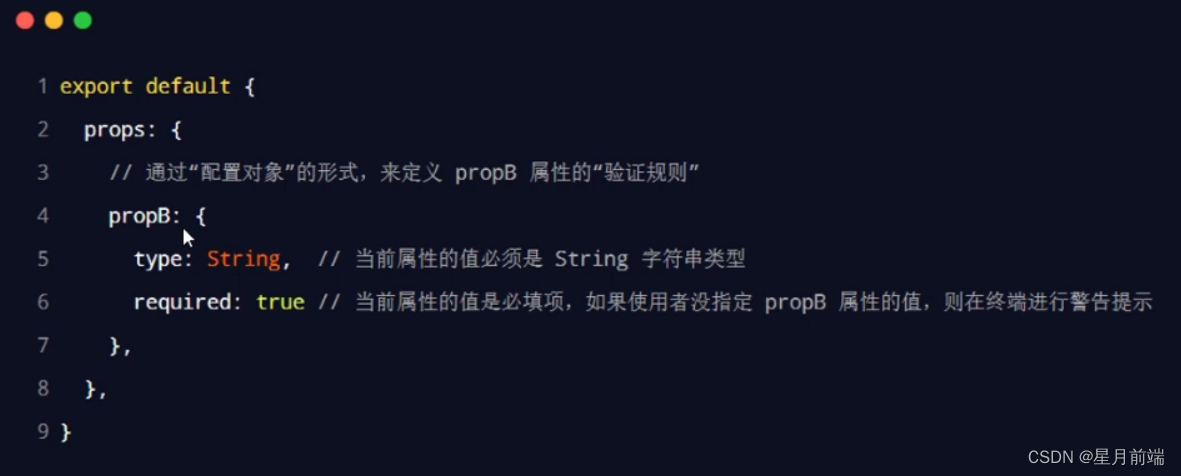
3.3 必填项校验
如果组件的某个 prop 属性是必填项,必须让组件的使用者为其传递属性的值。此时,可以通过如下的方式将其设置为必填项:

3.4 属性默认值
在封装组件时,可以为某个 prop 属性指定默认值。示例代码如下:

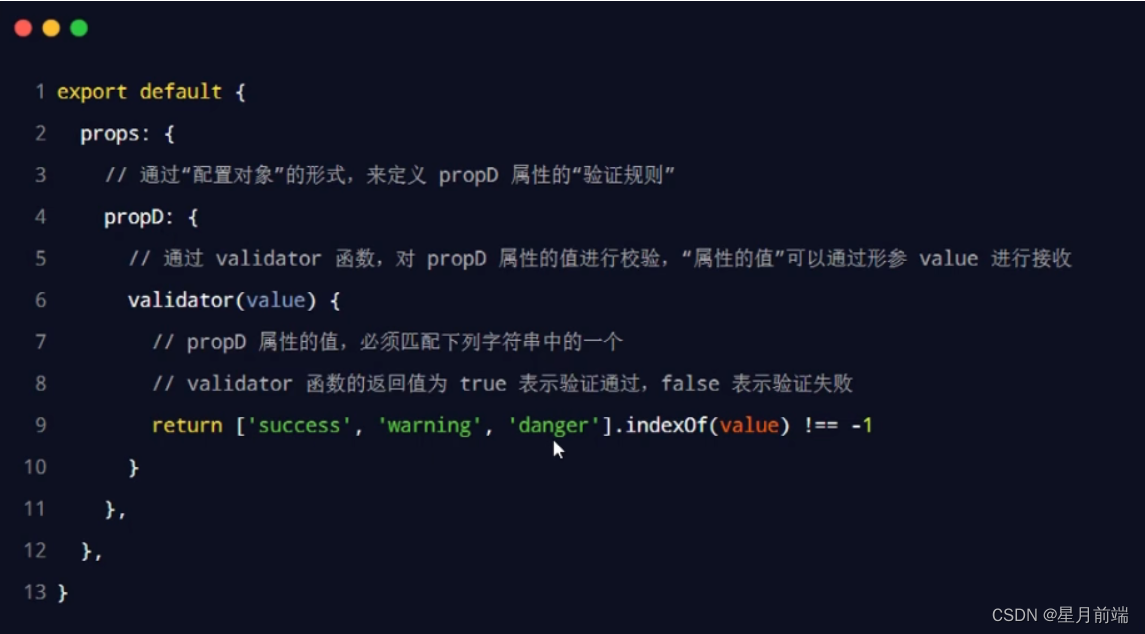
3.5 自定义验证函数
在封装组件时,可以为 prop 属性指定自定义的验证函数,从而对 prop 属性的值进行更加精确的控制:

参考: