一、基础设置
路径:文件 -> 首选项 -> 设置 ->
用户 -> 常用设置:
- File: Auto Save,自动保存:下拉选择 “afterDelay”,时间为 1000 (毫秒)
- Editor: Font Size,字体大小:填写 16 (编辑器字体大小)
- terminal.integrated.font Size:填写 14 (终端字体大小)
- Editor: Font Family,字体类型:再最前面追加 'YaHei Consolas Hybrid',
即 'YaHei Consolas Hybrid','Droid Sans Mono', 'monospace', monospace, 'Droid Sans Fallback' - Editor: Mouse Wheel Zoom:去掉勾选“按住Ctrl键并滚动鼠标滚轮时对编辑器字体大小进行缩放”
- 主题 -> 颜色主体:浅色(Visual Studio) Visual Studio Light
- [推]自定义VSCode左边资源管理器文件夹【缩进】距离
- 在新窗口中打开文件夹:设置 -> 窗口 -> 新建窗口 -> 找到“
Open Folders In New Window”,选择“on” - 关闭“工作区信任”功能,即以后不要弹框提示是否信任某个工作区或文件了,统统都被信任:
搜索“Trust: Enabled”,去掉勾选“控制是否在 VS Code 内启用工作区信任” - 关闭“缩略图”:文本编辑器 -> 缩略图 -> Enabled,去掉勾选“控制是否显示缩略图”
- 始终显示滚动条:文本编辑器 ->
Scrollbar: Horizontal,勾选“visible”,Scrollbar: Vertical,选择“visible” - 关闭功能“鼠标单选单词时高亮”:文本编辑器 ->
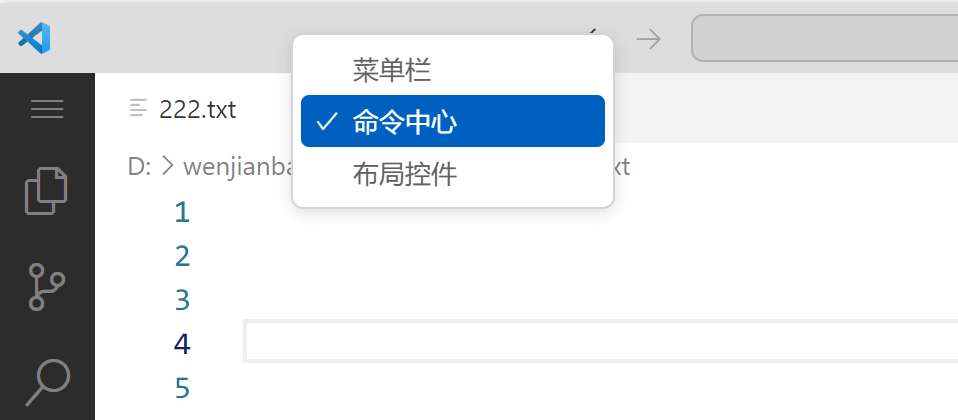
Occurrences Highlight, 去掉勾选“控制编辑器是否突出显示语义符号的匹配项目” - 隐藏掉工具栏上的“菜单栏”、“布局控件”:

二、快捷键设置
设置路径:文件->首选项->键盘快捷方式 (搜索以下“命令”)
| 命令 | 快捷键 | 功能 |
|---|---|---|
| 触发建议 | Alt + / | 代码提示 |
| 快速修复 | Ctrl + . | 显示可用的代码修复/操作建议 |
| 触发参数提示 | F1 | |
| 转到定义 | F12 | 转到定义 |
| 切换行注释 | Ctrl + / | 双斜杠注释 |
| 切换块注释 | Ctrl + Shilft + / | 块注释 |
| 删除行 | Ctrl + D | 删除当前行 |
| 格式化文档 | Ctrl + I | 格式化代码 |
| 关闭编辑器 | Ctrl + W | 关闭正在编辑的活动窗口 |
| 查找 | Ctrl + F | |
| 查找下一个 | F3 | |
| 替换 | Ctrl + H | |
| 在文件中查找 | Ctrl + Shift + F | |
| 在文件中替换 | Ctrl + Shift + H | |
| 转到文件 | Ctrl + E | |
| 转到行/列 | Ctrl + L | |
| 查找所有引用 | Ctrl + G | 查找某个方法在项目中的使用统计 |
| 向下复制行 | Ctrl + Alt + ↓ | 复制当前行到下一行中。比Ctrl+C单纯的复制功能要方便好用(省掉了粘贴步骤),主要是用在编写代码时,需要移动代码的地方。 |
| 向上复制行 | Ctrl + Alt + ↑ | |
| 向下移动行 | Alt + ↓ | 移动单行(多行)代码。也是比Ctrl+C更好的快捷键。 |
| 向上移动行 | Alt + ↑ | |
| 重命名符号 | F2 | 包括变量名、方法名、文件名 等标识符 |
| 切换面板可见性 | Ctrl + J | 打开命令行终端 |
| 创建新的终端 | Ctrl + T | 新建命令行终端 |
| 查看: 向右拆分编辑器 | Ctrl + P | 分成多列,方便对比查看 |
| 新建窗口 | Ctrl + N | |
| 文件:打开文件夹 | Ctrl + O | |
| 显示所有命令 | Ctrl + Shift + P | 打开命令面板 |
| 转换为大写 | Ctrl + Shift + U | |
| 转换为小写 | Ctrl + Shift + I | |
三、常用插件
- [重点]Vue3开发,常用的VSCode插件
- 5分钟带你看懂 Prettier + Eslint 搭配(vscode)
- -----------------------------------------------------------------
- VScode中配置使用【Git】
- VSCode 源代码管理插件GitLens使用指南 你值得收藏
- [荐]VSCode + GitLens插件使用
- VSCode中使用GitLens,超级无敌简单:点击+(暂存所有更改,相当于
git add),再点击√(提交,相当于git commit –m "更改了index页面")- VSCode+GitLens 解决Git代码冲突
- CodeReview指南:使用 vs code 插件 GitLens 对比不同分支代码
- git pull指令报错:error: You have not concluded your merge (MERGE_HEAD exists).
1、中文包
- 插件名称:Chinese (Simplified) Language Pack for Visual Studio Code
- 插件地址:https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hans
2、Git插件
- 插件名称:GitLens + Git History
- 插件地址1:https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
- 插件地址2:https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory