组件上的 v-model
1. 为什么需要在组件上使用 v-model
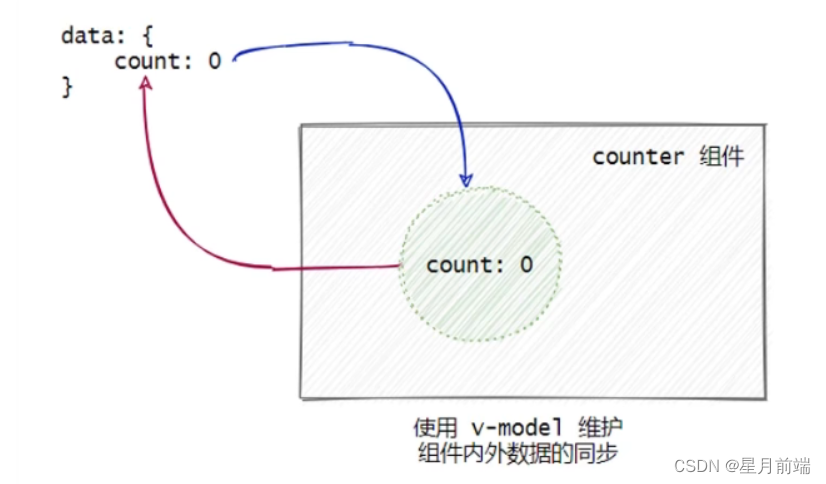
v-model 是双向数据绑定指令,当需要维护组件内外数据的同步时,可以在组件上使用 v-model 指令。示意图如下:

- 外界数据的变化会自动同步到 counter 组件中
- counter 组件中数据的变化,也会自动同步到外界
2. 在组件上使用 v-model 的步骤
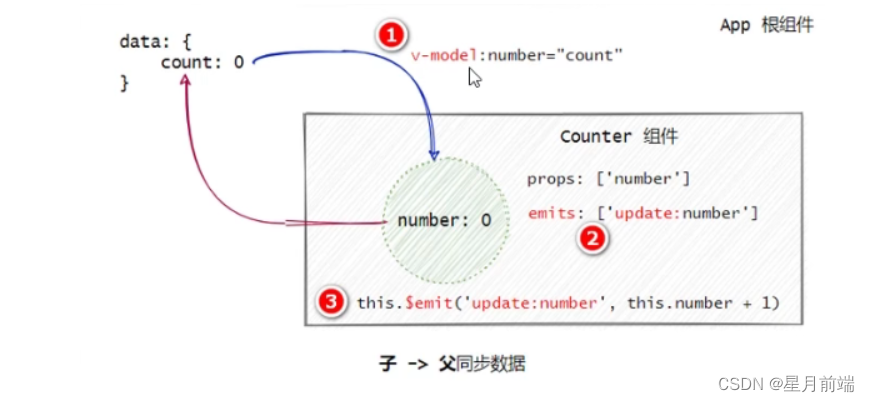
2.1 父向子
① 父组件通过 v-bind: 属性绑定的形式,把数据传递给子组件
② 子组件中,通过 props 接收父组件传递过来的数据

2.2 子向父
① 在 v-bind: 指令之前添加 v-model 指令
② 在子组件中声明 emits 自定义事件,格式为 update:xxx
③ 调用 $emit() 触发自定义事件,更新父组件中的数据

3. 子父双向绑定示例代码:
app.vue代码
<template>
<h1>app根组件{{ count }}</h1>
<button @click="add">+1</button>
<hr>
<mymode v-model:mycount="count"></mymode>
</template>
<script>
import mymode from './mode.vue'
export default {
name:'MyApp',
data(){
return{
count:1
}
},
components:{
mymode
},
methods:{
add() {
this.count++
}
}
}
</script>
mode.vue代码
<template>
<h2>model子组件</h2>
count的值:{{ mycount }}
<button @click="add">+1</button>
</template>
<script>
export default {
name:'mymodel',
props:['mycount'],
emits:['update:mycount'],
methods:{
add() {
this.$emit('update:mycount',this.mycount + 1)
}
}
}
</script>
参考: