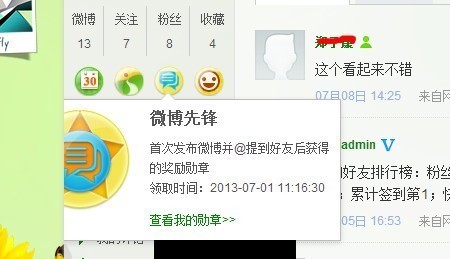
今天做了一个JS效果:当鼠标移动某个图标上时,下方隐藏的“简介图层”就显示出来,,,结果,图层是出来了,却被挡住了一部分,如下图所示:

经过排查:发现是父position的div中,css设置了“overflow:hidden;”造成的,只要把这个设置项去掉即可!!!
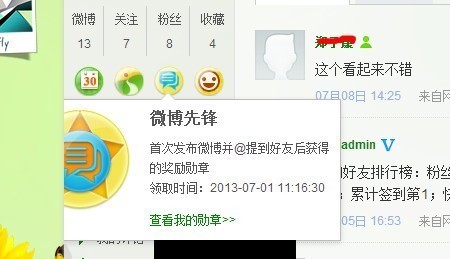
今天做了一个JS效果:当鼠标移动某个图标上时,下方隐藏的“简介图层”就显示出来,,,结果,图层是出来了,却被挡住了一部分,如下图所示:

经过排查:发现是父position的div中,css设置了“overflow:hidden;”造成的,只要把这个设置项去掉即可!!!