在撰写jQuery的Ajax时 常常会用到json
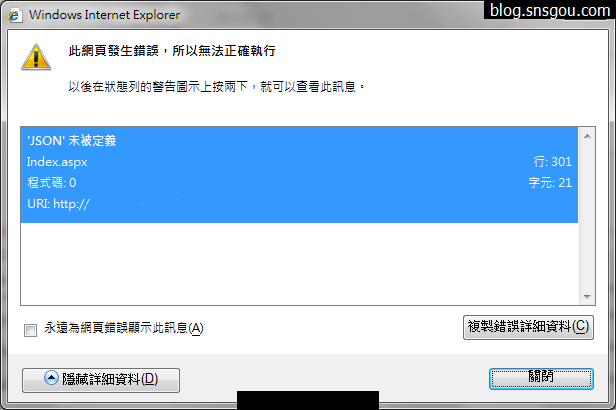
最近在写ajax的时候碰到了一个问题,在Firefox中使用 JSON.parse(); 转换字符串时正常,一拿到 IE 下执行就发生了 'JSON' 未被定义 的错误。

查了一下问题,发现是因为微软 IE7以下的浏览器及IE8的相容性模式不支持 JSON.parse();
并且查到了两种转换JSON字符串的方法,JSON.parse() 与 eval() 。
eval();
eval("var jobj = {"Key":"K1","Value":"12345"}");
JSON.parse();
var jobj = JSON.parse("{"Key":"K1","Value":"12345"}");
建议大家都是使用 JSON.parse(); 方法,因为eval()的安全性很低
但是总不能不管IE不支持的浏览器版本吧
所以推荐使用 Douglas Crockford 大师所写的library 的 json2.js 来进行分析JSON
下载地址: https://github.com/douglascrockford/JSON-js
所以方法要改写成如下:
if (typeof (JSON) == 'undefined') {
//如果浏览器不支持JSON,则载入json2.js
$.getScript('js/json2.js');
}
var jobj = JSON.parse("{"Key":"K1","Value":"12345"}");
以上即可两者兼顾。