- vxe-table:ElementPlus/Element-el-table数据量很大、在没有分页的时候页面会出现卡顿的情况
- umy-ui:Vue之使用umy-ui库的u-table解决 el-table当存在大量数据时,界面操作卡顿。
【但是出现】使用umy-ui时固定列不显示问题(见里面第17点) --> 果断放弃 umy-ui- ————————————————————————————————————————
- vxe-table 分页 + 设置行颜色+合并列(vxe-grid)
vxe-table(先来看看这个强大组件是什么样子)
一个基于 vue 的 PC 端表格组件,支持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验、树形结构、打印导出、表单渲染、数据分页、虚拟列表、模态窗口、自定义模板、渲染器、贼灵活的配置项、扩展接口等…
- Git地址:vxe-table
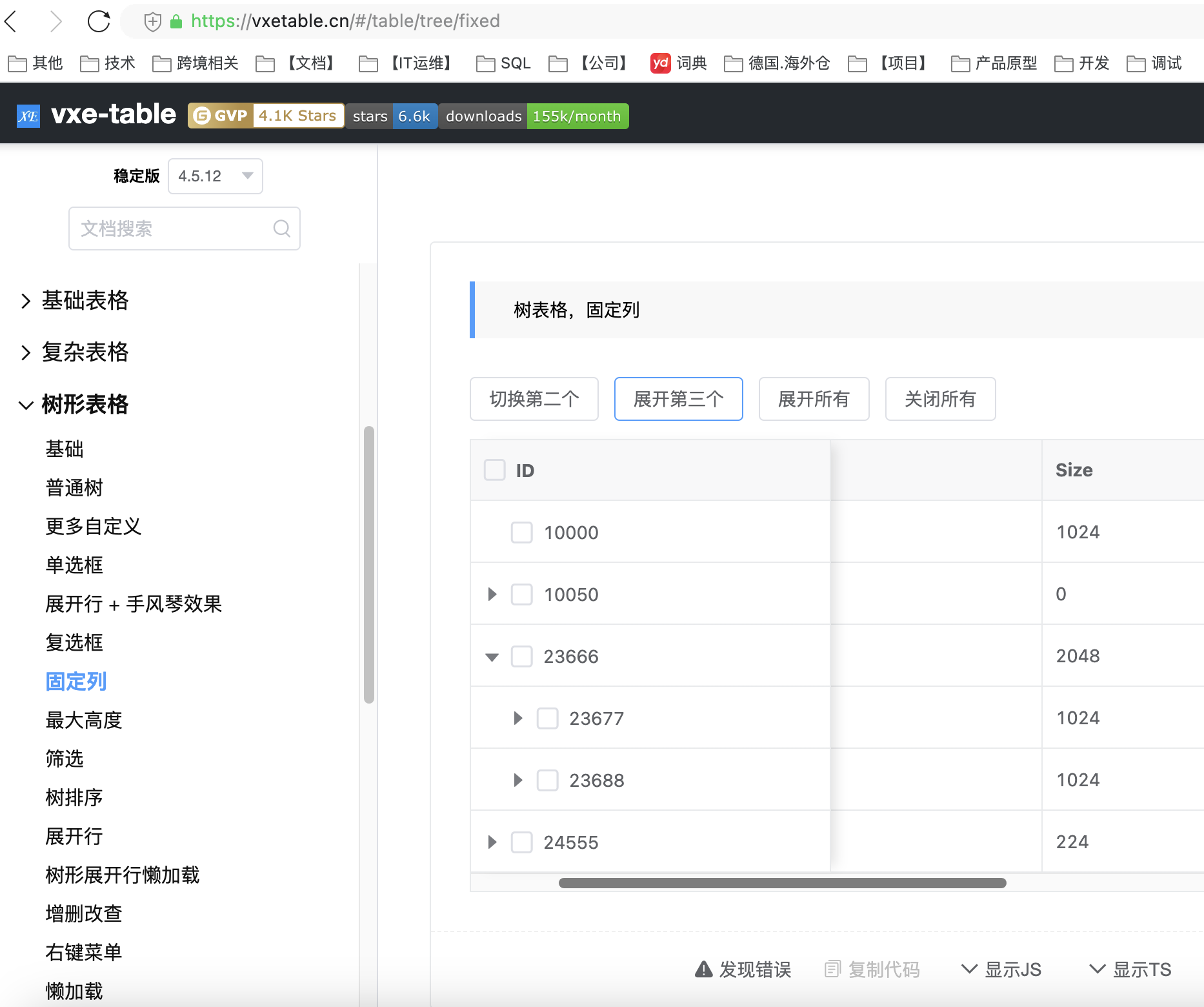
- 官网地址:vxetable.cn

组件中有详细的开发指南,其实不用做我过多的介绍,根据你的需求可以进行安装和使用!
但是呢,既然分享这个组件啦,那就顺便给大家展示一下在vue项目中使用的具体步骤吧,也算自己再学习学习!
vxe-table组件在vue中实现步骤
第一步:还是先安装 V3.x版本官网文档(vue2.6+) 、V4.x版本官网文档(vue3.2+)
npm install xe-utils vxe-table@legacy
第二步:在main.js中引入
import Vue from 'vue' import VXETable from 'vxe-table' import 'vxe-table/lib/style.css' import 'xe-utils' Vue.use(VXETable) // 给 vue 实例挂载全局窗口对象 // 如果用不到这个组件的弹窗可以不写,根据个人使用情况而定 Vue.prototype.$XModal = VXETable.modal
第三步:在需要的组件中使用
<template>
<div >
<vxe-toolbar>
<template v-slot:buttons>
<vxe-button @click="$refs.xTree.toggleTreeExpansion(tableData[0], true)">切换第一个</vxe-button>
<vxe-button @click="$refs.xTree.setTreeExpansion(tableData[2], true)">展开第三个</vxe-button>
<vxe-button @click="$refs.xTree.setAllTreeExpansion(true)">展开所有</vxe-button>
<vxe-button @click="$refs.xTree.clearTreeExpand()">关闭所有</vxe-button>
</template>
</vxe-toolbar>
<vxe-table
resizable
border
ref="xTree"
:tree-config="{children: 'children'}"
:edit-config="{trigger: 'click', mode: 'row'}"
:checkbox-config="{labelField: 'id'}"
:data="tableData">
<vxe-table-column type="checkbox" title="ID" tree-node></vxe-table-column>
<vxe-table-column field="name" title="Name" :edit-render="{name: 'input'}"></vxe-table-column>
<vxe-table-column field="size" title="Size" :edit-render="{name: 'input'}"></vxe-table-column>
<vxe-table-column field="type" title="Type" :edit-render="{name: 'input'}"></vxe-table-column>
<vxe-table-column field="date" title="Date" :edit-render="{name: '$input', props: {type: 'date'}}"></vxe-table-column>
</vxe-table>
</div>
</template>
<script>
export default {
data () {
return {
tableData: []
}
},
created () {
this.tableData = window.MOCK_TREE_DATA_LIST
}
}
</script>
好了,这样你想要的树形可编辑表格就展示啦,如果你的项目有这中需求,可以试试!