- Markdown中插入图片,怎么定义图片的大小或比例? 60%、70%
- Markdown数学公式
- Markdown表格 (可以使用表格的HTML字符代码(
|)在表中显示竖线(|)字符)
- <font color="blue"> </font>
- <font color="red"> </font>
- 黄色背景:<font style="background-color:#ffff00;"> </font>
- 字体加粗:<strong> </strong>
- 空格: 
Markdown居中对齐,左对齐,右对齐:
- 居中:
<center>月是故乡明</center> - 左对齐:
<p align="left">月是故乡明</p> - 右对齐:
<p align="right">月是故乡明</p>
1. 实现缩进
- 切换至全角入职状态下,直接使用空格键
注:全角与半角切换 - 使用Html实体字符:
- 半角的不断行的空白格
-   半角的空格
-   全角的空格(推荐使用)
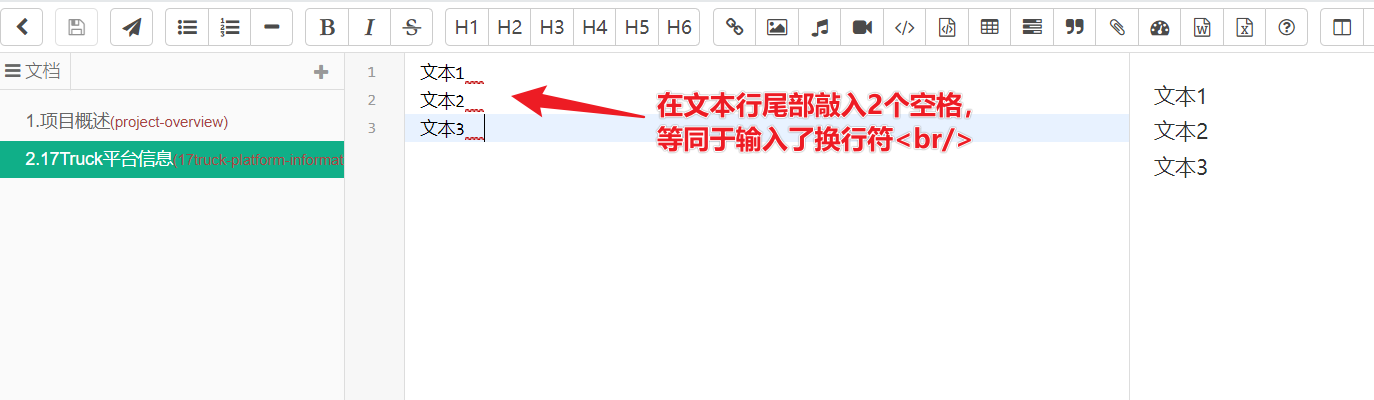
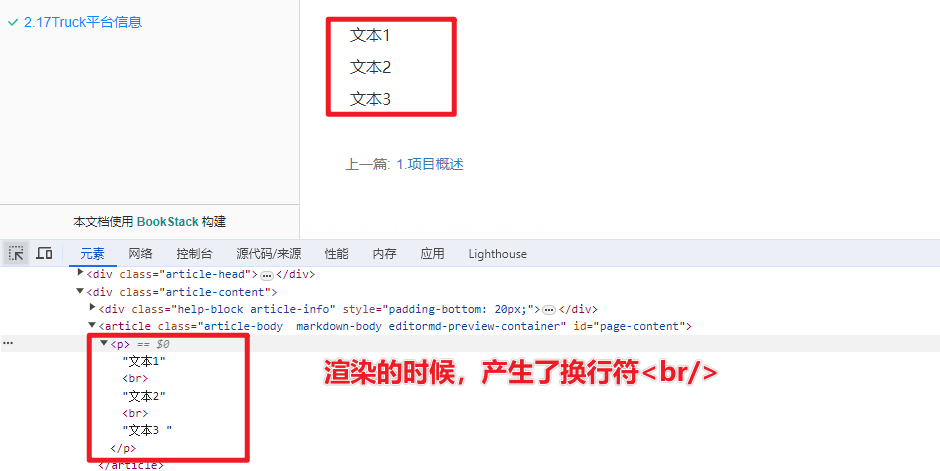
2. 实现换行<br/>
- 法1:手动输入:
<br/>文本<br/> - 法2:在行尾部敲2个空格 —— 常用


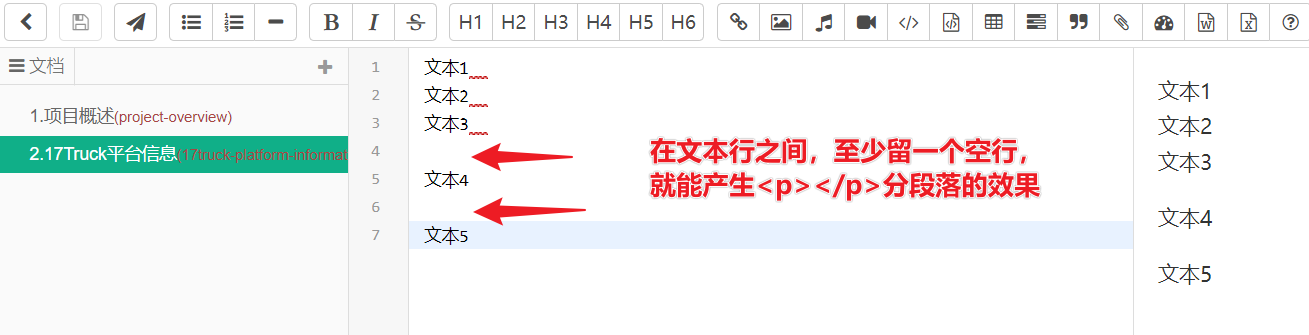
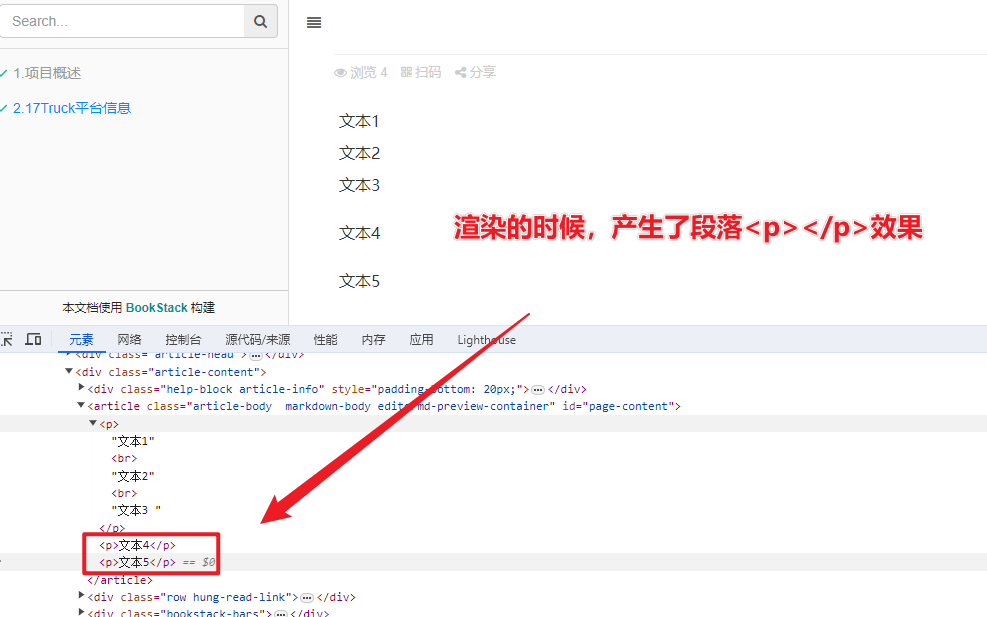
3. 产生段落<p>效果
- 法1:手动输入:
<p>文本</p> - 法2:留一个空行,即可产生段落<p></p> —— 常用


4. 字体大小、颜色、类型、加粗、倾斜
<font size='1'> 缩小字体大小为1</font> <font color='red'>字体颜色变为红色</font> <font face='微软雅黑'> 字体变为微软雅黑 </font> **字体加粗** *字体倾斜* ~~文字删除线~~
5. 超链接
- [超链接名] (超链接地址"超链接title")
6. 图片
- 设置图片大小
#百分比 <img src="http://pic11.photophoto.cn/20090626/0036036341009653_b.jpg" width="50%" height="50%"> #像素 <img src="http://pic11.photophoto.cn/20090626/0036036341009653_b.jpg" width="251" height="350">
- 设置图片位置
#居中 <div align=center><img src="http://pic11.photophoto.cn/20090626/0036036341009653_b.jpg" width="50%" height="50%"></div> #左 <div align=left><img src="http://pic11.photophoto.cn/20090626/0036036341009653_b.jpg" width="50%" height="50%"></div> #右 <div align=right><img src="http://pic11.photophoto.cn/20090626/0036036341009653_b.jpg" width="50%" height="50%"></div>
7. 分割线
- 三个或以上的"-" 或"*"
---
8. 标题
通过在文字前面添加"#"即可
# 这是一级标题 ## 这是二级标题 ### 这是三级标题
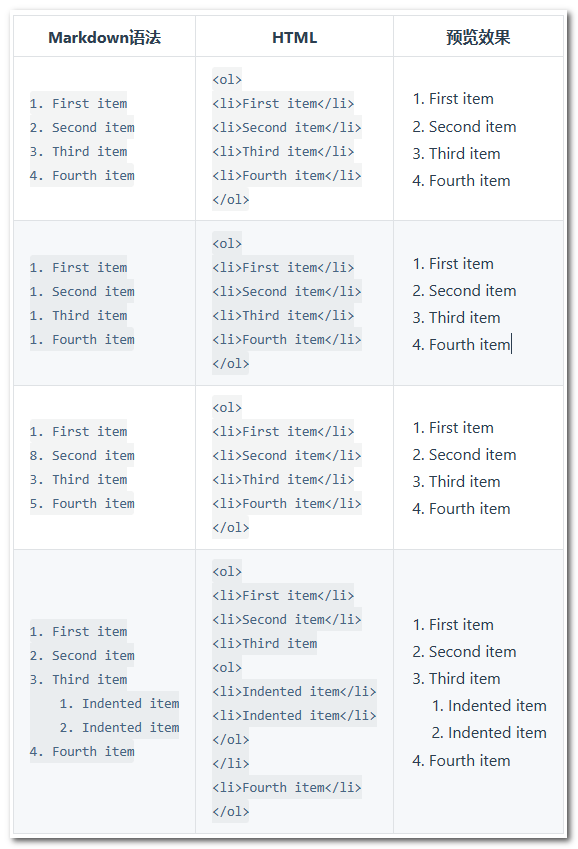
9. 列表
"有序、无序" 列表
- 有序列表:在每个列表项前添加数字并紧跟一个英文句点。数字不必按数学顺序排列,但是列表应当以数字 1 起始。
最佳实践
1. First item
2. Second item

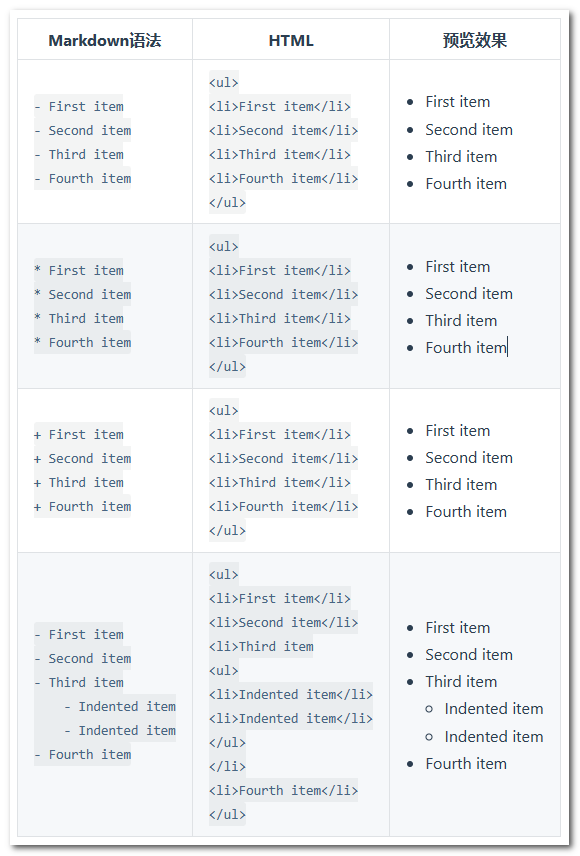
- 无序列表:在每个列表项前面添加破折号 (-)、星号 (*) 或加号 (+) 。缩进一个或多个列表项可创建嵌套列表。
最佳实践
- First item
- Second item
- Third item
- Fourth item

10. 生成目录
通过在对应位置加上"@[toc]"
@[toc]
参考: