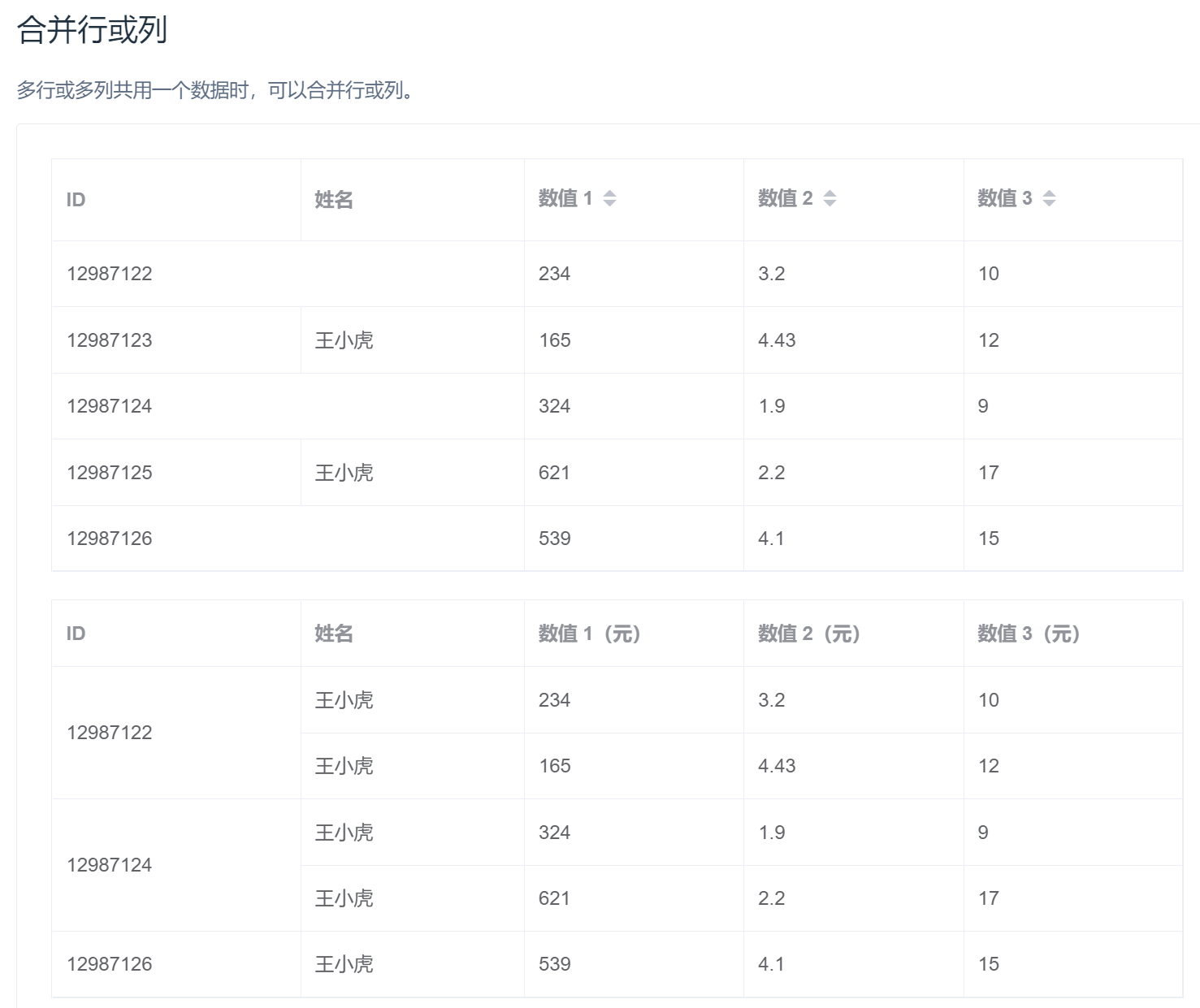
行/列合并
设置属性span-method可以指定合并行或列的算法。
该方法参数为 4 个对象:
- row: 当前行
- column: 当前列
- rowIndex: 当前行索引
- columnIndex: 当前列索引
该函数可以返回一个包含两个元素的数组,第一个元素代表 rowspan,第二个元素代表 colspan。 也可以返回一个键名为 rowspan 和 colspan 的对象。
官方文档并未说明rowspan、colspan
这里说明一下:
- rowspan=0:隐藏该行
- rowspan=1:显示该行
- rowspan大于1的话:代表合并的行数
- colspan和rowspan 一样的 行换成列
Element官网 表格Demo:
https://element.eleme.cn/#/zh-CN/component/table

<template>
<div>
<el-table
:data="tableData"
:span-method="arraySpanMethod"
border
style="width: 100%">
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="amount1"
sortable
label="数值 1">
</el-table-column>
<el-table-column
prop="amount2"
sortable
label="数值 2">
</el-table-column>
<el-table-column
prop="amount3"
sortable
label="数值 3">
</el-table-column>
</el-table>
<el-table
:data="tableData"
:span-method="objectSpanMethod"
border
style="width: 100%; margin-top: 20px">
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="amount1"
label="数值 1(元)">
</el-table-column>
<el-table-column
prop="amount2"
label="数值 2(元)">
</el-table-column>
<el-table-column
prop="amount3"
label="数值 3(元)">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
id: '12987122',
name: '王小虎',
amount1: '234',
amount2: '3.2',
amount3: 10
}, {
id: '12987123',
name: '王小虎',
amount1: '165',
amount2: '4.43',
amount3: 12
}, {
id: '12987124',
name: '王小虎',
amount1: '324',
amount2: '1.9',
amount3: 9
}, {
id: '12987125',
name: '王小虎',
amount1: '621',
amount2: '2.2',
amount3: 17
}, {
id: '12987126',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}]
};
},
methods: {
arraySpanMethod({ row, column, rowIndex, columnIndex }) {
if (rowIndex % 2 === 0) {
if (columnIndex === 0) {
return [1, 2];
} else if (columnIndex === 1) {
return [0, 0];
}
}
},
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
if (rowIndex % 2 === 0) {
return {
rowspan: 2,
colspan: 1
};
} else {
return {
rowspan: 0,
colspan: 0
};
}
}
}
}
};
</script>
与后端Java接口配合,控制单元格合并
(1) 前端Vue脚本
<template>
<div>
<el-table
:data="tableData"
:span-method="objectSpanMethod"
border
style="width: 100%; margin-top: 20px">
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="amount1"
label="数值 1(元)">
</el-table-column>
<el-table-column
prop="amount2"
label="数值 2(元)">
</el-table-column>
<el-table-column
prop="amount3"
label="数值 3(元)">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: []
};
},
methods: {
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
console.log("++++++++++++++++++++++++");
console.log("[rowIndex]", rowIndex);
console.log("[columnIndex]", columnIndex);
console.log("[row]", row);
console.log("[column]", column);
console.log("////////////////////////");
if (row['_cellMerge']) {
// 列名
let columnName = column['property']
if (row['_cellMerge'][columnName]) {
let obj = {
rowspan: (row['_cellMerge'][columnName]['_rowspan']),
colspan: (row['_cellMerge'][columnName]['_colspan'])
}
console.log(obj)
return obj
}
}
},
queryData(){
// 请求http接口
const res = await api_get_data("http://127.0.0.1:8080/clearanceList/page_albert");
console.log('【Api返回数据】')
console.log(res.data)
this.tableData = res.data
}
}
};
</script>
(2)后端Api:
/**
* 报关清单
*/
@RestController
@RequestMapping("/clearanceList")
public class ClearanceListController {
@AnonymousAccess
@RequestMapping("/page_albert")
@SystemLog("【测试】查询报关清单列表_albert")
public String page_albert() {
return """
{
"code": 200,
"msg": "success",
"data": [
{
"id": "12987122",
"name": "王小虎",
"amount1": "234",
"amount2": "3.2",
"amount3": 10,
"_cellMerge": {
"id" : {
"_rowspan": 2,
"_colspan": 1
}
}
},
{
"id": "12987123",
"name": "王小虎",
"amount1": "165",
"amount2": "4.43",
"amount3": 12,
"_cellMerge": {
"id" : {
"_rowspan": 0,
"_colspan": 0
}
}
},
{
"id": "12987124",
"name": "王小虎",
"amount1": "324",
"amount2": "1.9",
"amount3": 9,
"_cellMerge": {
"amount1" : {
"_rowspan": 2,
"_colspan": 1
}
}
},
{
"id": "12987125",
"name": "王小虎",
"amount1": "621",
"amount2": "2.2",
"amount3": 17,
"_cellMerge": {
"amount1" : {
"_rowspan": 0,
"_colspan": 0
}
}
},
{
"id": "12987126",
"name": "王小虎",
"amount1": "539",
"amount2": "4.1",
"amount3": 15
}
]
}
""";
}
}