在jQuery中有两个获取元素位置的方法offset()和position()。position()方法是在1.2.6版本之后加入的,为什么要引入这个方法呢?这两个方法之间有什么异同?使用的时候应该注意哪些问题?什么时候使用offset(),什么时候又使用position()呢?

在jQuery中有两个获取元素位置的方法offset()和position()。position()方法是在1.2.6版本之后加入的,为什么要引入这个方法呢?这两个方法之间有什么异同?使用的时候应该注意哪些问题?什么时候使用offset(),什么时候又使用position()呢?

问题
通过点击一控件,在控件的下面显示一个浮动层,通常的做法是:获取此控件的offset值,再计算出浮动层的top,left等css属性的值,赋值即可。
那么下面就看一下如何获取控件的offset值。

如何使用jquery实现Ajax功能,用于发送Ajax请求的相关函数如load,get, getJSON和post这些渐变Ajax方法,对于核心的ajax 方法没有过多介绍,主要是通过配置复杂的参数实现完全控制Ajax请求。另外讲解了ajax的辅助函数比如用于序列化表单对象为字符串的serialize()方法,用于将表单对象序列化为JSON对象的serializeArray()方法。
这种方式的弊端是:
1. 只能为一个事件绑定一个事件处理函数,使用"="赋值会把前面为此时间绑定的所有事件处理函数冲掉。
2. 在事件函数(无论是匿名函数还是绑定的函数)中获取事件对象的方式在不同浏览器中要特殊处理:
IE中,事件对象是window对象的一个属性,事件处理函数必须这样访问事件对象:
obj.onclick=function()
{
var oEvent = window.event;
}
在jQuery中没有包装操作"DOM属性"的函数, 因为使用javascript获取和设置"DOM属性"都很简单. 在jQuery提供了each()函数用于遍历jQuery包装集,其中的this指针是一个DOM对象,所以我们可以应用这一点配合原生JavaScript来操作元素的DOM属性:
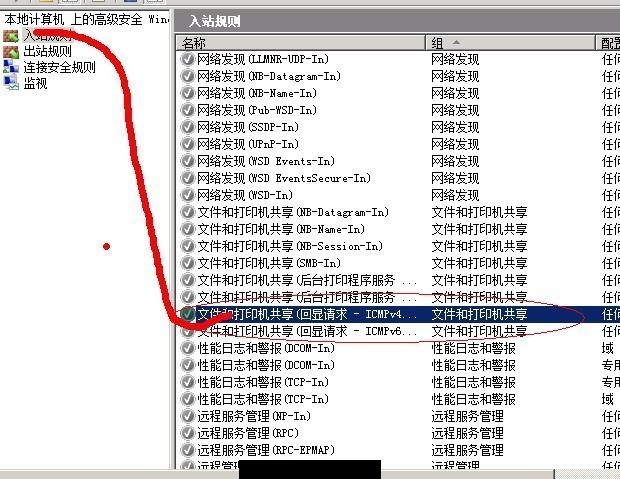
方法2:防火墙高级面板方式
1. 进入控制面板——>管理工具——>找到 “高级安全 Windows防火墙”
2. 点击 入站规则
3. 找到 回显请求-ICMPv4-In (Echo Request – ICMPv4-In)
4. 右键 点击规则 点击“启用规则(Enable)”

手机网站一般又称作WAP网站,而传统网站又称作WWW网站。
WAP网站分为又分为WAP1.x 和WAP2.0网站。
WAP1.x功能简单、界面粗糙。
而WAP2.0的手机网站功能和界面都与WWW网站相接近。
手机版网站起码要实现一些基本的功能吧:
1.页面的适用性问题:
对于移动终端,有不一样的分辨率与屏幕尺寸,如果还像电脑端的设计还限制网页的宽度为1003px或其他像素值,字体大小还用12px或14px,那么,不一样的终端的效果差别会很大。所以这里,最好让网页的宽度自适应屏幕,还好,w3c在设计html的时候为我们考虑了这一点,只需一句话,就可以搞定,就是加上